How to Receive and Replay External Webhooks in n8n with Hookdeck
Webhooks are a fundamental part of modern software development, as they allow apps and services to communicate by triggering actions when specific events occur.
You can create webhooks using the Webhook node in n8n, a workflow automation tool. This node acts as a trigger, initiating workflows based on incoming data, and also returns processed data, making it resemble an API endpoint.
Hookdeck is a webhook management platform that helps developers reliably receive webhooks, manage events and troubleshoot any issues quickly. Integrating Hookdeck with n8n can significantly enhance the reliability and management of your webhook integrations.
In this guide, we will demonstrate how to receive and replay external webhooks in n8n using Hookdeck.
Create a webhook receiver in n8n
Before we dive into integrating Hookdeck, let's set up a basic webhook receiver in n8n that can handle incoming webhook events.
Here's how to create a webhook receiver in n8n:
- Log in to your n8n instance or use the hosted version if available.
- Create a new workflow or select an existing one.
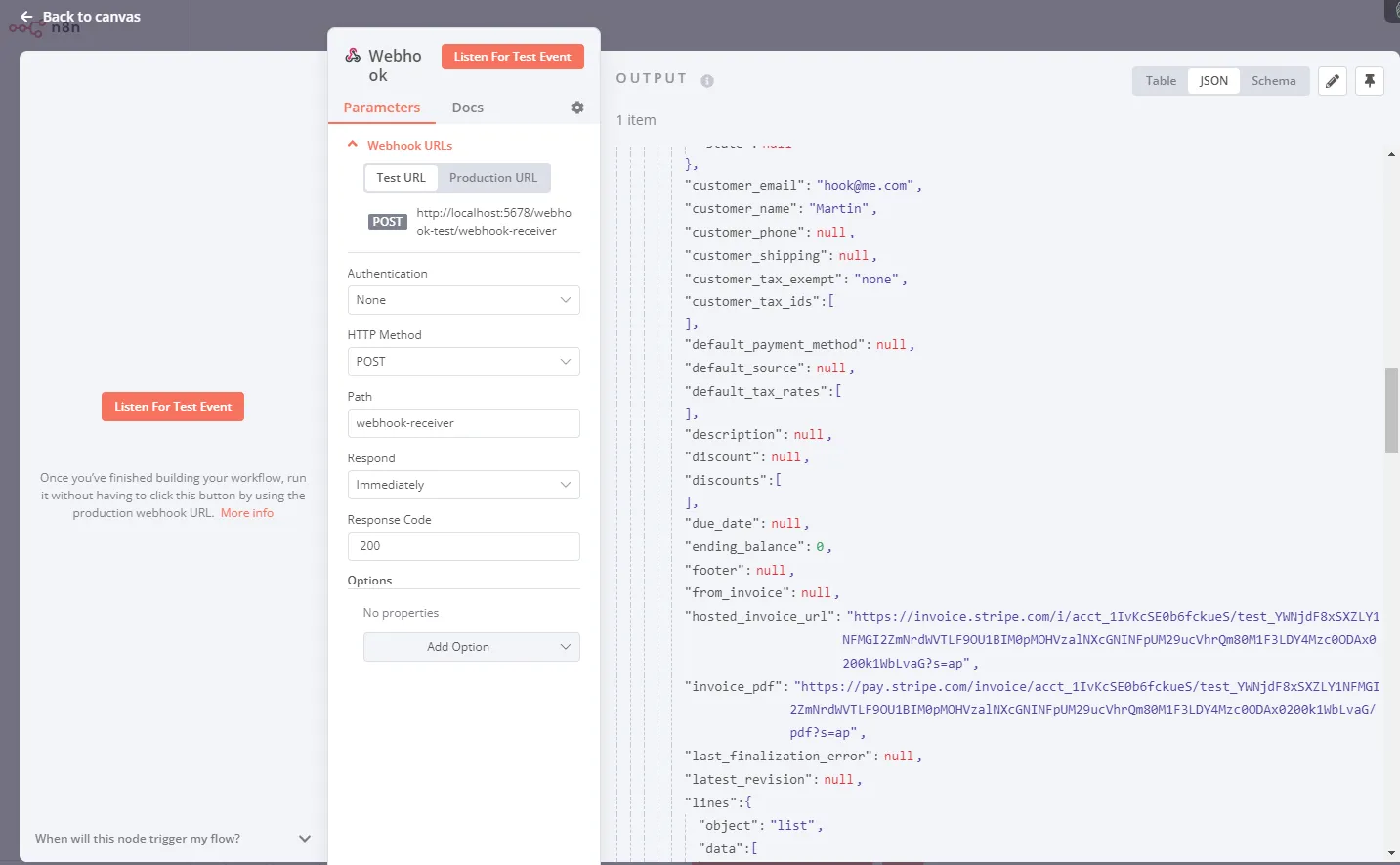
- In your workflow, add a Webhook node as the starting point. This node listens for incoming webhook events.
