How to Set Up a Webhook Tutorial
There are three important questions that stand out when learning a new technology: the what, the why and the how. In a previous article, we took a thorough look at what webhooks are and why you need them. In this tutorial, we are taking a look at the how.
Before we get started, let me share some helpful tips about reading documentation I have discovered over the years working with webhooks. I have had my fair share of frustration trying to find the appropriate information from webhook documentation from different providers.
Tips on reading documentation for webhooks
Going through technical documentation is not perceived to be a fun-filled exercise for most developers, and documentation from webhook providers is not an exception.
| Tip | Explanation |
|---|---|
| Look for the Developers section | Webhooks are part of the programmatic interface of the webhook provider, thus you would most likely find documentation for webhooks in this section of the provider's website. |
| Use the search bar | Most documentation have search functionality, which you can use to quickly find the information you need with the right keywords, for example "webhook events." |
| Check for event types | Events are the main point of interest when it comes to webhooks. Knowing the event types will help you understand the events you can subscribe to. For example an e-commerce site can allow subscriptions for events, such as an item being added to the cart, the purchase of an item, etc. |
| Find information on webhook security | Webhook requests are regular HTTP requests and are thus prone to all the security threats that HTTP requests face. You want to check information on the security of the provider's webhooks, for example IP/domain whitelisting, authentication tokens, API keys, etc. |
| Rate limits and retries | Just like regular HTTP requests, a webhook request can fail and you also need to consider scalability on the side of the API receiving the requests. Thus, information on the maximum number of concurrent requests and if the value can be configured is important. You also want to find out if failed requests are automatically retried by the provider, if not, you might need to set up your own system to achieve that. |
Tutorial: How to set up Stripe webhooks
Now that we have a good amount of webhook knowledge, let's put that knowledge into action with an exercise using Stripe. We are going to sign up for a Stripe account and register for Stripe webhooks in order to receive webhook requests on a demo Node.js server.
If you want to learn more about Stripe webhooks before we get started, you can read their docs at Developer Tools → Webhooks. Here, you can find information on
- Working with different programming languages
- Stripe verification signatures for authentication
- Stripe webhook integration best practices
- Sample integrations
Create a Stripe account
Head over to the Stripe registration page to set up a new account. You will be required to verify your email address after you register.
Clone a Node.js API
Once you have your Stripe account set up, the next step is to clone the demo Node.js API. The API we will be using is available on Hookdeck's GitHub repo. Clone this repository by running the following command:
git clone https://github.com/hookdeck/nodejs-webhook-server-example.git
This will make the project available at the location on your file system where you ran the command.
Navigate to the root of the project and install the required dependencies by running the following commands:
cd nodejs-webhook-server-example
npm install
When the installation completes, you can then run the Node.js server with the following command:
npm start
This will boot up the API application and print a message to the screen indicating that the API is now running and listening for connections on port 1337.
The endpoint to be used for the webhook requests is /stripe-webhooks-endpoint and can be found in the src/routes.ts file as shown below:
router.post(
"/stripe-webhooks-endpoint",
bodyParser.raw({ type: "application/json" }),
function (req, res) {
console.log(req.body);
res.send("Stripe Successfully received Webhook request");
},
);
This endpoint receives the webhook requests, prints the request body to the console, and returns a message.
Get a webhook URL
For the source application to send a webhook request, the destination app needs to register a webhook URL with the source. It is also a requirement by most webhook providers that this endpoint uses the HTTPS protocol for security reasons. Thus, we need a publicly accessible URL that uses HTTPS.
Get a Webhook URL using the Hookdeck Test tool:
You can also get a webhook URL using the Hookdeck CLI. With the Hookdeck CLI, you can receive webhooks locally and debug them seamlessly. Visit the CLI documentation to install and set up the tool on your operating system.
