How to Receive and Replay Webhooks in Netlify Functions with Hookdeck
Webhooks are critical in modern application development as they enable real-time communication and data transfer between systems. For serverless applications hosted on the Netlify platform, efficiently handling webhooks is essential to ensure reliable and scalable integrations.
Hookdeck is a reliable event gateway for managing inbound events, including monitoring and replaying webhooks. By integrating Hookdeck with Netlify, you can enhance the management and reliability of your webhook events, ensuring seamless integration with external systems.
This guide covers how to receive and replay webhooks to Netlify Functions using Hookdeck, providing developers with the tools to build robust serverless applications that respond efficiently to external events.
Create a Netlify webhook function
To receive webhooks, you need to set up a Netlify Function to handle incoming webhook events. Netlify provides a platform for deploying serverless functions in a scalable and efficient manner.
This example requires you have a Netlify account and demonstrates how to create a Netlify serverless function with Node.js.
To create a Netlify webhook function:
- Install the Netlify CLI by running the following command in your terminal:
npm install netlify-cli -g
- Create a
netlify/functionsfolder in the root of your project directory. - Inside the folder, create a
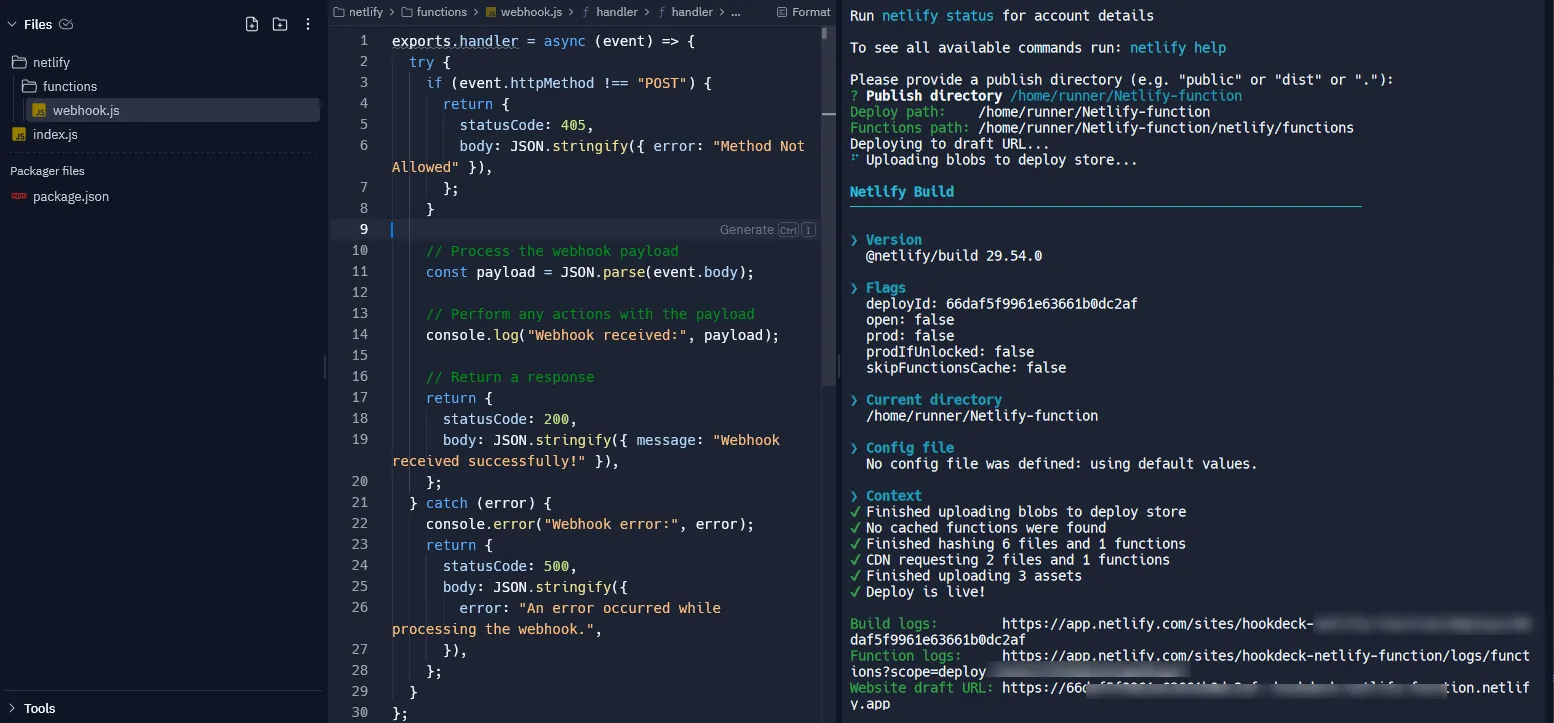
webhook.jsfile with the following code snippet as the content:
exports.handler = async (event) => {
try {
if (event.httpMethod !== "POST") {
return {
statusCode: 405,
body: JSON.stringify({ error: "Method Not Allowed" }),
};
}
// Process the webhook payload
const payload = JSON.parse(event.body);
// Perform any actions with the payload
console.log("Webhook received:", payload);
// Return a response
return {
statusCode: 200,
body: JSON.stringify({ message: "Webhook received successfully!" }),
};
} catch (error) {
console.error("Webhook error:", error);
return {
statusCode: 500,
body: JSON.stringify({
error: "An error occurred while processing the webhook.",
}),
};
}
};
- In your terminal, navigate to your project's directory and run the command below to deploy your project to Netlify.
netlify deploy
- Follow the prompts to configure your deployment, including authorizing and setting up the deployment configuration.

