How to Create Zendesk Webhooks With Zendesk’s Dashboard
In this tutorial, I will show you how to use Zendesk dashboard to set up, test, and delete a webhook subscription. First, we will create a webhook connection between Zendesk and a Node.js application in localhost. The application will send a custom message to a provided email address when a user creates a Zendesk ticket by liking a Tweet on Twitter. Ultimately, this guide is here to help you in making the connection process easier.
Check out this guide if you prefer using Zendesk’s API rather than the Dashboard to create webhooks.
Goals
At the end of this tutorial, you should be able to:
- Subscribe to Zendesk webhook topics via the Dashboard
- Test Zendesk webhooks locally using Hookdeck CLI
- Verify the Zendesk webhook with HMAC SHA-256
Requirements
To complete this tutorial, you will need the following:
- Active Zendesk account
- Permission to run the command prompt as an administrator
- Node.js and npm installed on your computer
How to clone the demo application
To get the Node.js application on your local server, clone the application from this repository by running the command below:
git clone popoolatopzy/webhook-dashboard_config_project
After cloning the application, install all the necessary dependencies and start the server using the following commands:
cd webhook-dashboard-config-project
Npm install
Node index.js
Once the server has started, you can access the path to handle the webhook responses on localhost here: http://localhost:5000/webhook.
How to tunnel your localhost application to the Web
To get data through a webhook URL on localhost, we need a way to tunnel our localhost Node.js application URL to the web. For this tutorial, we will use Hookdeck CLI receive webhooks locally and inspect Zendesk webhooks.
If you are new to Hookdeck, check out the documentation for a more comprehensive guide on how to install it on different operating systems using the following link: CLI documentation.
macOS users can quickly install the CLI using the command below:
brew install hookdeck/hookdeck/hookdeck
Windows users can do the same using:
scoop bucket add hookdeck https://github.com/hookdeck/scoop-hookdeck-cli.git
scoop install hookdeck
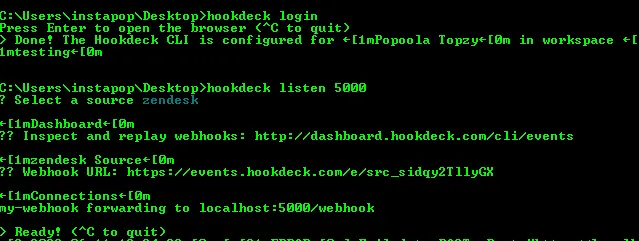
Now that we have Hookdeck installed and our Node.js app is running locally, The next step is to generate a webhook URL for our application using Hookdeck CLI. To do this, enter the command below in your terminal:
hookdeck listen 5000
Do not forget to update the port number of
5000to the port your local application is running on.
When this command runs, an interactive section will start on the terminal where you will be prompted to provide the following details needed for Hookdeck to complete your app tunneling.
| Prompt | Answer |
|---|---|
| What source should you select? | Create a new source |
| What should your new source label be? | Zendesk |
| What path should the webhooks be forwarded to (i.e.: /webhooks)? | /webhook (if you're using your own custom server, replace this value with your endpoint) |
| What's the connection label (i.e.: My API)? | Tweetendpoint |

Connect Twitter to Zendesk
We want to be able to send an email once a Zendesk ticket is created. To do this, we must configure our Zendesk application to create a ticket once our post is liked on Twitter. To achieve this, after creating a Zendesk account, we will connect our Twitter account to Zendesk so that we can track all activity on Twitter and generate a ticket once a Tweet is liked.
