Getting Started with Shopify Webhooks Guide
Shopify is a great e-commerce SaaS application that offers a lot of flexibility and in turn helps developers create custom integrations. By using the API, merchants can programmatically interface their store with their custom applications. On top of the API, Shopify has introduced webhooks, a way to transfer event data from stores to custom integrations in real-time.
In this article, we will take a tour of Shopify webhooks to learn what they are all about, how to set them up, and how to find out more information on them.
What is a Shopify webhook?
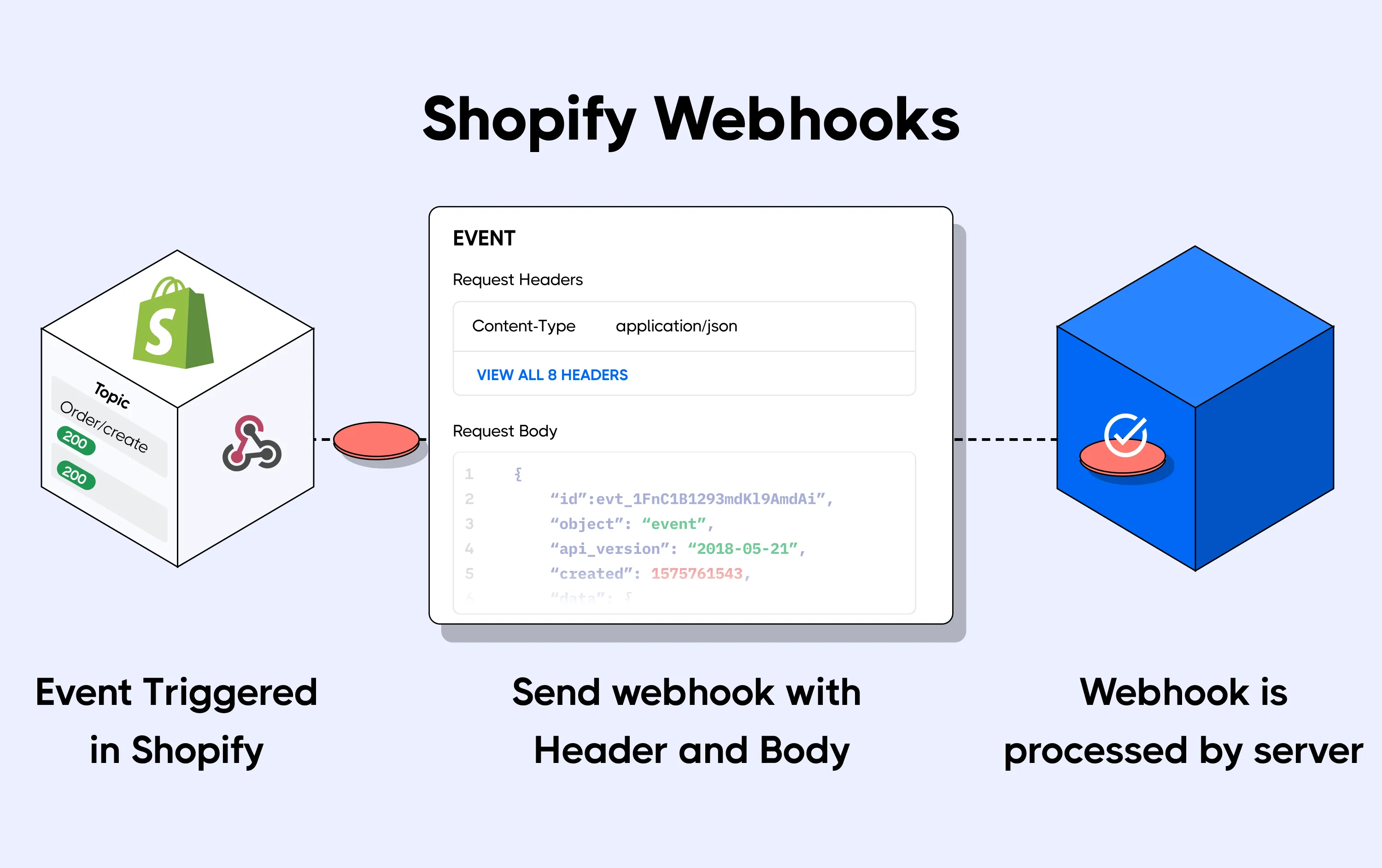
Shopify webhooks are a one-way communication system. When an event occurs for a subscription to a Shopify topic (e.g. orders/create), an HTTPS request is triggered. This HTTPS request is then sent to an endpoint on the receiving application.
