How to Handle Webhooks The Hookdeck Way
In the previous article, we introduced Hookdeck. Let’s take a deep dive into Hookdeck's mission: ensure you never miss a webhook. This promise has led to the design of features that build resiliency around the weaknesses of webhooks and the problems faced using webhooks in production.
In this article, we will describe the strategy of Hookdeck in handling webhooks and look at the main features built to ensure that your webhooks are always delivered reliably.
How Hookdeck handles webhooks
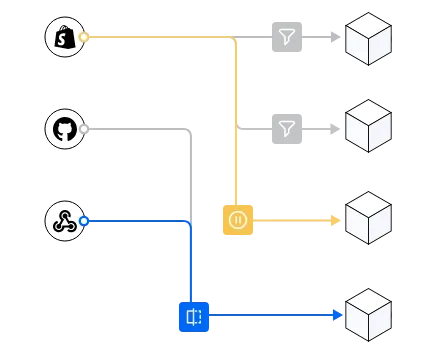
Hookdeck defines a webhook communication channel between a producer and a consumer as a Connection. You set up a Connection between a producer (ex. Stripe) and your API server, the consumer.

A connection can be set up in a matter of seconds, and with it comes:
- Ingestion processes
- An ingestion queue
- Webhook storage
- Event management
- Logging and monitoring
- Delivery guarantee
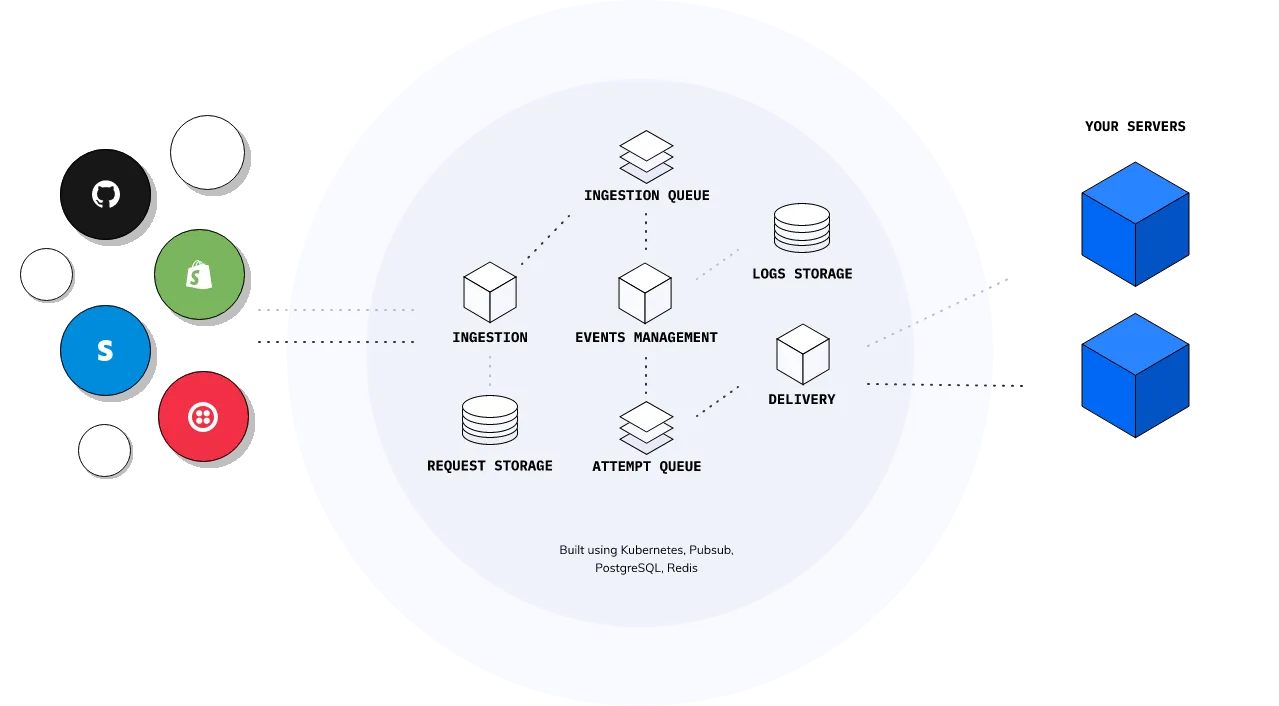
A connection is a webhook pipeline with resilience out of the box. Hookdeck takes care of provisioning and managing an event-driven architecture (Kafka, Redis, Kubernetes, etc..) under the hood, so you don’t.

In this next section, we will look at features you get with Hookdeck and discuss how they contribute to a pain-free developer experience when working with webhooks.
