How to Receive Slack Notification From Dev.to Using Webhooks
I love reading and publishing articles on Dev.to! Recently, I discovered the Dev.to API has webhook offerings. I built an integration to automatically notify colleagues within a Slack workspace whenever I make updates to an already published article. This integration saves time and ensures my colleagues and friends are up to date with all the articles I publish. In this short post, I will show you how to build a similar service, leveraging on Dev.to & Slack webhooks.

Setting up Slack and Dev.to integration
In this guide, we will be:
- Building a web server to receive webhooks
- Subscribing to Dev.to API to send us webhooks
- Updating our web server to trigger a Slack notification when we receive Dev.to webhooks
- Deploying our integration in production
Building A Web Server
The first step in building out this service is to spin up a web server. The web server we build will receive webhooks from Dev.to and post notifications to Slack. To start, create an index.js file to hold the code for our web server. Within the index.js file, add the following lines of code:
const express = require("express");
const app = express();
const bodyParser = require("body-parser");
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.post("/webhooks", async (req, res) => {
console.log(req.body);
res.status(200).send("ok");
});
app.listen(3000, () => console.log(`App is running on port 3000`));
The above snippet is code for a basic NodeJS server that runs on port 3000. As we move along in this guide, we will build on the server to cater for more functionalities required by the service we are building out.
Next, we run our server using a local tunneling solution so that we can have an HTTPS secured URL even while in development mode. There are various local tunneling tools such as Ngrok & the Hookdeck CLI which could be used to proxy external requests to our server. In this guide, we will be using the Hookdeck CLI as the local tunnelling solution.
To tunnel the above server using the Hookdeck CLI:
- Install Hookdeck CLI on your local machine
- Run the
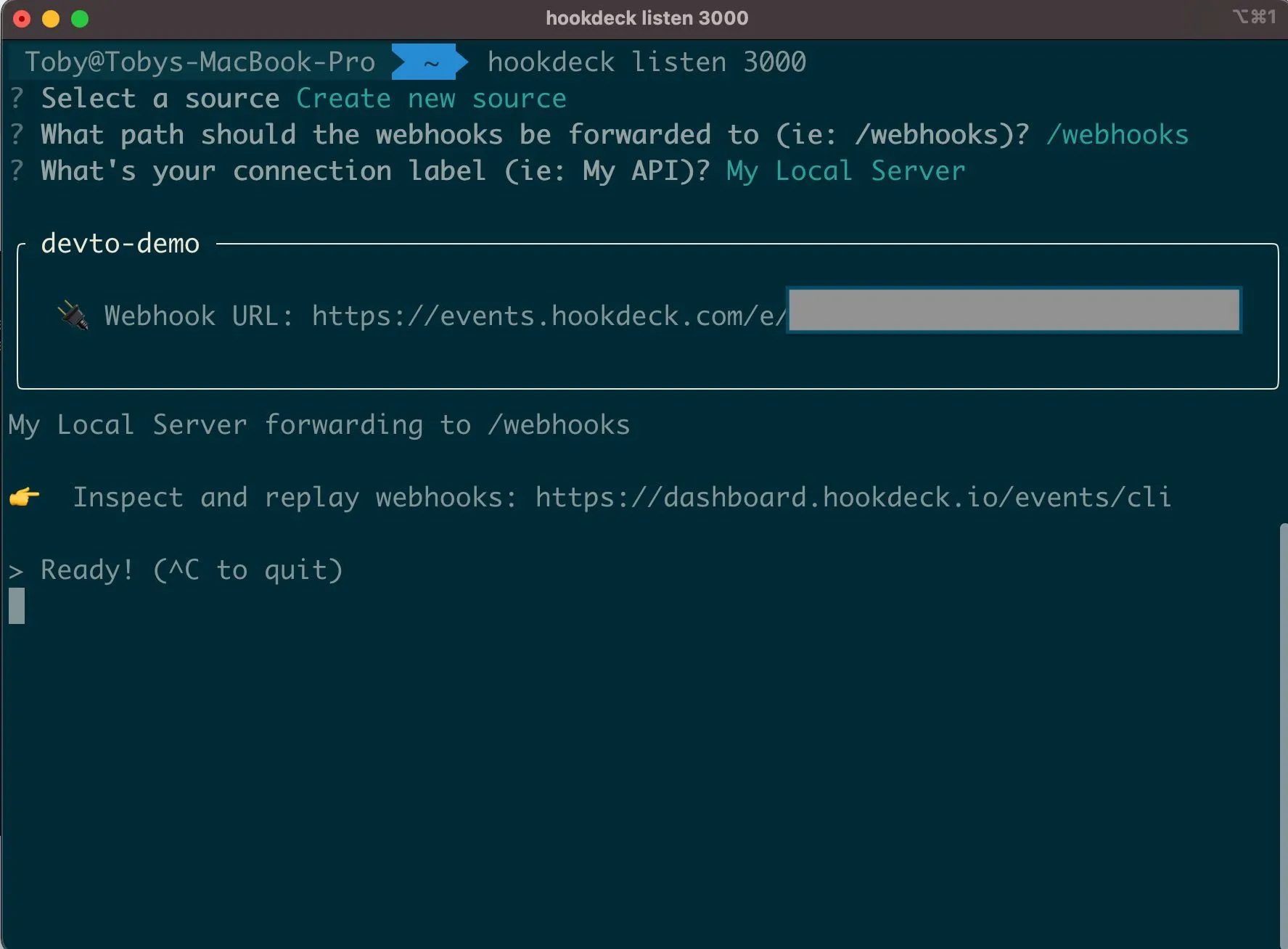
hookdeck listen 3000command in your terminal to make Hookdeck CLI listen for incoming connections - Choose the “Create a New Source” option to create a new connection source
- Respond to the terminal prompt with a desired source label and specify “/webhooks” as the path webhooks should be forwarded to
After following these steps, The Hookdeck CLI will provide you with a webhook URL printed in the terminal. Keep this URL handy because we will be using it in the next step when we set up Dev.to webhooks.

Setting Up Dev.to Webhooks
