What Are Webhooks and How Do They Work?
In today's highly connected online world, nothing can function optimally in isolation. Achieving a task (almost) always involves the participation of more than one entity. E-commerce apps need to communicate with payment systems; payment systems need to communicate with banking systems, and banking systems need to communicate with customer accounts–do you see the pattern?
The interoperability of independent online systems—their ability to communicate with one another and share data in real-time—is at the core of what makes online services valuable today. In this post, we will look at webhooks, one of the most common ways to facilitate communication between online services. By the end of this article, you will fully understand what they are, how they work, and when to use them.
Receive your first webhook with Hookdeck.
Get started quickly, with all the tools you'll need
What is a webhook?
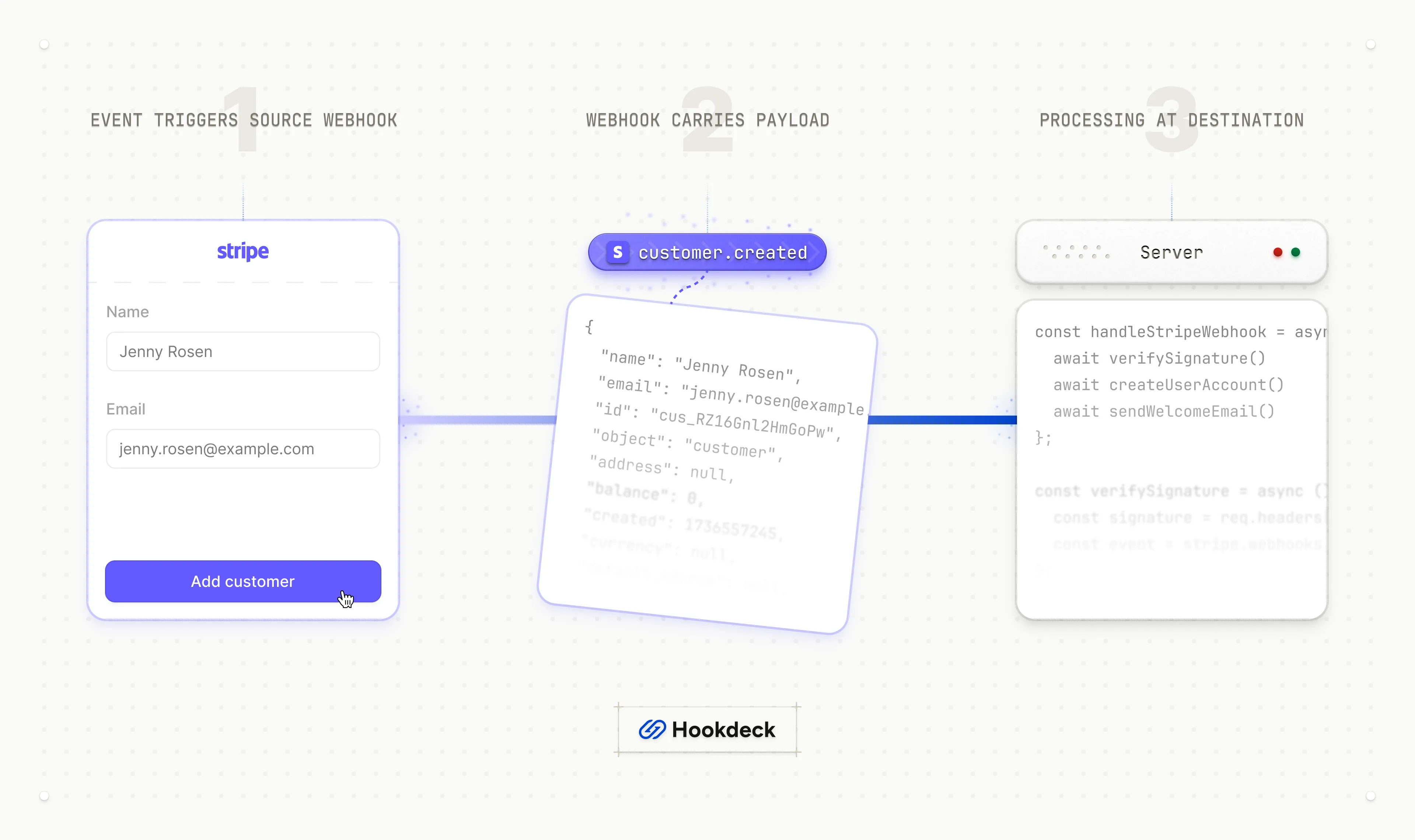
A webhook is an HTTP request triggered by an event in a source system and sent to a destination system, often with a payload of data. They are automated; in other words, they are automatically sent out when their event is fired in the source system.