A Shopify topic is an event that can take place on a Shopify resource. In the orders/create example stated above, the resource isorders, and create is the event.
To understand things better, let's use a simple example to describe the webhook communication process.
A Shopify merchant that sells jerseys wants to send notifications for jersey orders on their Shopify store to an external delivery service. This delivery service is responsible for processing the delivery of the jersey to the customer.
The Shopify merchant goes into their Shopify admin dashboard (or uses the API) to create a subscription for the orders/create topic by submitting an endpoint on an external application where the webhook is to be sent. A customer visits the store and places an order. Once this order is created, the event for the orders/create topic is fired. Because there is a webhook subscription for this topic, an HTTPS request is immediately triggered to the external application's endpoint.

A Shopify webhook request consists of different parts. The webhook headers contain metadata about the webhook, and the payload contains the actual Shopify event information. The payload can be sent in either JSON or XML format. The format your webhook payload is sent as can be configured on Shopify's admin interface or through the Shopify API.
It is important to note that to receive webhooks, Shopify requires a publicly accessible HTTPS endpoint. Tunneling solutions like Hookdeck's CLI and Ngrok provide a way to generate an HTTPS endpoint that channels webhook requests to your development environment.
Supported Shopify webhook events
Shopify webhooks help applications that want to stay in sync with Shopify by updating internal states or executing code based on an event that occurs in a store. Applications that are often integrated with Shopify using webhooks include invoicing systems, accounting apps, and mailing/notification services, among other things.
Merchants can integrate Shopify webhooks to monitor sales, update inventory, perform accounting operations and synchronization, and also perform many more auditory and sales management processes. Making the right integration involves knowing the right event to subscribe to, so let's look at Shopify webhook events and how we can make use of them.
An event is fired when an action for a Shopify topic (e.g. cart/update topic, which means a Shopify cart is updated) takes place on Shopify. This action can be performed by the store admin, a customer, or Shopify itself.
Shopify supports a lot of events that webhooks can subscribe to. These events are namespaced by the resource that fires the event; for example, we have the Orders/closed and Orders/cancelled events belonging to the Orders resource.
Most e-commerce integrations focus on the Orders events as they generate webhooks for events involved in the process of purchasing items from the Shopify store. There are also events for resources like Cart, Checkout, Customer, InventoryItem, etc.
Let's take a look at some of these resource events, as well as example scenarios where they can be used in our application workflow.
Cart events
These events are fired when a customer creates or updates items in their shopping cart. The two available cart events are carts/create and carts/update. One potential use case for these events is to query an external inventory to check if an item is still in stock. You can also use these events as ping signals to an external inventory application in order to sync the number of items in the inventory with the number of items on your Shopify store.
Order events
Order events are fired when a Shopify order is created, updated, paid for, or deleted. Events under this category include: orders/cancelled, orders/create, orders/delete, orders/edited, orders/fulfilled, orders/paid, orders/partially_fulfilled, and orders/updated. Below are some scenarios where you can use webhooks for these events:
- Reverting a payment through an external payment platform when a customer cancels an order on your Shopify store (
orders/cancelled) - Notifying a delivery service once a customer pays for an item they ordered from your Shopify store (
orders/paid) - Locking items that have been ordered in an external inventory application to ensure that preceding orders do not assume the wrong availability of an item or a wrong quantity of items (
orders/create)
Dispute events
These are fired when a customer creates or updates an issue (complaint or comment) relating to the service they got from your store on Shopify. The two events under this category are disputes/create and disputes/update. One use case for these events is to create and update issues on an external issue tracker like Gorgias. Services like Gorgias have more customer support features built-in than what is available on Shopify.
To effectively take advantage of what Shopify webhooks have to offer, it is important to have a good knowledge of the Shopify events that you can subscribe for. This knowledge will help you build the proper workflows for webhooks within your application or third-party integrations.