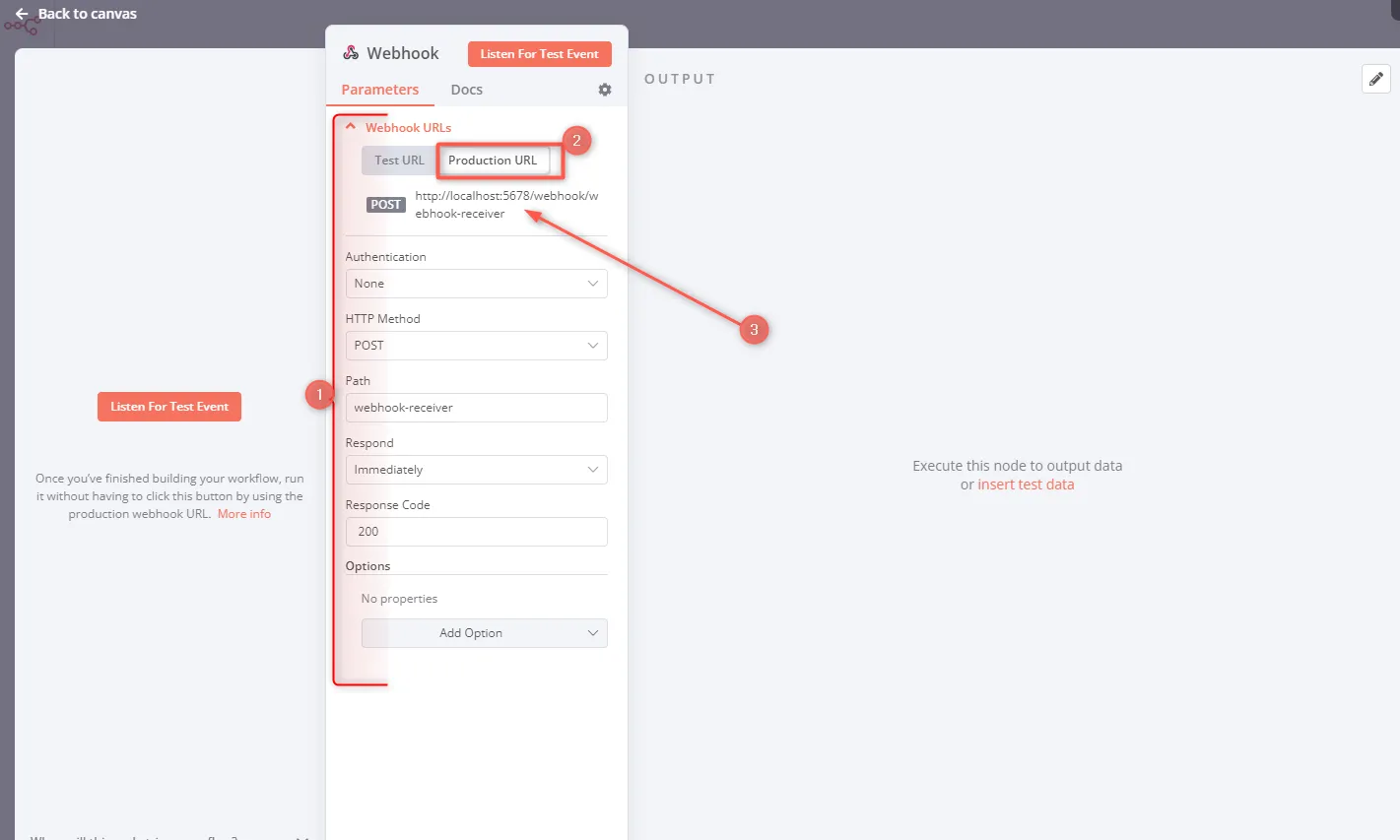
- Configure the Webhook node based on your requirements. You can specify the HTTP method(in this case:
POST), authentication method, path, and response settings. - Switch between the Test URL and Production URL to use the desired webhook URL and note it. This is needed in future steps.