In this section, we will configure Dev.to webhooks to send notifications to the webhook URL from above whenever the article_updated event is triggered. To register a Dev.to webhook, we will need to make an authenticated POST request to the /webhooks endpoint of the Dev.to API.
To get your Dev.to API key:
- Head over to your Dev.to Account & Navigate to settings
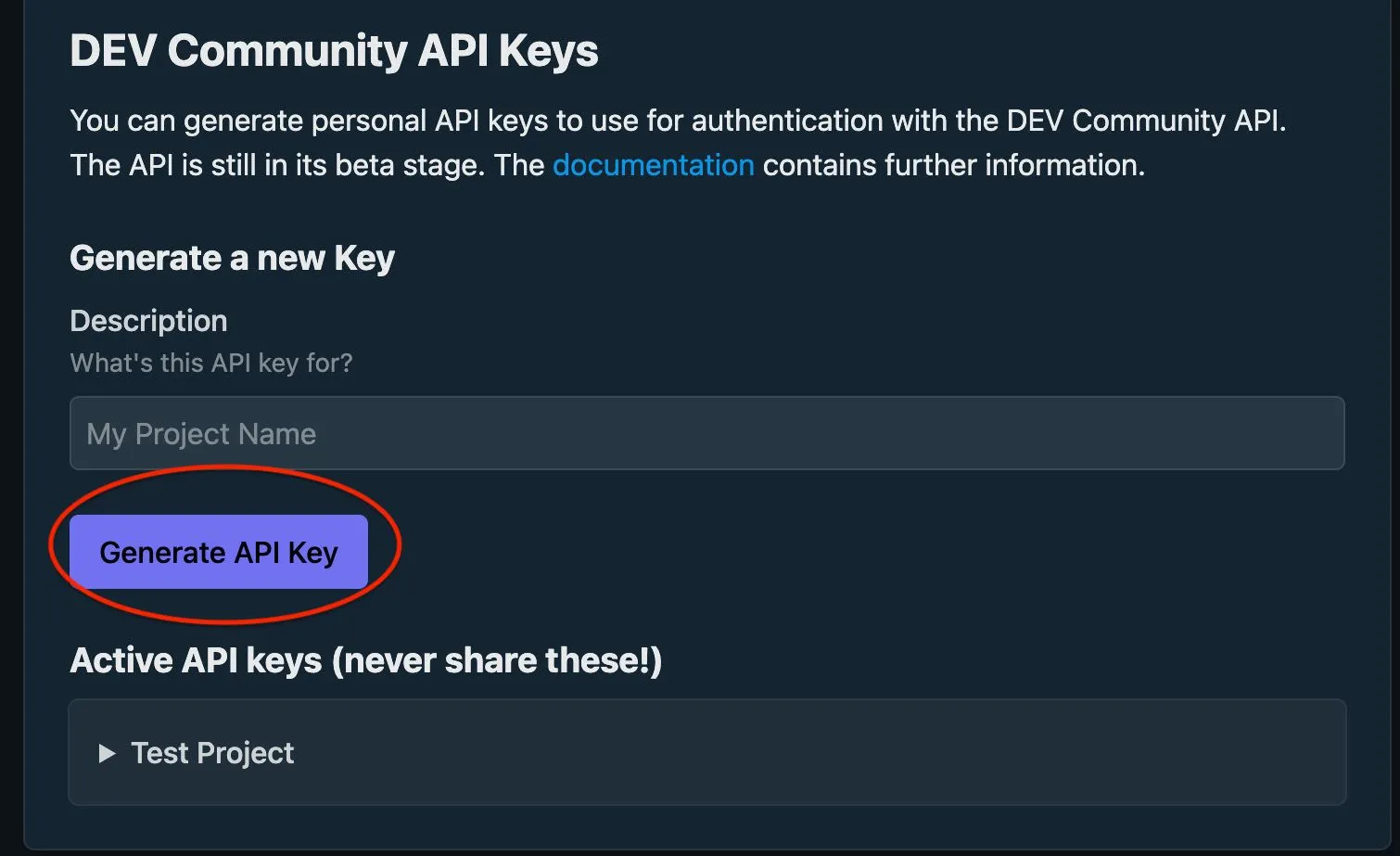
- In the "DEV API Keys" section create a new key by adding a description and clicking on "Generate API Key”

Right after generating the API key, copy it and keep it safe. It will be used when making the HTTP request to Dev.to.
The payload of the request to Dev.to will contain the target URL that will receive webhook notifications. The other field to be included in the payload is the event array which will contain the list of events that should trigger the webhook. You can use any tool of your choice, like Postman or CURL to make a POST request to the API.
{
"webhook_endpoint": {
"target_url": "Hookdeck-cli-provided-URL",
"source": "DEV",
"events": ["article_updated"]
}
}
A sample JSON payload for the creation of a new Dev.to webhook will look similar to the above snippet.
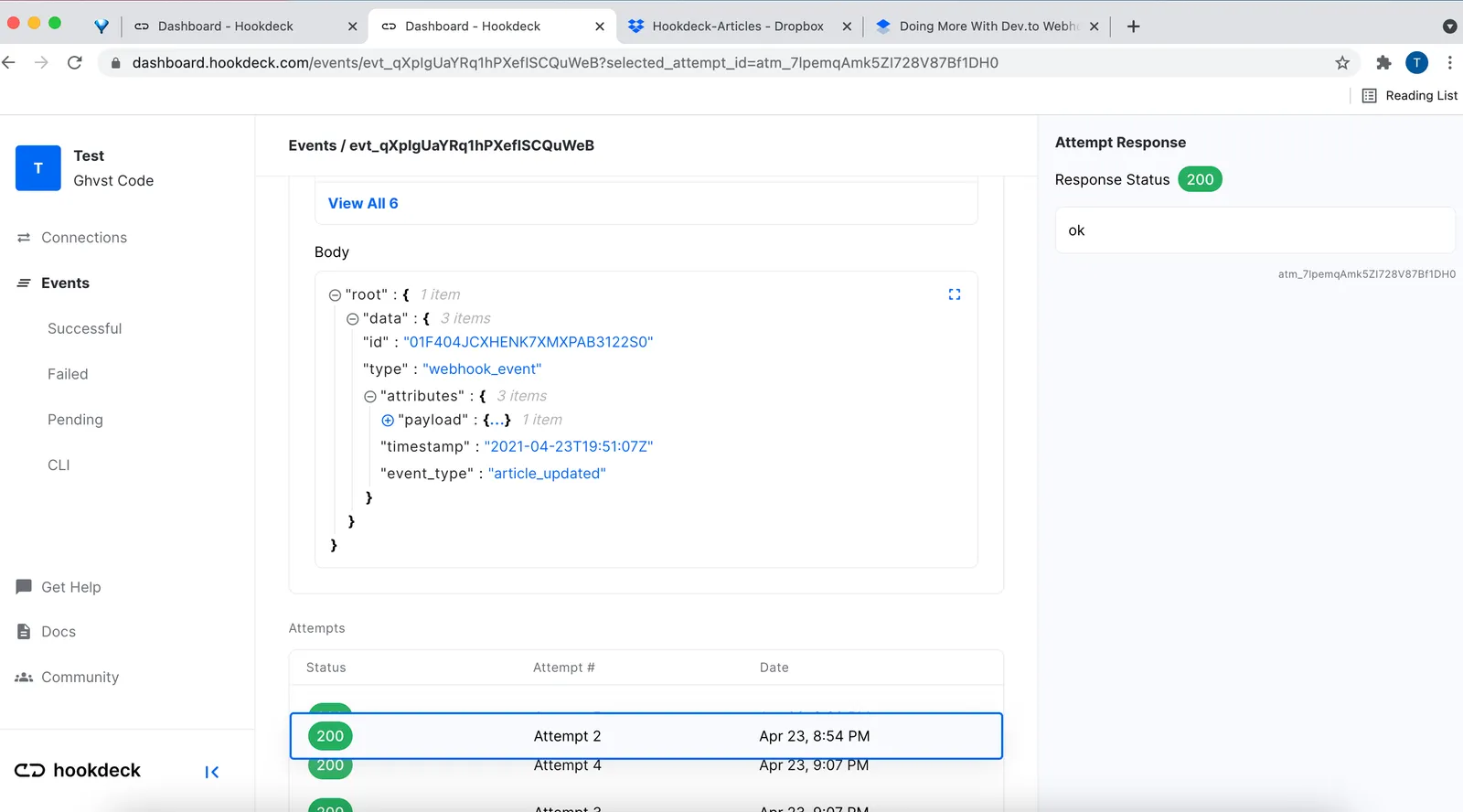
After making a POST request to the Dev.to API for the creation of a webhook, whenever the article_update event is triggered, the web server we created up above will receive notifications, as seen below:

Sending Notifications To Slack
In the previous section, we configured Dev.to webhooks to send notifications to our server whenever an article is updated. In this section, we would add more logic to our server such that it sends a message to a specified workspace whenever a Dev.to webhook notification is received. Before moving further, we need to set up Slack incoming webhooks. After setting up Slack incoming webhooks, we will receive a URL which we will make POST requests to, whenever we need to send a message to a Slack workspace.
We will set up Slack incoming webhooks in the following steps:
- Create a new Slack app in the workspace you would like to send messages on
- Select the incoming webhooks menu from your newly created app homepage & toggle it on
- Scroll down the incoming webhooks page and click on the “Add New Webhook to Workspace” button
- Pick a channel with the workspace that will receive the updates, then click “Authorize”
- Copy the incoming URL
With Slack set up, we can then go and update the /webhooks route from up above, such that the logic for making a POST request to the Slack incoming URL is included. Head to the NodeJS project directory and run the command npm i request to install “request,” the NPM package that will help us in making HTTP requests. Next, update your index.js file by adding the following lines of code:
const express = require("express");
const app = express();
const request = require("request");
app.post("/webhooks", async (req, res) => {
res.status(200).send();
//MAKE POST REQUEST TO SLACK
const options = {
method: "POST",
url: "https://hooks.slack.com/services/T01XXXXXX/B01XXXXXX/XXXXXX",
headers: {
"Content-type": "application/json",
},
body: JSON.stringify({
text: `Hey! Toby Just made an update to an article published on dev.to! You should check it out`,
}),
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response);
});
});
app.listen(3000, () => console.log(`App is running on port 3000`));
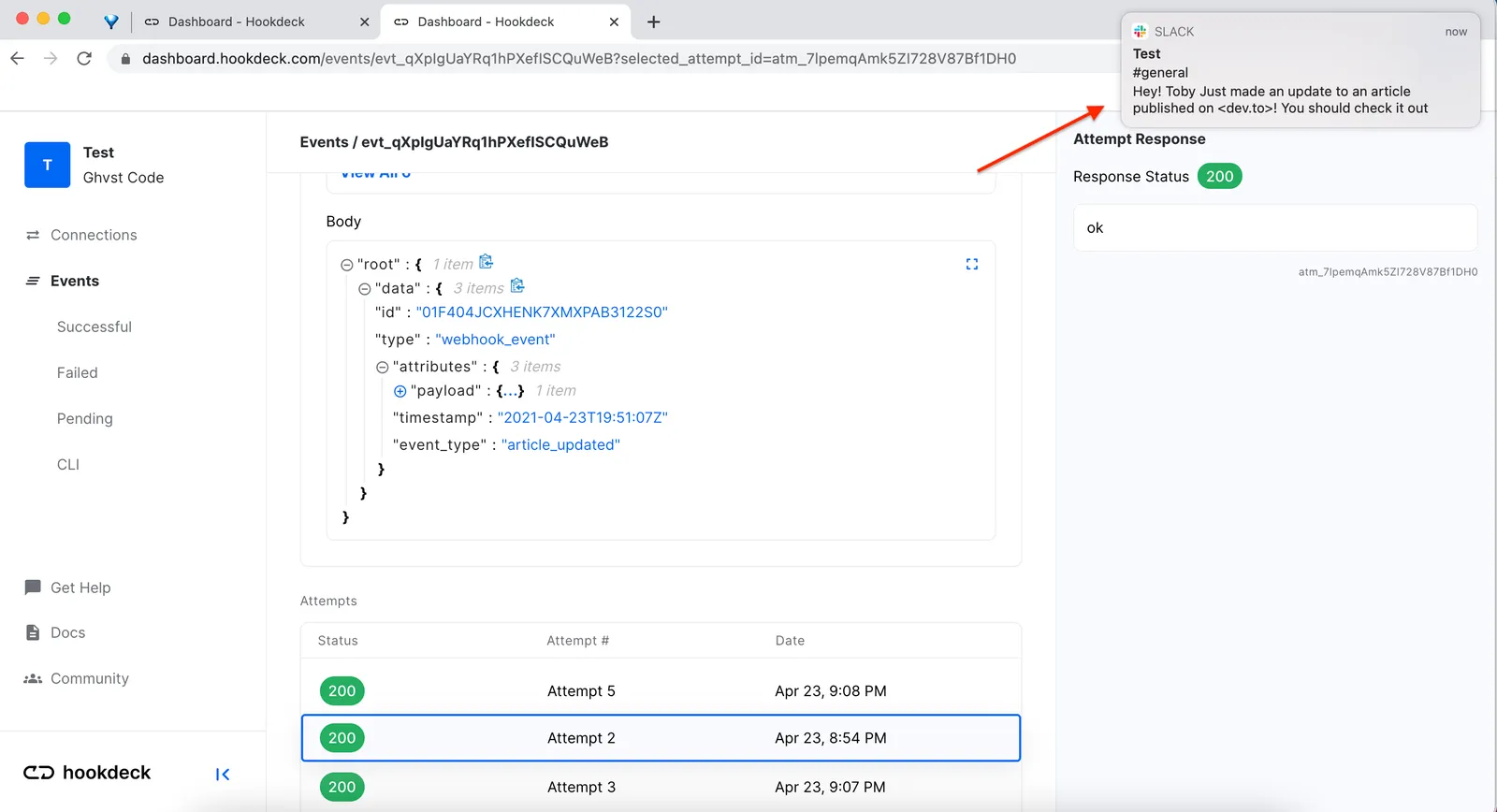
As seen in the snippet above, we make a POST request to the Slack incoming URL in order to send a message to a workspace right when an article is updated. At this point, when an article-update event is triggered, you should receive a notification like this on Slack:

Before going to production
Now that we have a working integration, there are a few things we must talk about. Going to production has its challenges specifically with webhooks. Missing one or failing to properly synchronize has consequences. We published a whole guide to help you with this, you can find it right here.