It is also important to know that not all Shopify resources generate events. For a detailed list of Shopify events, check out the documentation page.
How to create Shopify webhooks using the admin interface
Now that you have a good understanding of Shopify webhooks and how they work, and you have chosen them as a solution to a project you're working on, let's look at how to create one in the Shopify admin interface. You can also follow along if you just want to get some practical knowledge on setting up webhooks on Shopify.
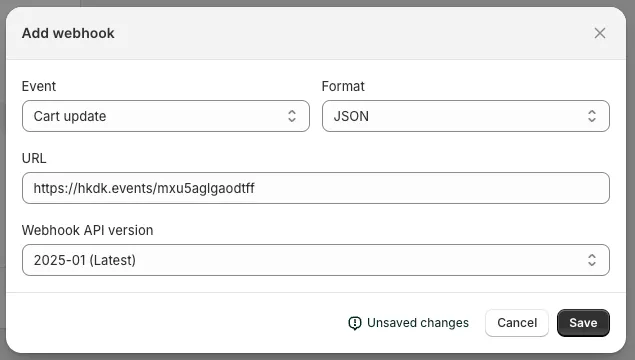
The easiest way to set up a webhook on your Shopify store is through the admin interface. To locate the admin interface, navigate to https://[MY_STORE_ADDRESS].com/admin. From the admin interface, go to Settings > Notifications > Webhooks. Click the Create Webhook button and fill the webhook form by selecting an event, the payload format, and entering your application endpoint (i.e. the endpoint on the application where you will be receiving your Shopify webhooks) into the URL field as shown below:

Ensure you select one of the stable API versions then click the Save button.
You will now receive a webhook request on the endpoint you supplied whenever the selected event occurs in your Shopify store.
For a more detailed hands-on tutorial on using the Shopify admin interface to create and manage your webhooks, see how to create Shopify webhooks with the Shopify Admin dashboard.
How to create Shopify webhooks with the API
Webhook subscriptions cannot only be created from the Shopify Admin interface — you can also create and manage your webhooks dynamically by calling the Shopify webhooks API! The Shopify API comes in two forms: the very common REST API and a GraphQL variant.
The REST API consists of endpoints that you can use to create a webhook, retrieve webhooks, modify a webhook and also remove a webhook. The GraphQL API also consists of queries and mutations that mirror the same functionalities you get from the REST API.
To use the Shopify webhooks API, you need to be authenticated. Shopify also provides a good number of client libraries for languages like PHP, Node.js, and Python that make the developer experience a lot better.
For more information and a detailed analysis of using the Shopify API to manage your webhooks, check out our tutorial on using the Shopify webhooks API.
Finding information on the Shopify webhooks documentation
The Shopify documentation contains a great deal of information on webhooks; however, it can be a bit cumbersome moving around tons of documentation pages to find the exact information you are looking for. I have made a simple list below to help you easily find enough information to start using Shopify webhooks as a professional:
| Resource | Why you should check it |
|---|---|
| Overview | If you are looking for more information on Shopify webhooks, this overview will be useful in helping to deepen your understanding of Shopify webhooks. |
| Shopify Webhook Configuration | This page contains a simple list of steps to take when configuring your webhook workflow. |
| Setting up your endpoint to receive webhooks | If you're setting up a Shopify webhook for the first time, this page takes you through a step by step process showing how to get your webhook set up properly. You learn how to prepare your endpoint to receive webhooks, how to test your webhook connection, and also how you can verify your webhook source. |
| API documentation | If you are looking to go down the API route, this page furnishes you with all the information about available endpoints, requesting an response format, supported events and more. |
| API versions | Over the years, different versions of the Shopify webhooks API have been released. If you're working on a project that uses older versions of the API, this page helps you manage different API versions in your code, and also teaches you how to upgrade to the latest version. |
Conclusion
A large amount of activities on the internet are e-commerce related, and Shopify plays a huge part in that space. Shopify may have taken care of a lot of the basic requirements of an e-commerce store, but the platform's capacity for extensions makes it one of the most preferred choices for setting up an online store.
In this article, you have learned about Shopify webhooks and how they enable you to build custom integrations with the platform. This way, you can complement any missing feature in Shopify or substitute it with a better or preferred alternative.
Happy coding!
