Testing
Testing is an essential measure when deploying reliable and resilient webhooks. However, testing webhooks can be a frustrating experience, especially if you don’t have the right tools in place. Testing can also be difficult to get right when you’re not aware of the best practices for webhook testing.
In this article, I will go through the most common testing problems you might run into and how to solve them with Hookdeck. Each problem we tackle will include a small discussion section to provide more details about the problem and the recommended solution.
Why is testing webhooks difficult?
How do you debug a webhook?
Debugging a webhook comes with its own peculiarities. Unlike the typical debugging process for software where you mostly step through application code to detect logical errors, testing webhooks involves more. Because a webhook transfers information from one application to another over a network, the network link is also involved in the debugging process.
You have to track latency issues, network failures, network timeouts, and more in order to get a full scope of what may have caused a webhook to fail.
Thus, debugging a webhook involves keeping tabs on at least these 3 entities:
- The source of the webhook (the webhook producer)
- The webhook consumer
- The network link between the producer and the consumer of the webhook
Also, webhooks can only be sent to a publicly accessible HTTPS endpoint. This adds an extra layer of complexity to the testing and debugging process.
You can check out our article “Complete Guide to Webhook Testing” for a detailed breakdown of the how-to and best practices for testing webhooks.
What your current stack (probably) looks like
Now that you know what debugging a webhook involves, let’s take a look at what a common webhook testing setup looks like. This will most likely be similar to what you’re currently working with.
- The webhook producer (e.g. Stripe, GitHub or Shopify)
- A tunneling program like ngrok to receive your webhooks for local development
- Your hosted application (the webhook consumer)
- An HTTP client like Postman for sending requests to your live application for testing purposes
This stack will definitely help you get a lot done, however, there are still a couple of workflow potholes that might not be so evident at the beginning. We’ll discuss those next.
Limitations of your current stack
The stack described in the previous section is good for anyone fully prepared to test and debug webhooks for reliability, however there are a couple of limitations.
First, producers are independent of your infrastructure so you have little to no control over what happens on the producer’s end. The best you can do is to adequately keep track of the webhook activities occurring on the producer’s end in order to observe how it affects your webhook setup.
Another limitation is with the tunneling tools used for local development with webhooks, like ngrok. While these tools provide some visibility that helps you debug webhook problems during development, they cannot be used in production environments.
When a webhook fails in production, a tool like Postman can be used to mock the failed request. This can help debug the actual webhook that failed in production and/or test if a fix you applied has worked. The issue with this testing workflow is that it's manual and thus prone to numerous errors. It can also get really cumbersome with an increasing amount of failed webhooks to retry.
Thus, the testing setup described above cannot scale in production environments and will end up falling apart as the burden of testing and debugging increases.
Let’s now take a look at common webhook testing bottlenecks and how Hookdeck helps provide a seamless testing experience in both local/development and production environments.
Webhook testing problems and solutions with Hookdeck
You’re not able to receive webhooks on localhost
Problem
You need to tunnel your webhooks.