Once the setup process is complete, the next step is to use the CLI to generate a webhook URL that points to the running API application. To do this, run the following command:
hookdeck listen 1337
This command starts an interactive session where the CLI collects information about the endpoint you're about to create. Below are the questions and answers you should supply to each question. Ensure to hit the Enter key after each answer.
| Prompt | Answer |
|---|---|
| Select a source? | Create new source |
| What should your new source label be? | Stripe |
| What path should the webhooks be forwarded to (i.e.: /webhooks)? | /stripe-webhooks-endpoint |
| What's connection label (i.e.: My API)? | My Stripe API |
With this information, the CLI will begin the process of generating the URL and once it's done, you will see the URL printed to the screen and the CLI indicating that it is ready to receive requests.
Copy the webhook URL, as it will be required in the next section.
Set up webhook on Stripe
Now that we have completed the setup on the destination application, it's time to subscribe for a webhook on Stripe.
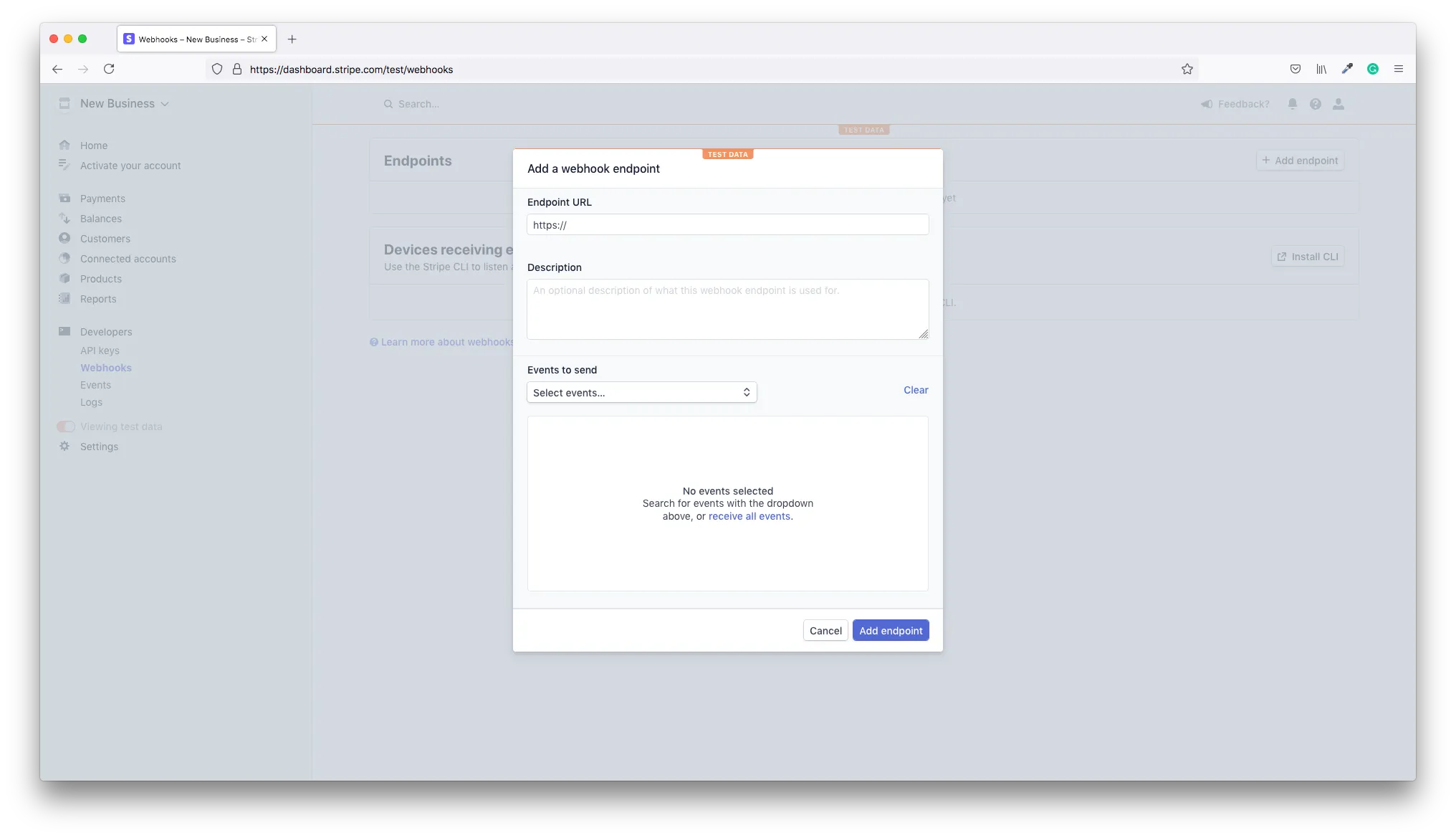
On your Stripe dashboard, go to Developers → Webhooks. On the "Webhooks" page, click on the + Add endpoint button at the top right-hand side of the screen. This action will pop up a dialog similar to the one below:

On the dialog, add the webhook URL copied from the CLI into the Endpoint URL field. Next, click the Events to send dropdown and select the account.updated event which will be triggered each time your Stripe account is updated. Click the Add endpoint button to complete this process.