It provides a way for one system (the source) to send data via an HTTP request to another system (the destination) when an event occurs and share information (request payload) about the event that occurred.

What is a webhook used for?
Webhooks are used to communicate the occurrence of an event in one system to another system and they often share data about the event. Let's look at a concrete example.
Let's say you subscribe to a streaming service. The service wants to email you when it charges your credit card.
The streaming service can subscribe to the banking service (the source) to send an HTTP request (webhook) when a credit card is charged (event trigger) to their emailing service (the destination). When the event is processed, it will notify you each time your card is charged.
The banking system webhooks will include information about the charge (event data), which the emailing service uses to construct a suitable message for you, the customer.
They are often an entry point for developers building event-driven applications and event-driven architectures (EDAs).
Webhook vs. API
Webhooks and APIs enable communication between systems in different ways. APIs expose a system's functionality via a set of endpoints, which can be used to perform actions or retrieve data.
Webhooks notify a system that an action (event) has occurred. They are a way to send data about an event to another system in real-time.
In our streaming service example, the streaming service would use the banking service's API to create a new subscription and receive a webhook when a new charge for the subscription is made every month.
How do webhooks work
For a system to send webhooks, the system has to be able to support making outbound HTTP requests in response to an event within a system, and you can build your system to send webhooks by triggering HTTP requests for different types of events.
They are most common in SaaS and PaaS platforms like GitHub, Shopify, Stripe, Twilio because they support different types of events based on the activities that happen within them.
To receive webhook requests, you must register for all or specific events (also known as topics) that the platform offers. Those events are represent triggers for the events such as charge.created or user.created to name a few examples.
Some platforms require a handshake or challenge to complete before the registration is successful. It's a mandatory process to verified that the URL is valid and wishes to receive requests from the source system.
Once you register for an event, you will receive requests at the destination URL you provided each time the event occurs.
Consuming a webhook
Webhooks are regular HTTP requests and should be handled as such. The HTTP endpoint must support the HTTP method used by the provider and the request's content type. Payloads most commonly use a JSON, form-encoded, or XML content type, which most HTTP servers support.
They are most commonly sent using the HTTP POST method. However, this is dependent on the provider. GET requests have their payload appended to the URL as a query string. POST and PUT requests have their payload in the request body and might contain properties like authentication tokens.
There are several things to consider to consume webhooks successfully and avoid integrity issues
Delivery guarantees & idempotency
Webhooks typically have "at-least-once" delivery guarantees, which means receiving the same request more than once is possible. You should make your processing idempotent.
Timeouts
Webhook requests have a timeout for how long they wait for a response from your server. The timeout is typically short, at most 5 seconds and sometimes as low as 1 second. It is best practice to return an HTTP status code of 200 to confirm that you have received it.
Throughput control
Webhooks sent by providers are not throughput controlled, and chances are you will eventually receive more requests than you can handle. To not lose any data, you should persist the data immediately, generally using a message queue and process the event asynchronously.
Asynchronous processing
Because of the short timeout and lack of throughput control, webhooks should be processed asynchronously. By processing asynchronously, you can ensure that your system can respond quickly to the request and defer any long-running processing to a background job.
Ordering
Webhooks are not guaranteed to be delivered in order and typically include a timestamp in the payload or headers. That timestamp can be used to determine if an event is out of order or "stale" to avoid processing it.
Security & Signature verification
Since webhooks are ultimately HTTP requests made to a "Public" URL, they are susceptible to being spoofed by malicious actors. The authenticity can be verified by validating the request's signature. Typically, the signature uses HMAC algorithms with a shared secret key to hash the body of the request. The signature must be computed and compared to the signature in the request for every request. If the signature does not match, the request should be rejected.
Follow our webhook security guide to learn more about how to secure your application.
Next steps
Now that you understand webhooks, you might be wondering about the practical challenges of implementing them in production. As you've seen, webhooks require careful handling of timeouts, retries, security, and asynchronous processing.
Continue learning with our guides
Hookdeck has comprehensive guides to help you master webhook implementation:
- Receive your first webhook - Get started in minutes.
- Production best practices - Scale reliably.
- Webhook security guide - Protect your systems.
See webhooks in action using Hookdeck
If you're ready to implement webhooks, Hookdeck provides the infrastructure to handle the complexity—starting with testing all the way to production. Try it free to see how an event gateway simplifies webhook management.
Gain control over your webhooks
Try Hookdeck to handle your webhook security, observability, queuing, routing, and error recovery.