Deploying A Web Server To Heroku
Great! Now that we have the integration running in development, it’s time to deploy it to production. First, we need to deploy our web server to a proper hosting service like Heroku. We will deploy the server to Heroku in the following steps:
- Log in to the Heroku dashboard
- Create a new Heroku application
- Initialize a git repository for your project if it doesn't exist
- Push the changes to the Heroku server by running the
git push heroku master - Copy and save the URL address provided by Heroku
To learn more about deploying to Heroku, check this guide.
Setting Up The Service On Hookdeck
After deploying the service to Heroku, we will be deploying the service on Hookdeck to monitor the webhooks and manage error handling. We will set up our service to use Hookdeck in the following steps:
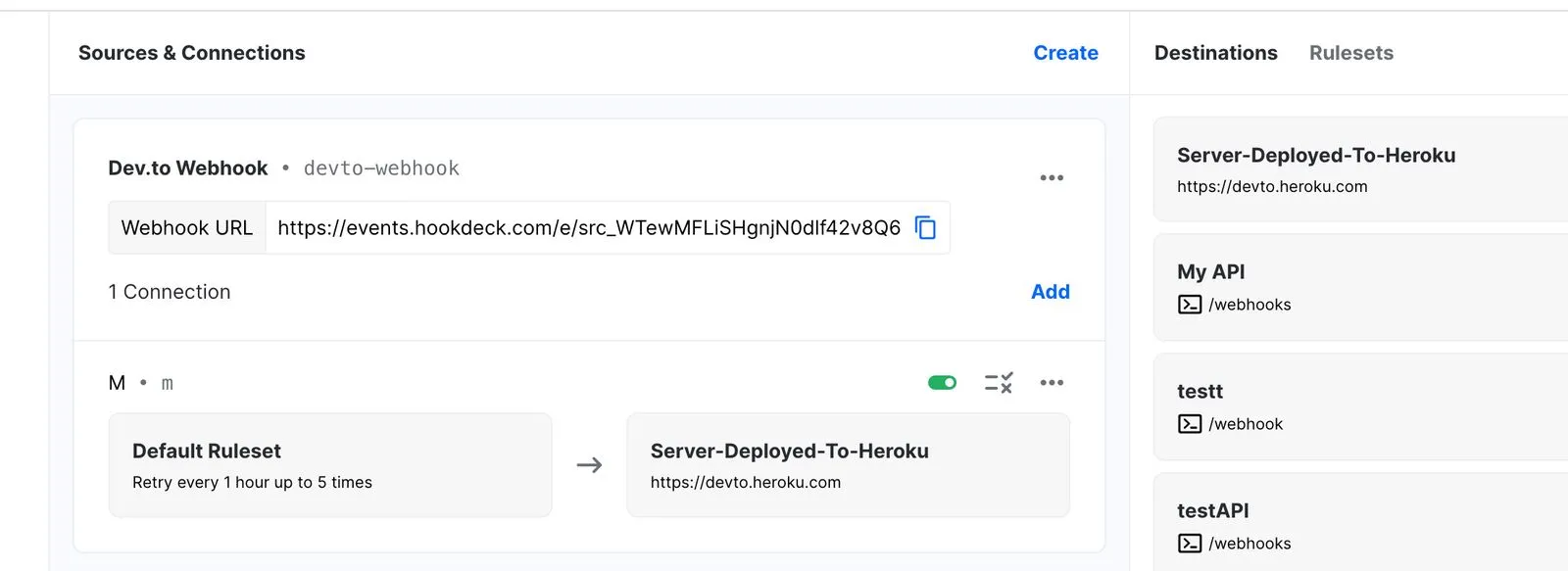
- Head over to the Hookdeck dashboard and create a new connection
- Add the URL of the server from up above as the destination URL of the connection
 To learn more about setting up Hookdeck, check out the comprehensive guide.
To learn more about setting up Hookdeck, check out the comprehensive guide.