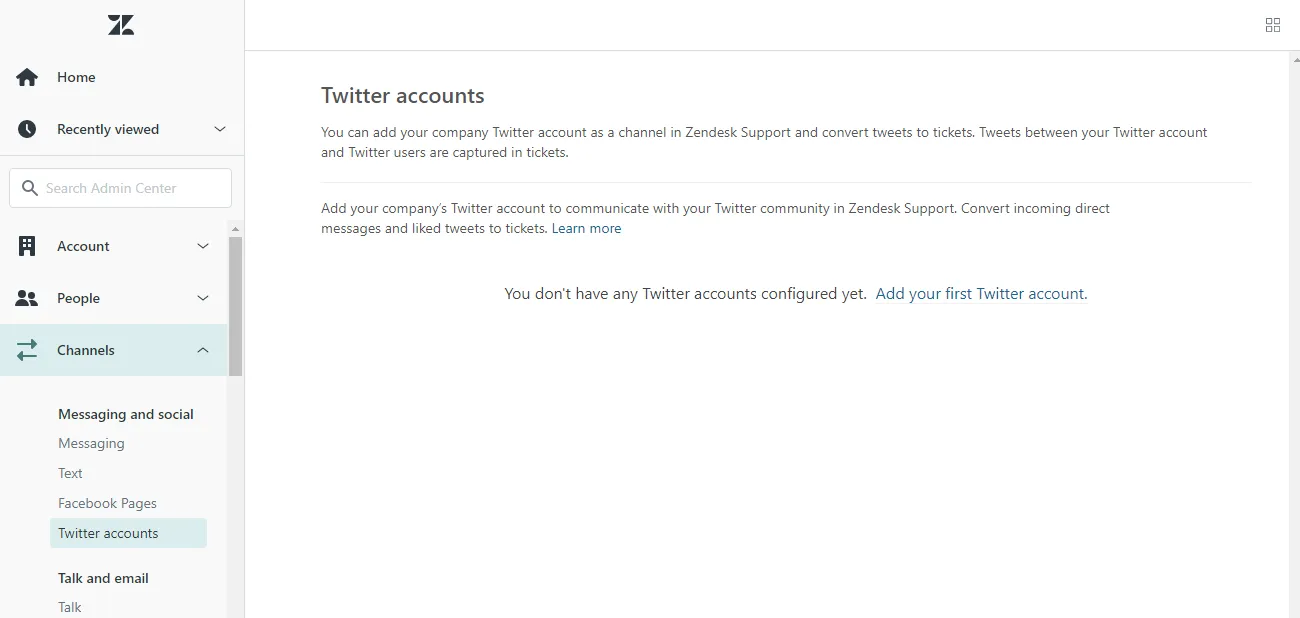
To create the connection, log in to your Zendesk dashboard and select the button that reads Admin Center from the side menu. Then, from the admin center side menu, select Channels → Messaging and social → Twitter accounts.

Now click on Add Your first Twitter account. Then you will be redirected to Twitter's third-party authentication page.
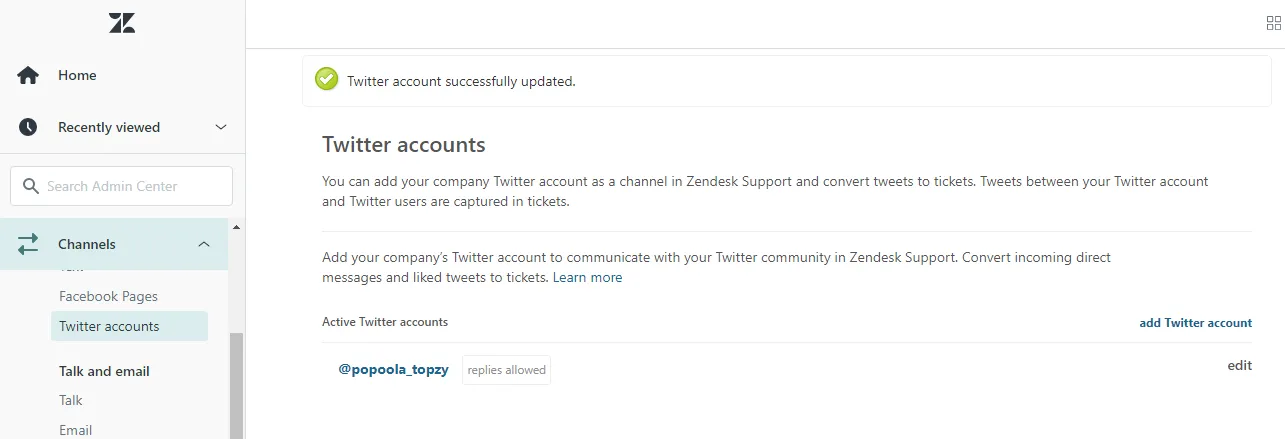
After you've entered your login details, click on the Authorize app button. After the Twitter account has been authorized successfully, it will redirect you to the admin dashboard where you can manage all the linked Twitter accounts.

Define endpoint for Zendesk’s webhook
Now that we have configured our Zendesk account, what we need to do next is create a webhook subscription on Zendesk, so that when someone likes our Tweet we get a response on our application.
To set up a Zendesk webhook, start from your admin center dashboard and navigate through to Apps and integrations > Webhooks , then click Create.