While building or testing your workflow, use the provided test webhook URL. This URL allows you to view incoming data within the n8n editor, aiding debugging. You can link other nodes behind the webhook node to provide other actions.
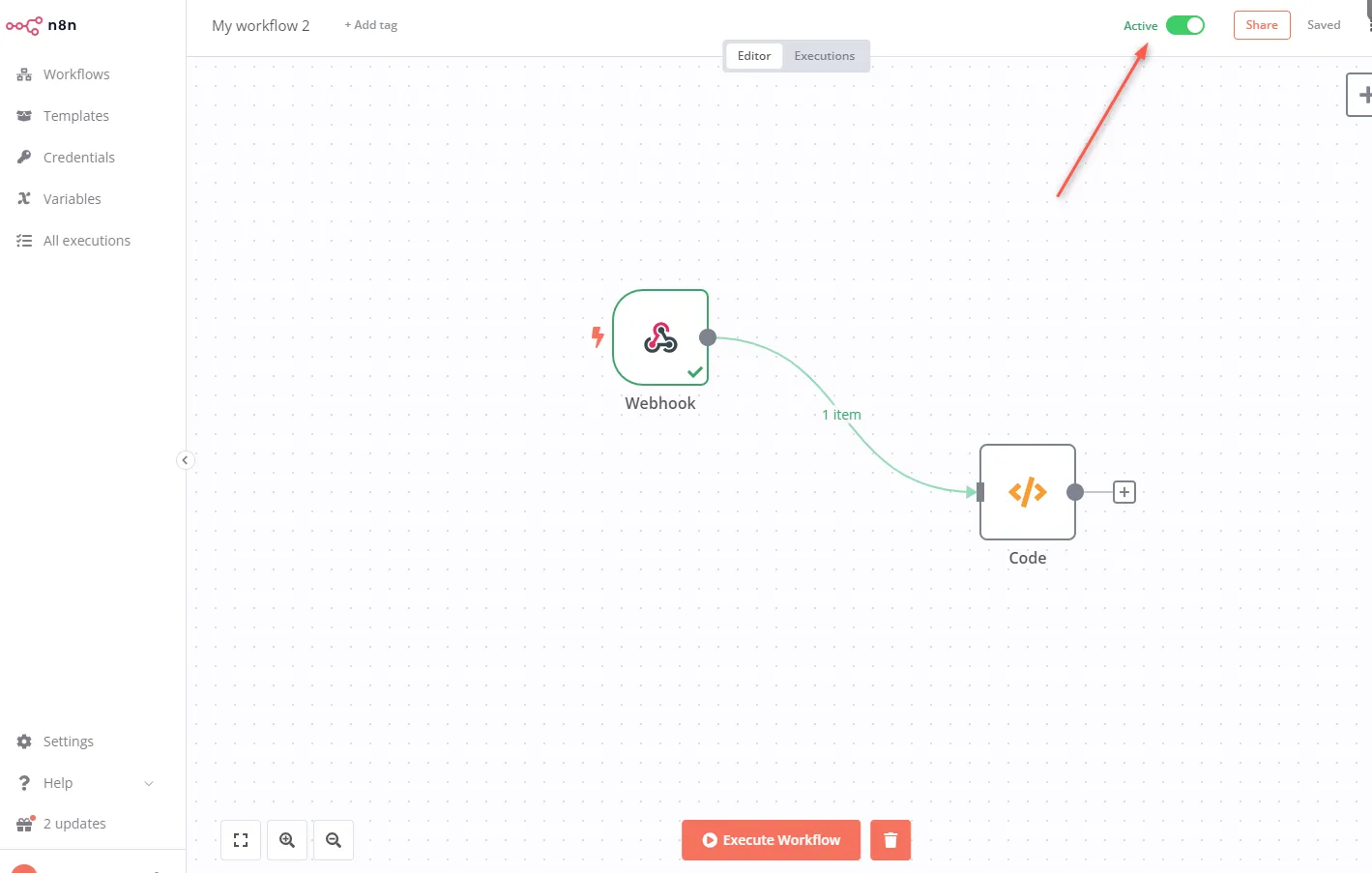
- Activate your workflow, and n8n will automatically execute it when an external service calls the production webhook URL. Keep in mind that data flowing through the production webhook isn't visible in the editor UI.

Learn more about n8n webhooks here.
Integrate Hookdeck with n8n
Now that you have an n8n workflow set up to receive webhooks, let's integrate Hookdeck to enhance the reliability and management of webhook events.
Create a Hookdeck connection
Sign in to your Hookdeck dashboard.