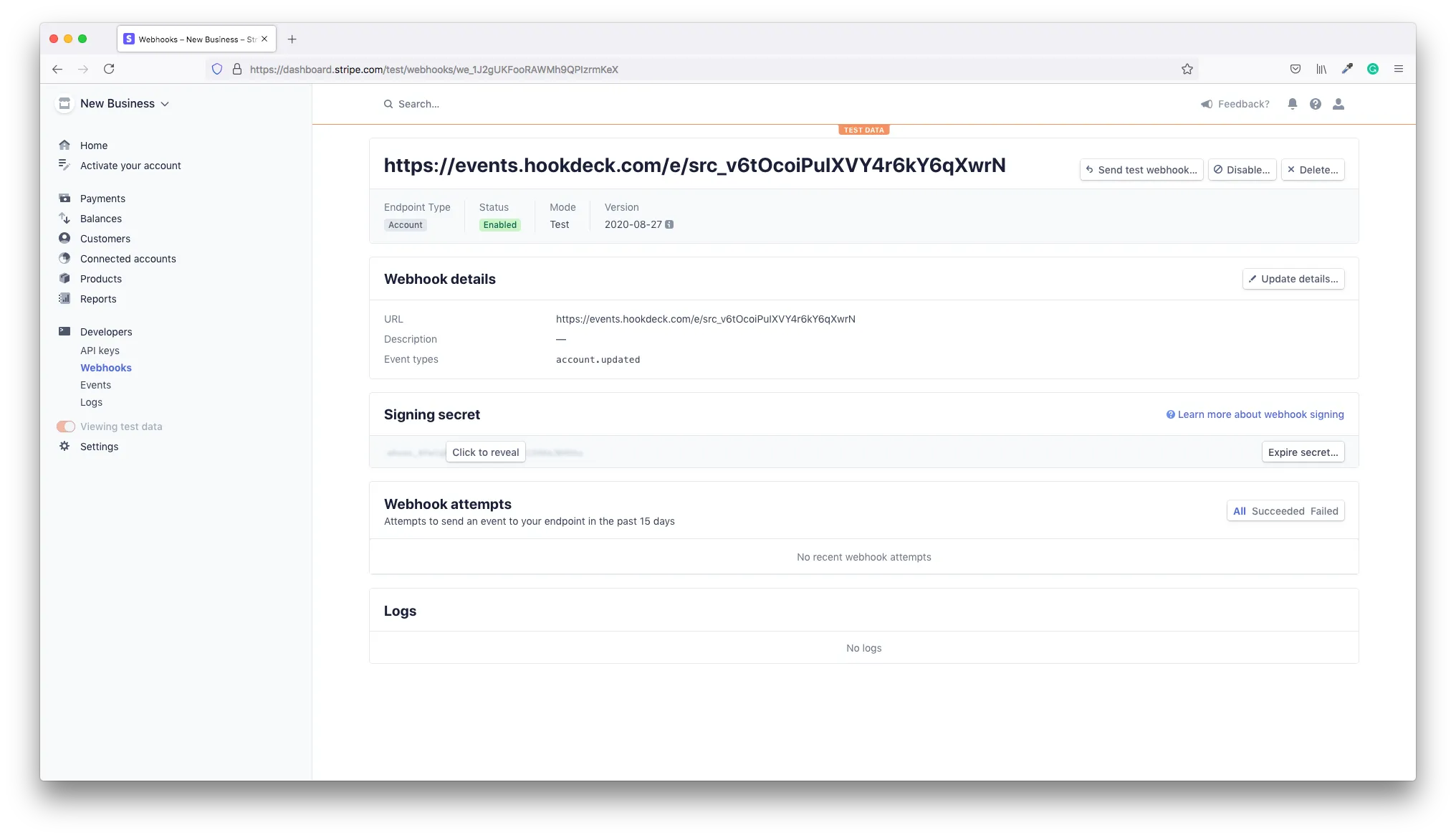
This will create the connection between your Stripe account and the API application running on your local machine for the account.updated event. After the webhook has been successfully added, you will see a screen like the one below:

Test webhook requests
With our webhook connection set up, it's now time to test it. Stripe provides a way to send a test webhook that simulates the event you have registered for. This is very handy for testing and debugging purposes.