After setting up Hookdeck, we need to replace the Dev.to request URL with that of our new Hookdeck connection to ensure that Dev.to webhook notifications are sent to Hookdeck. We will update the Dev.to webhooks in the following steps:
- Copy the URL of your Hookdeck connection
- Make a POST request to the Dev.to webhook endpoint, include the Hookdeck connection URL in the payload as seen below:
{
"webhook_endpoint": {
"target_url": "https://hkdk.events/FyjvCbbZ4GOBxxxxxxxx",
"source": "DEV",
"events": ["article_updated"]
}
}
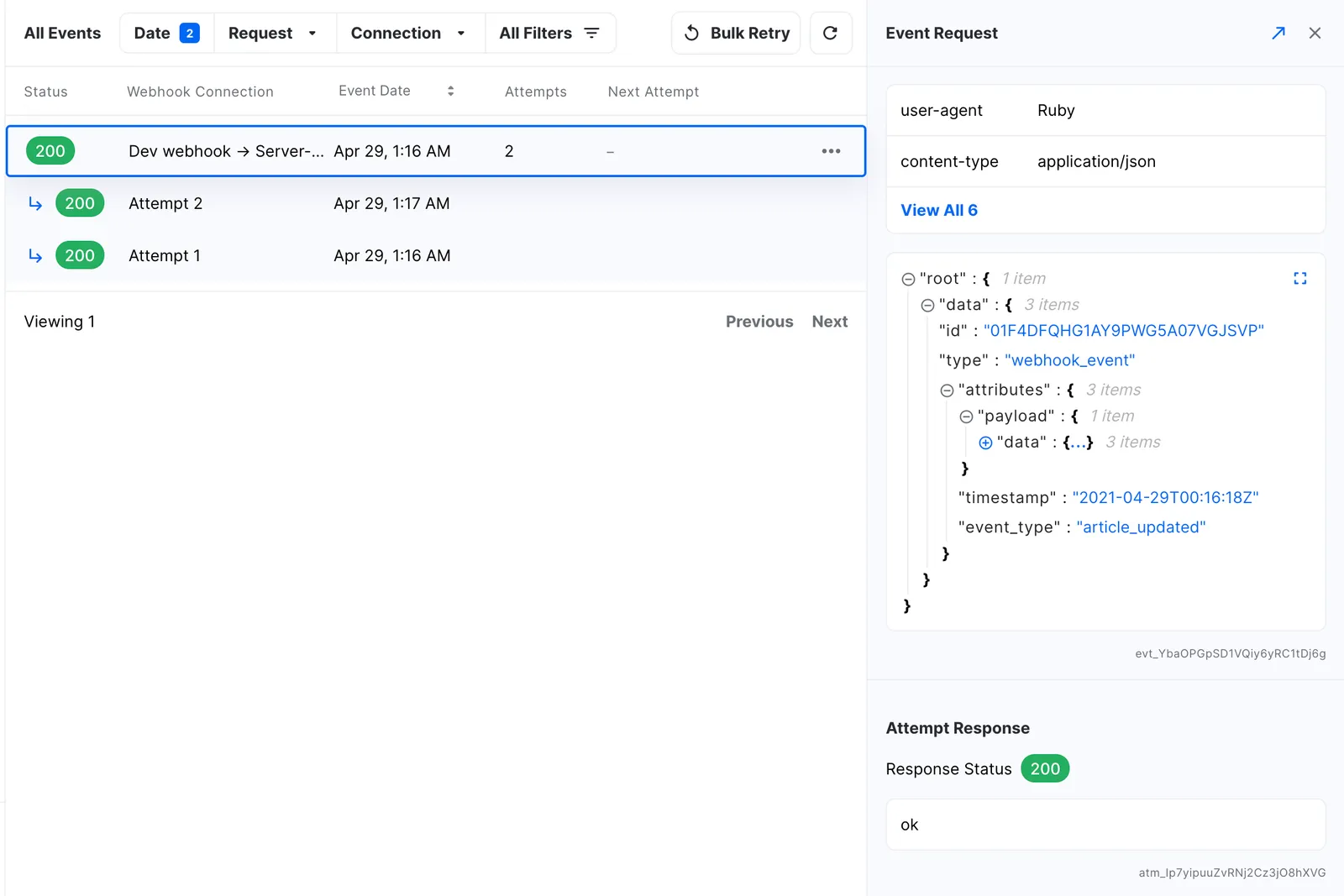
You are set up in production to safely receive webhooks from Dev.to! We will trigger the test to ensure everything works just fine, even in production.

Conclusion
Congratulations, you can now keep colleagues and friends in your workspace up to date with access to the latest articles you have written using Dev.to webhooks!