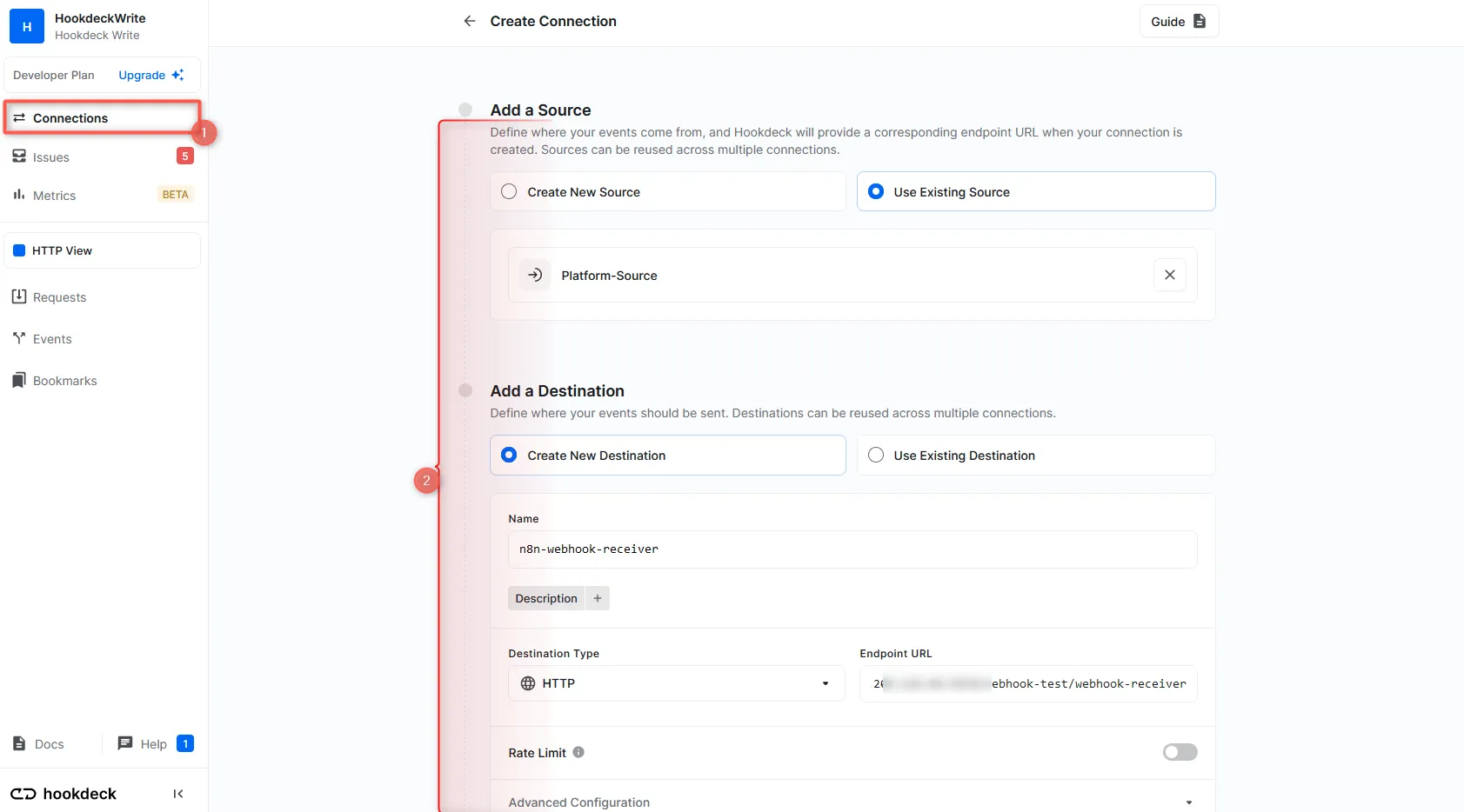
In the Hookdeck dashboard, go to the Connections section and click on + Create Connection to create a new connection.
Configure the connection and Save:
- Source: Specify the source platform or application that will be sending the webhooks.
- Destination: Enter the URL of the n8n Webhook node (either the test URL or the production URL, depending on your use case).

Hookdeck provides you with a unique URL to be used in your webhook source.
Receive and replay webhook events
You can use the Hookdeck Console to simulate example webhooks from popular webhook sources.
Imagine your webhook source is Stripe. When an event is triggered on Stripe (the source platform), Hookdeck receives the webhook event and forwards it to the n8n webhook endpoint where any further node is executed with the data received.