For more on webhook testing review our complete guide to webhook tests.
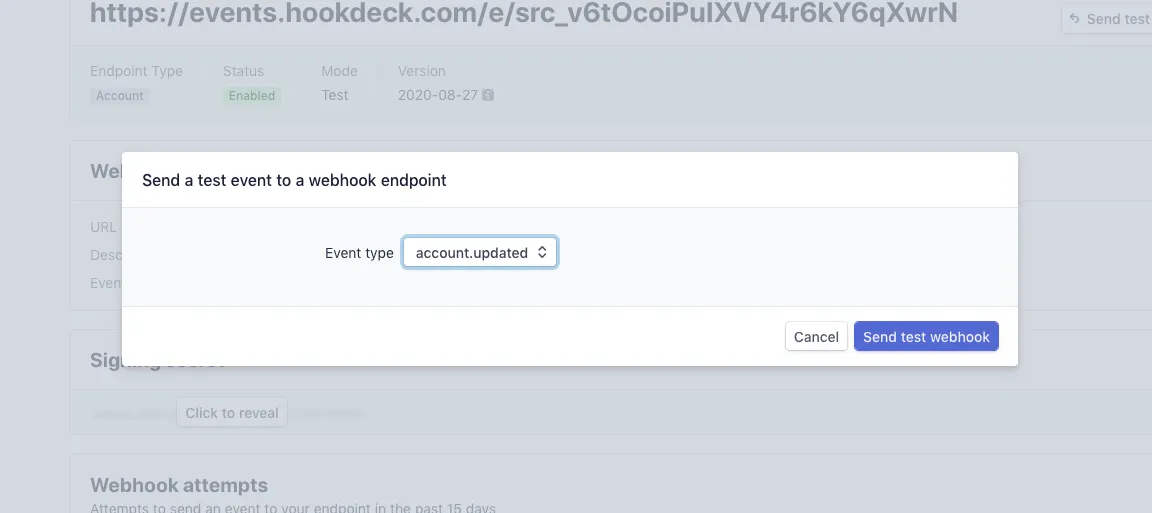
On the top right-hand corner of the webhook screen shown above, click on the Send test webhook button. This will pop open a dialog for you to select the event for which you want to send the test. See dialog below:

Make sure you select the account.updated event and click the Send test webhook button. This will trigger a webhook request to your webhook URL, which will be received at the endpoint you specified when creating the URL (i.e. /stripe-webhooks-endpoint).