Provide the following details to continue:
- Name: Zendesk
- Endpoint URL: Webhook URL is displayed on your Hookdeck CLI session screen
- Request method: POST
- Request format: JSON
- Authentication: None
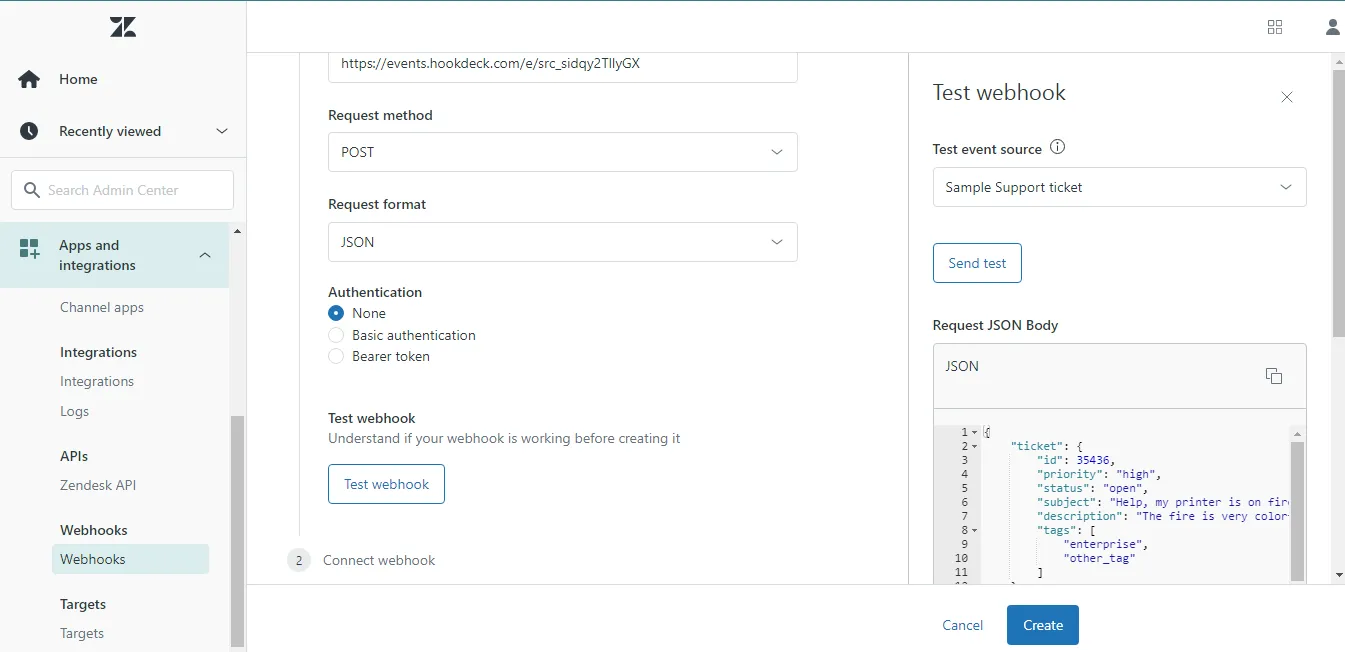
Before we save the webhook settings, let's test that our webhook URL is working. To do that, click on Test webhook. On the webhook test page, click on Send test. Once sent, you will see an entry in your Hookdeck CLI session like the below:

From the image above, we can see that Hookdeck has received the webhook request from Zendesk. To complete our Zendesk webhook settings, click on Create.
Define the webhook trigger (subscription topic)
Open another tab on your browser, and navigate through Objects and rules > Business rules, then click on Trigger in your Zendesk admin center.