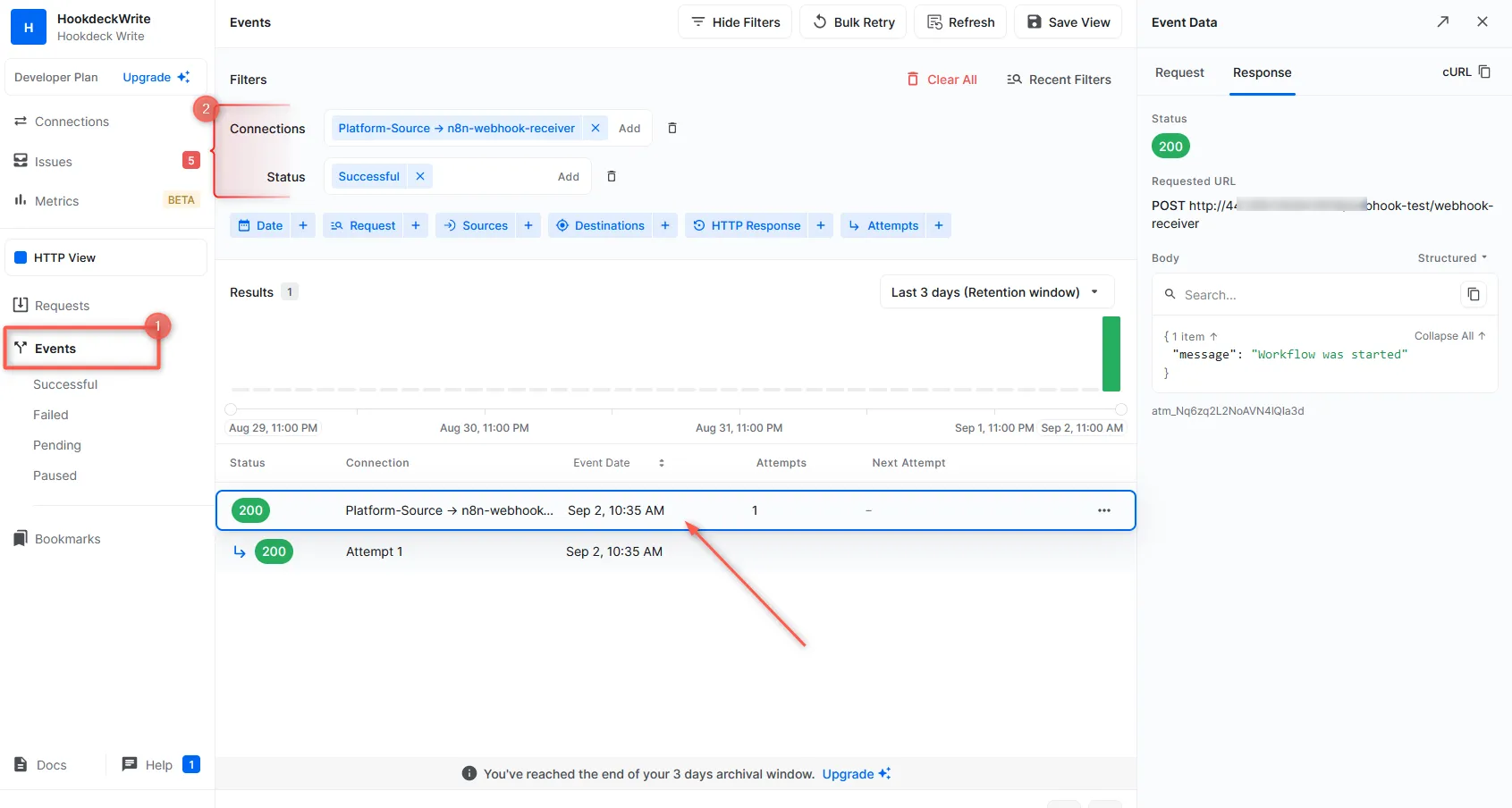
You can monitor the events within the Hookdeck dashboard and track their delivery status, as well as in your n8n workflow.
- On your Hookdeck dashboard, navigate to the Events section. Filter the events based on the connection you created earlier. This displays the details of webhook events received on that connection.

- In your n8n workflow, you can access the data received from the webhook source and monitor the processing status using the testing endpoint. This information is valuable for tracking the execution of your workflow.

Replay error or failed webhooks
One of the valuable features Hookdeck provides is the ability to replay failed webhook events. This comes in handy when a webhook event fails to be processed correctly by your n8n workflow.