With Hookdeck, no infrastructure, all workflow
In our article “Why Fixing Webhooks Might Be Harder Than You Thought", we mentioned that webhooks are part of an event-driven architecture and should be handled asynchronously. We also discussed the requirements of a standard event-driven architecture. In this section, we will revisit the list of attributes expected in an event-driven architecture and discuss how Hookdeck has provisioned features to take care of these needs.
Ingestion, queuing, and asynchronous processing with Connections
When you set up a connection between your webhook producer (ex. Shopify) and your API server, Hookdeck automatically acts as a queue between the two entities. With this queue, Hookdeck responds to webhook producers under 200ms to ensure that you do not exceed the limit set by the producer on the webhook response time.
The queue will automatically buffer your webhooks and serve them to your consumer(s) at a rate they can handle. This helps you even out traffic that could lead to spikes and cause your consumer to crash.
You can also control the rate at which webhooks are sent to your consumers by configuring rate-limiting rules on your webhook destinations. This can also help protect your server(s) from volume spikes.
Hookdeck Monitoring
Hookdeck logs all your webhook events automatically and comes with an intuitive dashboard to monitor the activities of your webhooks. The dashboard helps you see real-time actions and historical patterns of your webhooks.
You have visibility on all your webhooks and can easily track failed ones to troubleshoot them.
When a webhook fails, Hookdeck’s monitoring tools provide you with all the data necessary to troubleshoot the issue. These include webhook payload, headers, and context data such as timestamps, producer and destination information, and retry attempts.
Administrators can configure alerts for specific events requiring prompt action or events they want to be aware of when they happen. You can also search webhooks, bookmark a webhook, and retry a webhook that you’re currently investigating.
Issues and Notifications
Hookdeck facilitates the coordination of issue resolution among teams with its Issues feature. With issues, you can track problems and communicate resolution steps with your team when a webhook fails.
When a webhook fails, instead of searching through thousands of log entries before you find the problem, Hookdeck automatically opens an issue for it and notifies your team members. You’re also immediately provided with the entire context and data around the issue instead of trying to make sense of log entries. This helps reduce the failure to remediation turnaround time.
Issues are grouped and filtered. When you're working on an Issue, you can mark the Issue as acknowledged to let your team members know that you're working on it. Once resolved, you can retry all the webhooks that failed due to the issue and notify your team members that the problem has been fixed.
Retries
Failures are inevitable. Hookdeck understands this and gives every failed webhook a chance to be retried. You can configure your webhooks to be retried automatically after they fail or manually retry them in your dashboard.
Automatic retries make your webhooks fault-tolerant and help eliminate transient faults like network outages and server congestion, thus automating your error recovery process.
You can also determine how many times you want a failed webhook to be retried and the intervals between each retry attempt. For issues that require troubleshooting and fixing, manual retries help you retry the failed webhook once the solution is implemented.
You can also retry a bulk amount of failed webhooks at once. This removes the routine work of retrying each webhook one after the other or writing a custom script to retry all the webhooks that failed due to the issue experienced.
Hookdeck under the hood
Just in case you’re like me and you like to see how things work under the hood to be further assured of their effectiveness, you might be interested in more information regarding how Hookdeck ensures reliability.
Luckily, we have an entire article aimed at clearing any lingering doubts. Check out the article “Hookdeck’s Approach to Reliability” to gain more insight into how we’re making webhooks resilient at Hookdeck.
Benefits of using a webhook infrastructure
The standard solution described in a previous article in this series consists of many moving parts. The hybrid solution consists of different types of components from various vendors. There is also the challenge of managing different versions of each component making up the solution.
Unlike that solution, Hookdeck is a single-vendor, full-featured solution designed specifically for delivering webhooks reliably from producer to consumer.
Thus, you only have one instead of three or more components between your webhook producers and consumers. Below are some benefits of using Hookdeck over the hybrid solution:
- You don't have to learn multiple parts, just one.
- You don't have to deal with vendor updates, upgrades, or breaking changes.
- Built to monitor, trace and troubleshoot webhooks
- The workflow is always the same.
- Easy to onboard new members and preserve the knowledge of how you're handling webhooks.
- All the parts are well documented.
- Each feature integrates seamlessly with others.
Conclusion
To recap, Hookdeck’s goal is to empower developers by having instant access to reliable webhook infrastructure. It abstracts the complexity of event-driven architecture, and focuses on proposing a developer experience that synergizes with developer needs.
Hookdeck gives you complete visibility over your webhook operations with actionable notifications and offers fault-tolerant features to minimize and quickly recover from failures, no matter the number of webhooks you have to handle at any point in time.
Get started for free today.
Gain control over your webhooks
Try Hookdeck to handle your webhook security, observability, queuing, routing, and error recovery.