Solution
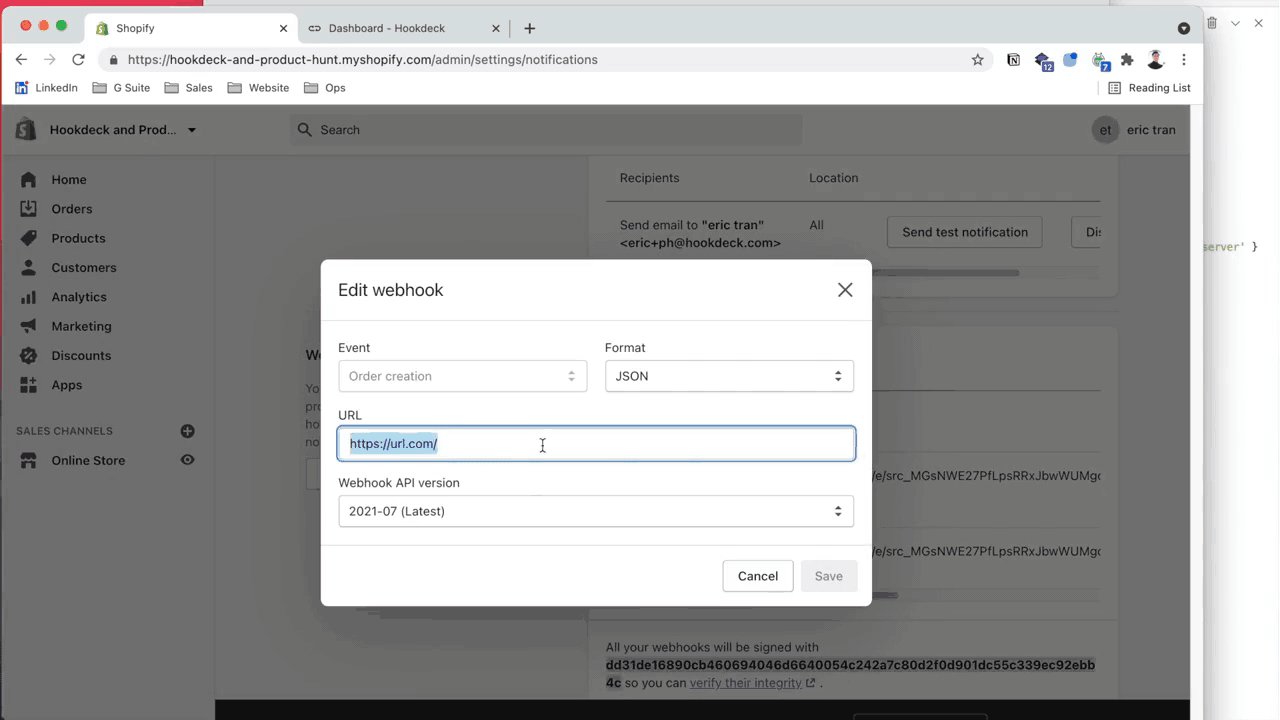
The Hookdeck Online Test tool can help you to quickly test your webhook endpoint with a live webhook provider account from Shopify, Stripe, etc. You can also test with a dummy provider mocking any of the common webhook providers.
The test tool allows you to provide the endpoint to your local/remote server and you get a live, publicly accessible HTTPS endpoint as a your webhook URL.
You can then test your webhook events and inspect the data that comes with it.
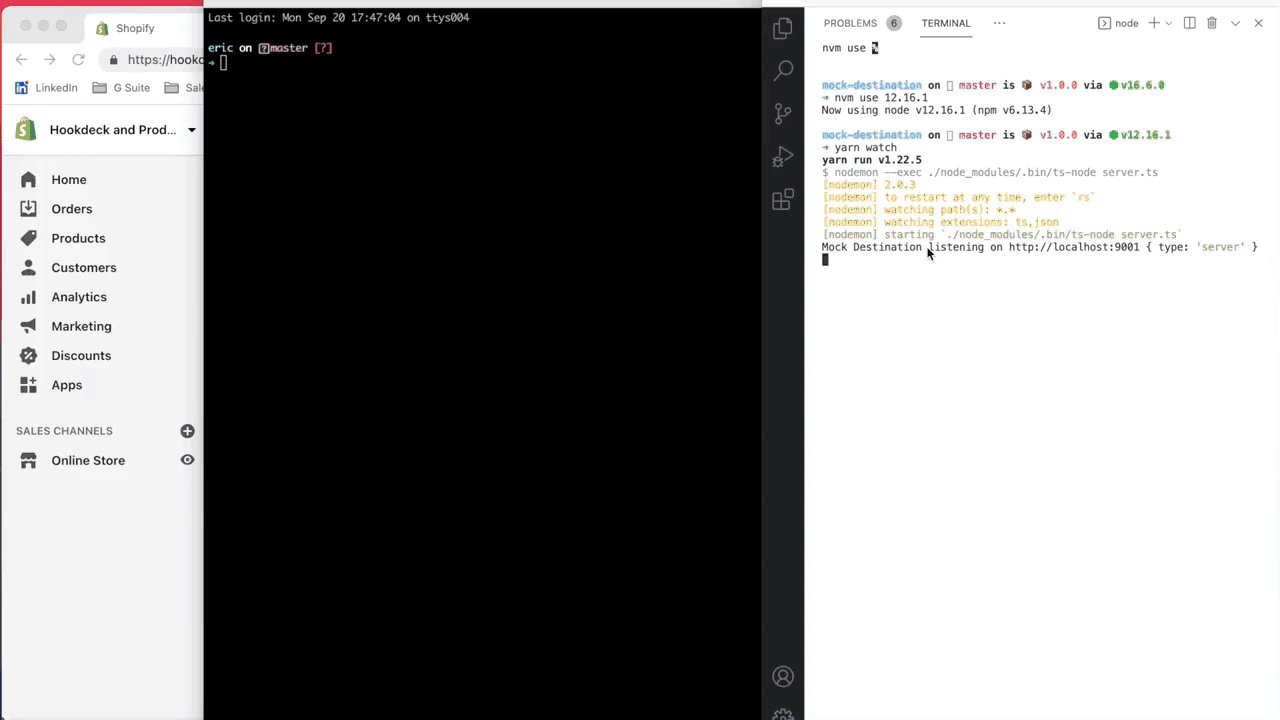
The Hookdeck CLI helps you bypass these complexities by listening in on your live webhook endpoints and routing the requests to an endpoint on an app running in your development environment.

Discussion
Webhooks require a publicly accessible and secure endpoint to be sent to. This means that webhooks cannot be received directly in your local development environment.
To get around this, you need a web proxying and tunneling software. This software takes your webhook (HTTPS) traffic and transports it to your local host.
You have to trigger a fake event in a development environment to test
Problem
You need a payload collection.
Solution
Hookdeck bookmarks help you solve this problem by giving you the ability to bookmark, tag, and resend webhooks you’re interested in, all without recreating the event in your production environment.
Discussion
To test your webhook endpoint, you need to simulate actual events to generate the webhook that will be sent to the endpoint. Running tests by triggering events/webhooks in a production environment is not ideal.