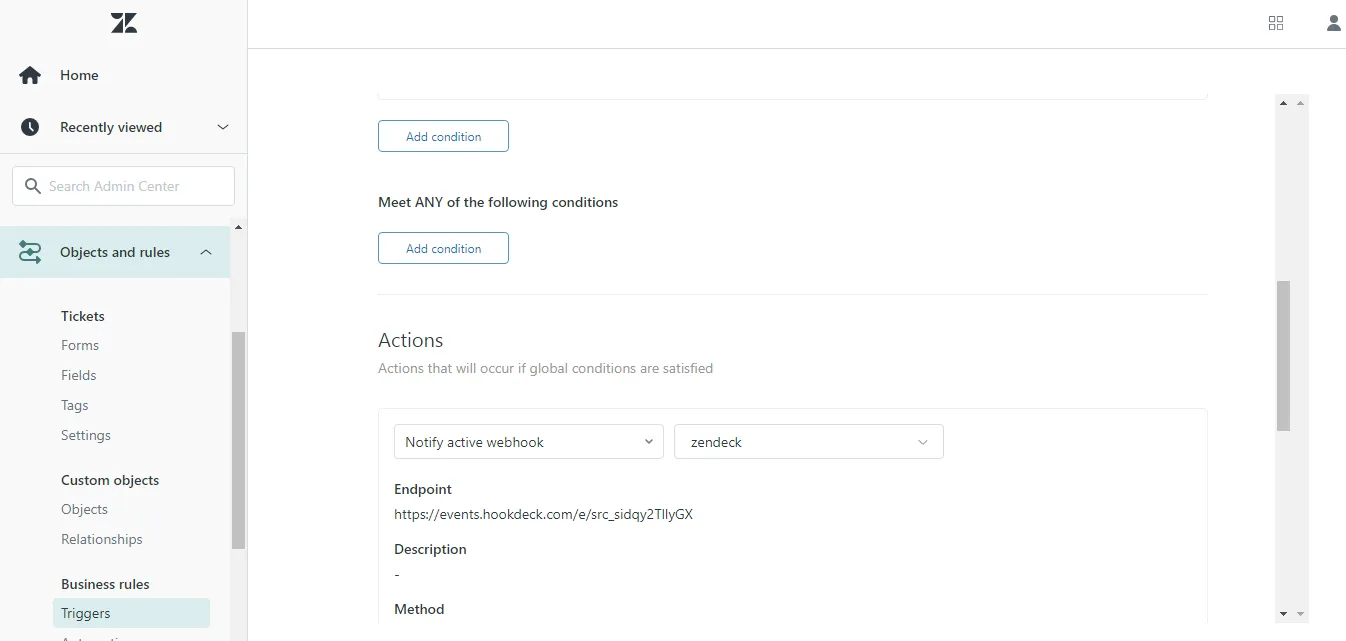
Now click on Add trigger, fill in all the necessary values, and click on Create as shown below:

Provide the following details to continue:
- Trigger name: Zendesk
- Conditions: Select “Channel”, “Is” and “Twitter-like”
- Actions: Select “Notify active webhook” and “Zendesk”
- JSON body:
{
"response": {
"description": "({{ticket.description}})",
"body": "some just like your tweet"
}
}
Testing the application
Now that we've configured our application, let's test it. To do so, on the Twitter account that we linked to Zendesk, share a Tweet and like the Tweet.
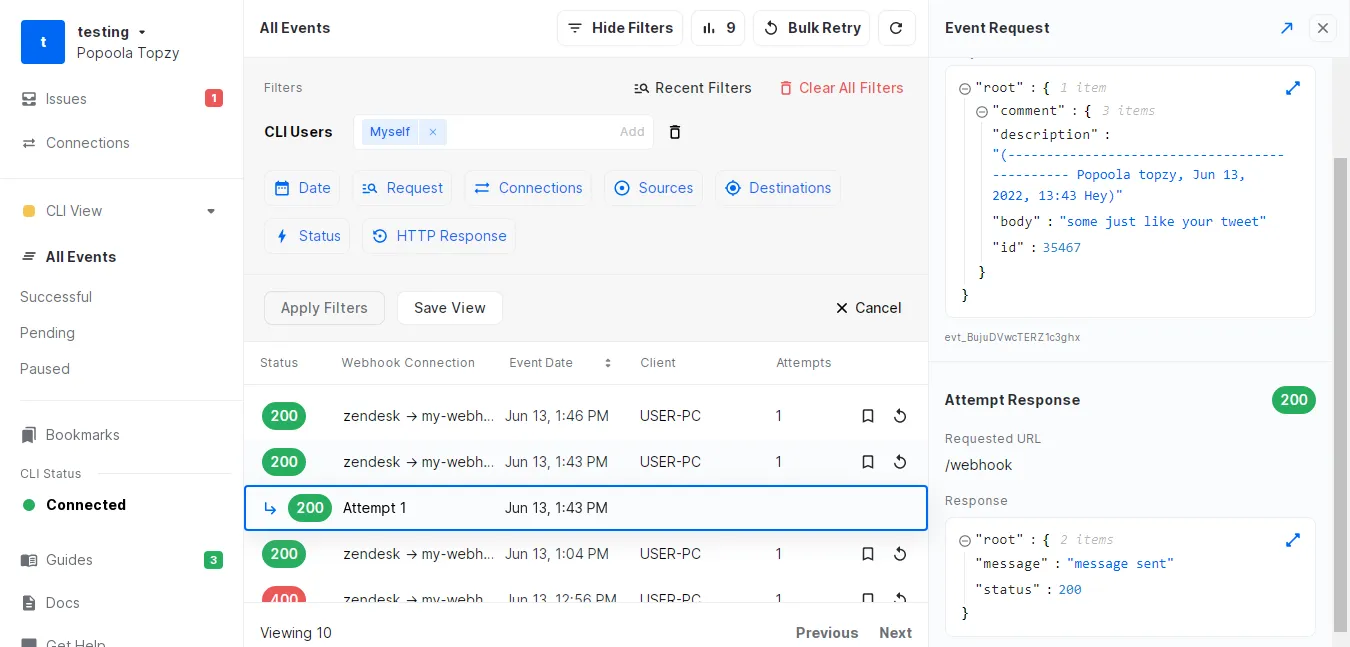
Go to your Hookdeck dashboard to inpect the new request. You can see the details of the data received from the Zendesk webhook and also the response data returned from the application under the event request section, as shown in the image below:

If you check the recipient's email address in our program, you'll receive a message that your Tweet was liked.