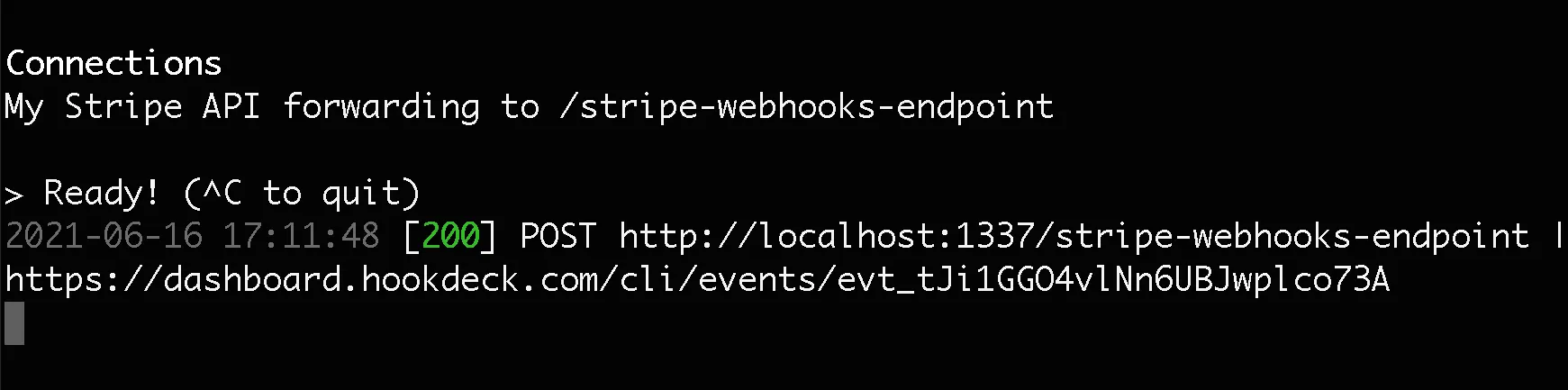
Observe the terminal window where you ran the hookdeck listen 1337 command. You will see the webhook request printed to the terminal as shown below:

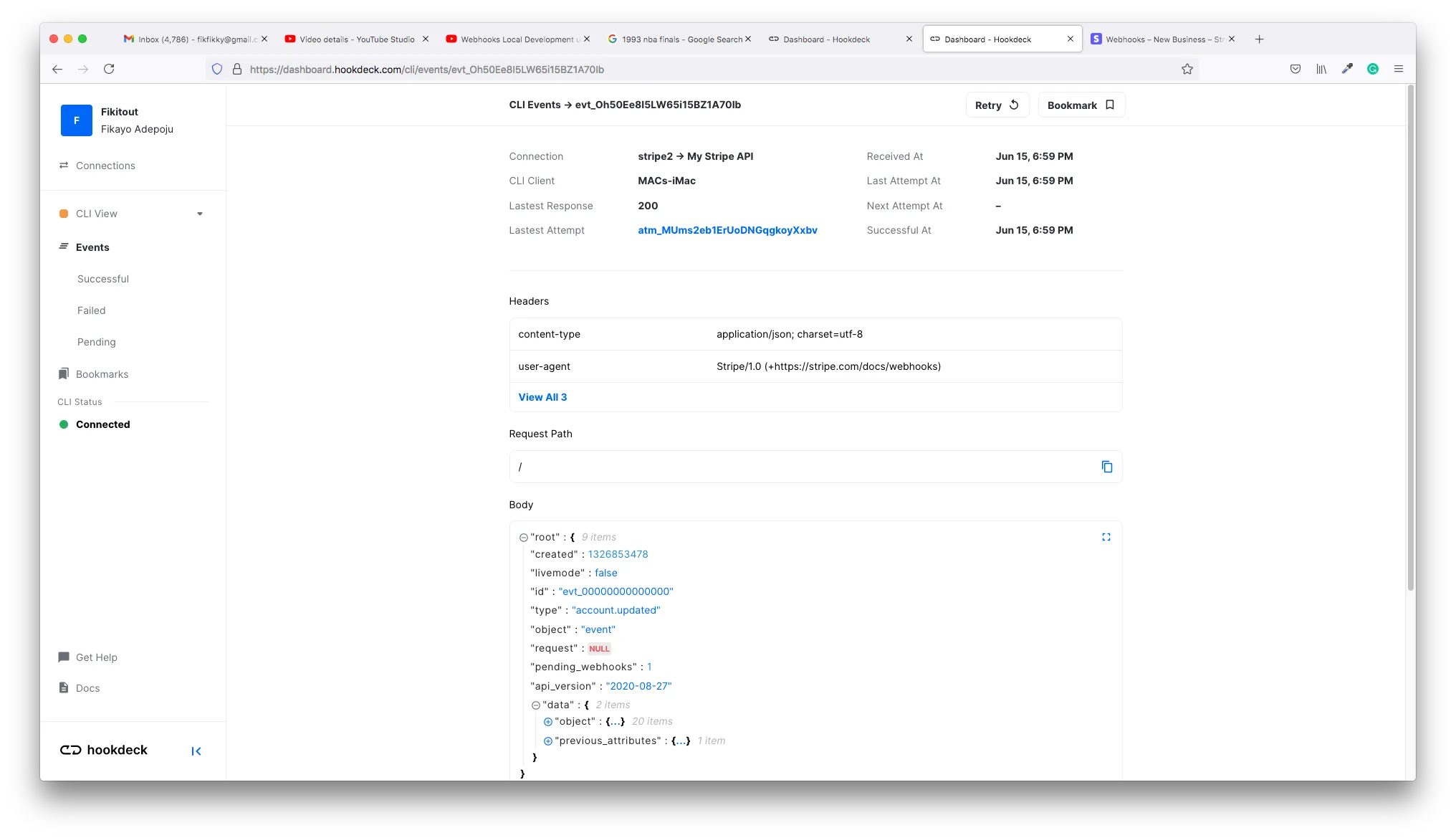
The last item in the information printed is an endpoint for you to view details about the webhook request just received. Copy this URL and load it in your browser, and you will see an event details screen like the one below.

This screen contains details about the webhook request and also the request body sent in the payload, if any. This will enable you to inspect the request data and write code to respond to it.
Important considerations
Webhooks are a simple communication setup and because of this, one might be tempted to trivialize the process. However, there are some very important things to consider when working with webhooks, and some of them are explained below.
Scalability
The more events you subscribe to, the more requests you get and some events are high-frequency events. It is not uncommon to suddenly witness spikes in traffic when working with webhooks. This sudden surge in webhook requests from a high-frequency event can eventually shut down your server if your endpoint gets overwhelmed. One of the ways to solve this is through asynchronous processing with message queues, or by using an online service like Hookdeck.
Request failure
Most webhook requests follow a fire-and-forget process, whereby the request is sent without the source confirming if it arrived at the destination successfully or not. Thus, if an error takes place on your endpoint and the webhook request is not retried, that data may be lost. This can have some damaging consequences on the integrity of your system. You want to ensure that failed requests are retried and the request data is persistent between retries. Some providers do this automatically when they receive an error status code from the destination app. In a scenario where the provider does not offer this functionality, you would need to set it up.
Security
As mentioned earlier, webhook requests are regular HTTP requests, so you want to pay attention to authenticating the requests that are sent to your server. Some providers, like Stripe, have API keys and security signatures embedded in headers for you to authenticate your requests.
Conclusion
Webhooks provide a seamless, real-time communication system for online applications. Applications can notify and share information between one another about events taking place and form a chain of automated workflows bringing more value to themselves and their users.
In this article, we have demonstrated how to work with webhooks using Stripe webhooks as a case study. Most webhook providers follow a very similar process with differences only appearing in the shape of the request. Thus, you can transfer the knowledge you have gained in this article to your work with other webhook providers. Happy coding!
Gain control over your webhooks
Try Hookdeck to handle your webhook security, observability, queuing, routing, and error recovery.