One way to solve this problem is by manually copying the actual webhook’s payload and then using an HTTP client like Postman to resend the request multiple times during testing and development.
You cannot replay a webhook
Problem
You need to resend a webhook.
Solution
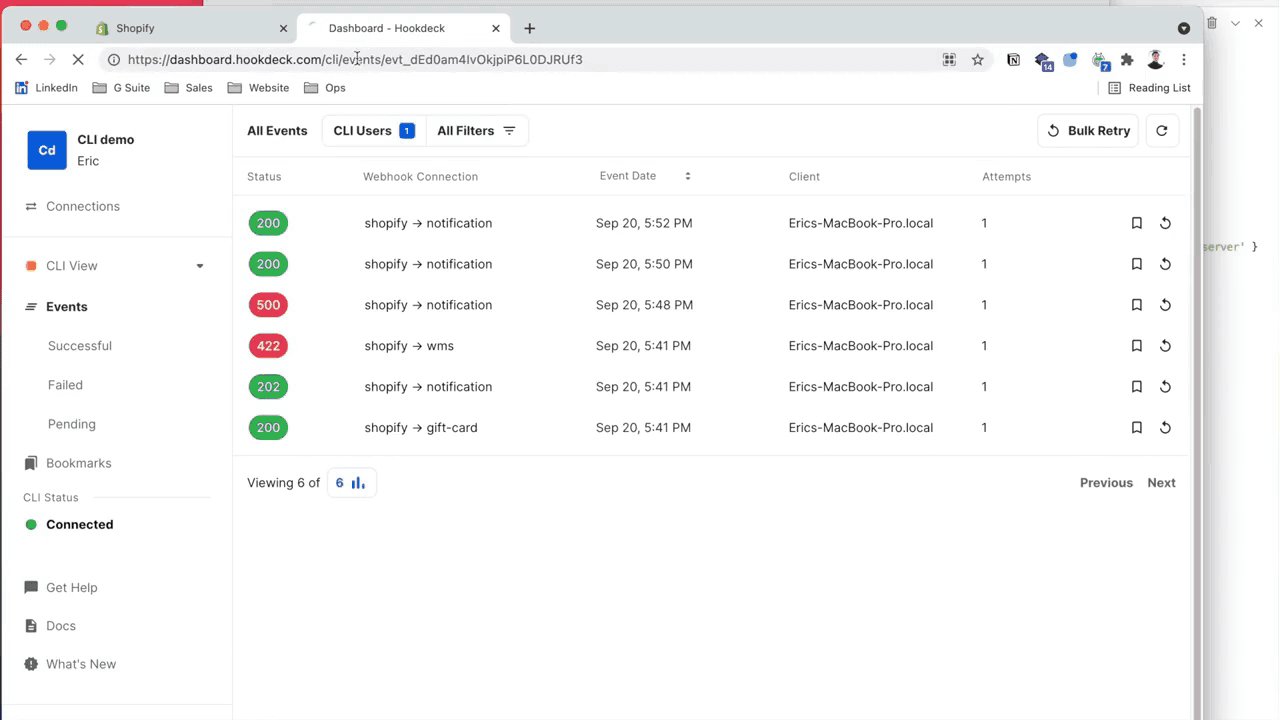
Hookdeck keeps a record of all webhook events and requests and gives you the ability to select and retry a webhook at the click of a button.
Discussion
Automatic retries are not available on all webhook providers, which makes it difficult to retry a failed webhook. You might also hit the limit of automatic retries allowed by a webhook provider.
It is recommended that you keep a record of webhooks hitting your endpoint so that you can reference them if you need to resend a webhook that has failed. Webhooks can be recorded in things like log files, database tables, or messaging systems.
You cannot inspect a webhook’s payload
Problem
You need to log webhooks.
Solution
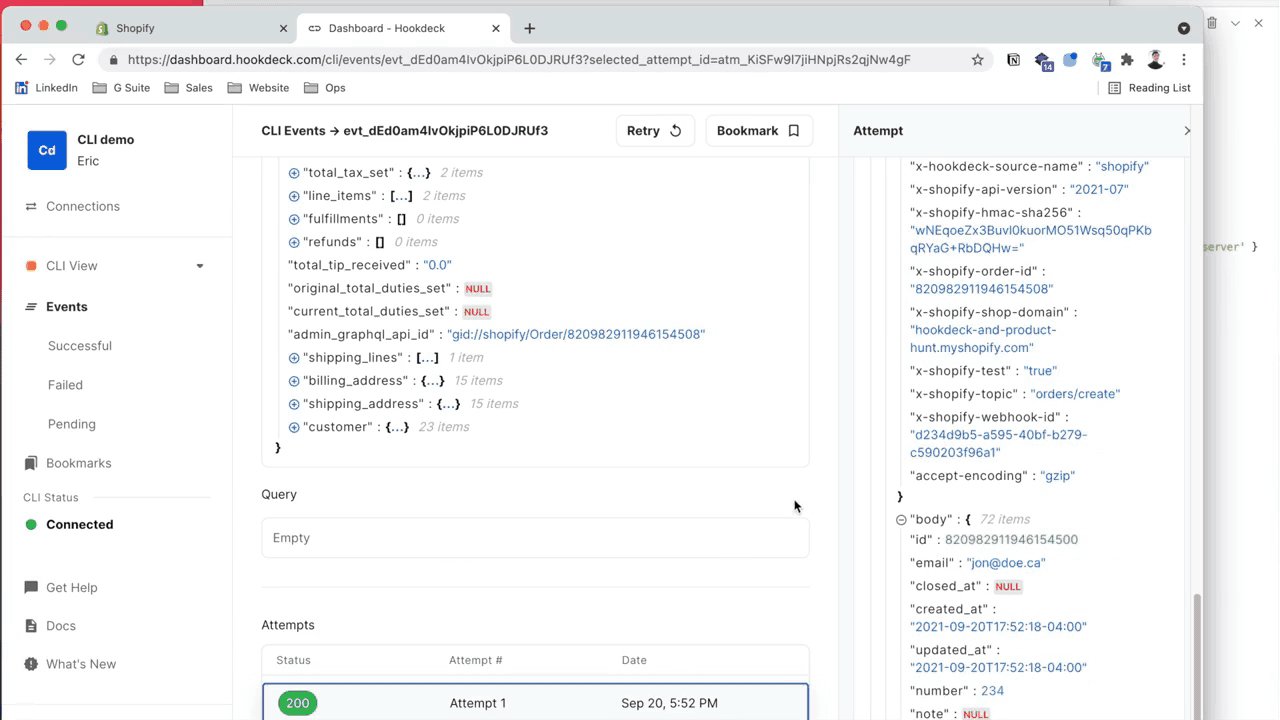
Hookdeck allows you to inspect the webhook’s event header, body, path, queries, and server response.
Discussion
Without logs at the consumer end of things, information about a webhook such as its payload and headers will not be visible.
It is best practice to implement logging on the server hosting the application consuming webhooks. While servers like NGINX have access logs turned on by default, a server like Node.js requires its implementation.