How to verify Zendesk webhooks with HMAC signature
Zendesk provides an extra layer of protection by verifying that the webhook is authentic and originates from the right source. This is important if you want to ensure that only Zendesk can communicate with your webhook endpoint and that the data communicated or sent is as accurate as your application expects.
Zendesk webhook requests contain two headers that can be used to verify whether the request is from Zendesk or not:
- X-Zendesk-Webhook-Signature
- X-Zendesk-Webhook-Signature-Timestamp
To verify the webhook request, create a similar SHA256 HMAC signature and compare it to the webhook payload to check that they match. If they match, you may be confident that the webhook originated from Zendesk. If they do not match, then the request is not from Zendesk.
JavaScript example
const express = require("express");
const crypto = require("crypto");
require("body-parser-xml")(express);
// Signing secret from webhook itself
const SIGNING_SECRET = "dGhpc19zZWNyZXRfaXNfZm9yX3Rlc3Rpbmdfb25seQ==";
// Always sha256
const SIGNING_SECRET_ALGORITHM = "sha256";
const PORT = 3000;
const app = express();
function isValidSignature(signature, body, timestamp) {
let hmac = crypto.createHmac(SIGNING_SECRET_ALGORITHM, SIGNING_SECRET);
let sig = hmac.update(timestamp + body).digest("base64");
return (
Buffer.compare(
Buffer.from(signature),
Buffer.from(sig.toString("base64"))
) === 0
);
}
function storeRawBody(req, res, buf) {
if (buf && buf.length) {
req.rawBody = buf.toString("utf8");
}
}
// Use middleware to store raw request body depending on request format
app.use(
express.json({
verify: storeRawBody,
})
);
app.use(express.urlencoded({ verify: storeRawBody, extended: true }));
app.use(express.xml({ verify: storeRawBody }));
app.post("/hook", (req, res) => {
// Fields from the webhook request, this will change every time
const signatu
re = req.headers["x-zendesk-webhook-signature"];
const timestamp = req.headers["x-zendesk-webhook-signature-timestamp"];
const body = req.rawBody;
console.log(
isValidSignature(signature, body, timestamp)
? "HMAC signature is valid"
: "HMAC signature is invalid"
);
res.status(200).send("Success");
});
app.listen(PORT, () => console.log(` Server running on port ${PORT}`));
How to delete Zendesk webhooks
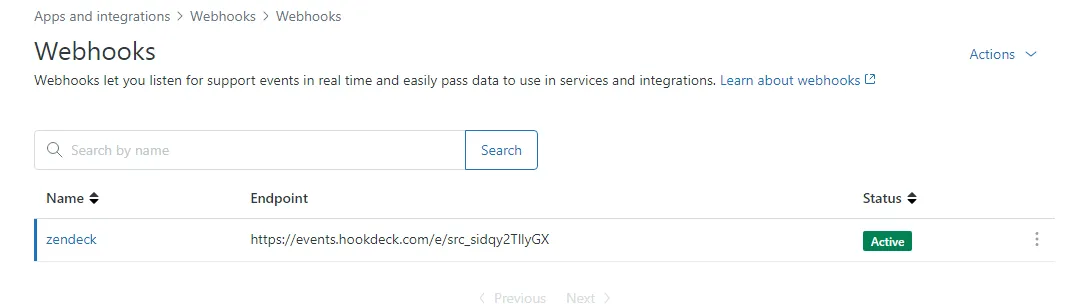
If you need or want to for any reason, you can delete your webhooks from Zendesk.
To do this, navigate to the webhook page in your Zendesk admin center. Click on the three vertical dots, then click on Delete. You will be prompted to confirm that you want to delete the webhook. Click on the Delete button.

Wrapping up
In this tutorial, you have learned how to use the Zendesk dashboard to set up a webhook, test it, and delete a webhook subscription. We looked specifically at testing Zendesk webhooks using Hookdeck CLI, and went over how to verify your webhook with HMAC.
Happy coding!