To replay a failed webhook event using Hookdeck:
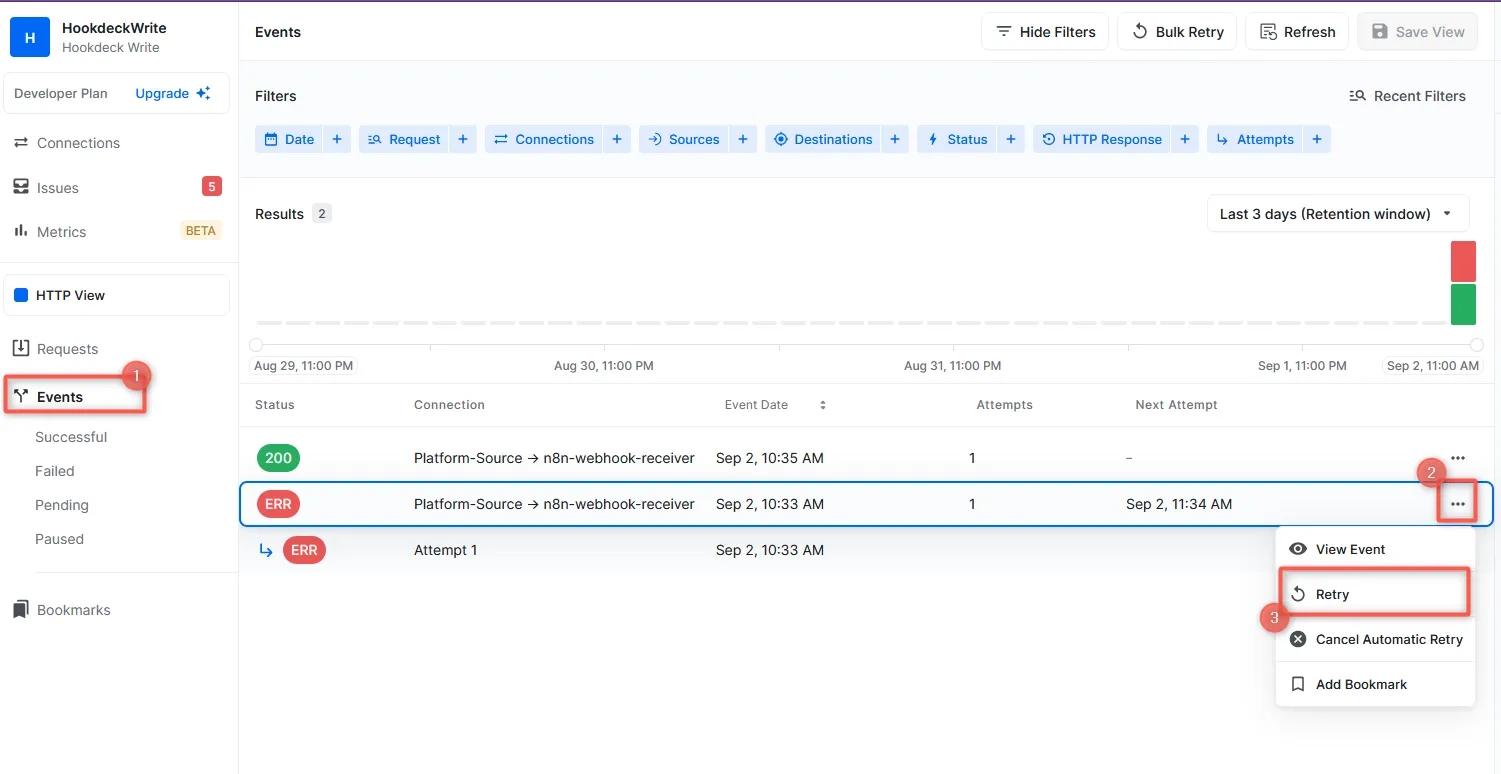
- In the Hookdeck Events panel, find the failed event that you want to replay.
- Click on the kebab menu (three vertical dots) next to the failed event, and select the Retry option. Hookdeck will resend the event to your n8n Webhook node, providing it with another opportunity to process the event successfully.

By following this guide, you've learned how to integrate Hookdeck with n8n to efficiently receive, replay, and manage webhook events. This combination of n8n's workflow automation capabilities and Hookdeck's webhook management features empowers you to build robust event-driven workflows and ensures seamless communication between your applications and external systems.
For further insights into Hookdeck's functionalities and best practices, explore the Hookdeck documentation.