Hookdeck logs all webhooks and provides an interactive web interface for you to browse your webhooks and inspect a webhook’s payload.
You are not sure if your fix works
Problem
You need to test your webhook endpoint.
Solution
Hookdeck keeps a record of all your webhooks and provides a Retry button to manually resend a webhook request without actually recreating the event in your production environment. That way you can run your test multiple times until you confirm that your fix works.
Discussion
After applying a fix in your codebase, you need to recreate the webhook event that failed to confirm that it now works. Triggering an actual event on a production server for this test is not ideal and can put your application in an inconsistent state.
The recommended way to perform this type of test is by using a fake event that has all the attributes of the original event (payload, timestamps, headers, etc.) but does not have any impact on the production application.
You forgot how to work with a provider
Problem
You need the same workflow for all webhook providers.
Solution
Hookdeck is platform agnostic and delivers an identical workflow for each provider.

Discussion
Knowledge about setting up webhooks on one provider does not directly translate to others. This is because each provider’s way of handling webhooks is unique and each provider comes with its own feature set.
One way to harmonize your webhook workflow is to use an API gateway that handles each provider’s webhook according to its peculiarities. The gateway then provides a uniform interface for interacting with your destination server.
Examples of webhook operations and attributes that can be harmonized include authentication, payload, and retry policies, to name a few.
You don’t know how to troubleshoot each provider
Problem
You need a unified workflow.
Solution
Hookdeck comes with an Issues feature that automatically creates an issue record when a webhook from any provider fails and notifies your team. You can then browse the issue, and see all the information you need to troubleshoot the problem.
Once the problem is fixed, you can retry all the webhooks that failed due to this issue and mark the issue as resolved.
Discussion
When working with different providers, you need to keep track of issues arising with each provider and the steps to take in troubleshooting them. Also, knowledge of a specific issue on one provider does not directly translate to a different provider.
Conclusion
Testing and debugging are essential to building resilience in your webhooks. Hookdeck takes this into consideration along with all the best practices for testing. The product of this intensive attention to testing webhooks is a tool that ensures that you have total visibility into your webhooks, can catch errors in real-time, and can conveniently investigate the cause of errors and retry your webhooks once a fix is applied.
Gain control over your webhooks
Try Hookdeck to handle your webhook security, observability, queuing, routing, and error recovery.