- The site gets deployed with the function, and Netlify provides you with a draft URL for the deployment.
The draft deployment of the site can be used for testing before deploying to production.
- To deploy the site to production, run:
netlify deploy --prod
Note the site URL provided by Netlify. This URL will be used to configure the Hookdeck connection.
On your Netlify site dashboard, switch to the Functions tab and see the webhook function just deployed.
For more details, refer to the Netlify Functions documentation.
Replay webhooks with Hookdeck
Hookdeck acts as an intermediary, allowing you to receive webhooks from your source platform and relay them to Netlify. Hookdeck also provides the ability to replay any failed events that do not reach Netlify successfully.
Create a Hookdeck connection
- Sign up or log in to your Hookdeck dashboard.
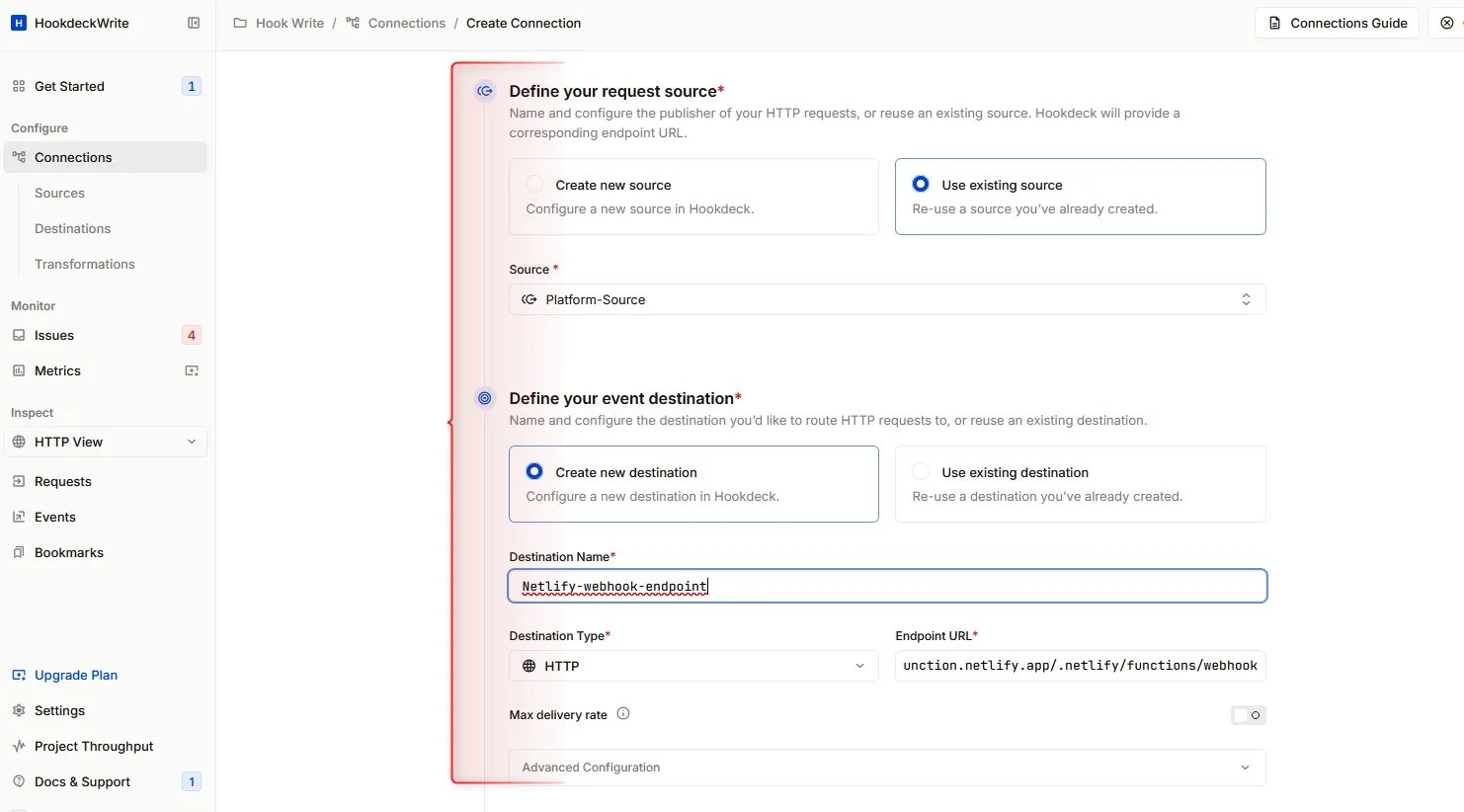
- Click on Connections in the side panel, then click the + Connection button on the top-right of the screen to create a new connection. Fill in the required information and Save.
- Source: Specify the source platform or application from which you want to receive webhooks.
- Destination: Create a destination pointing to the URL of your Netlify function deployed earlier, i.e.
https://<your-netlify-function-url.netlify.app>/.netlify/functions/webhook.

After saving, Hookdeck provides a unique URL that you can use on the source platform to send webhook events.
The created connection allows webhook events from your source platform to be securely relayed to your Netlify function.
Receive webhook events
You can utilize the Hookdeck Console to simulate example webhooks from popular webhook sources.
For example, if your webhook source is Stripe, when an event is triggered you can see it on the Hookdeck dashboard and also monitor it in the Netlify function logs.
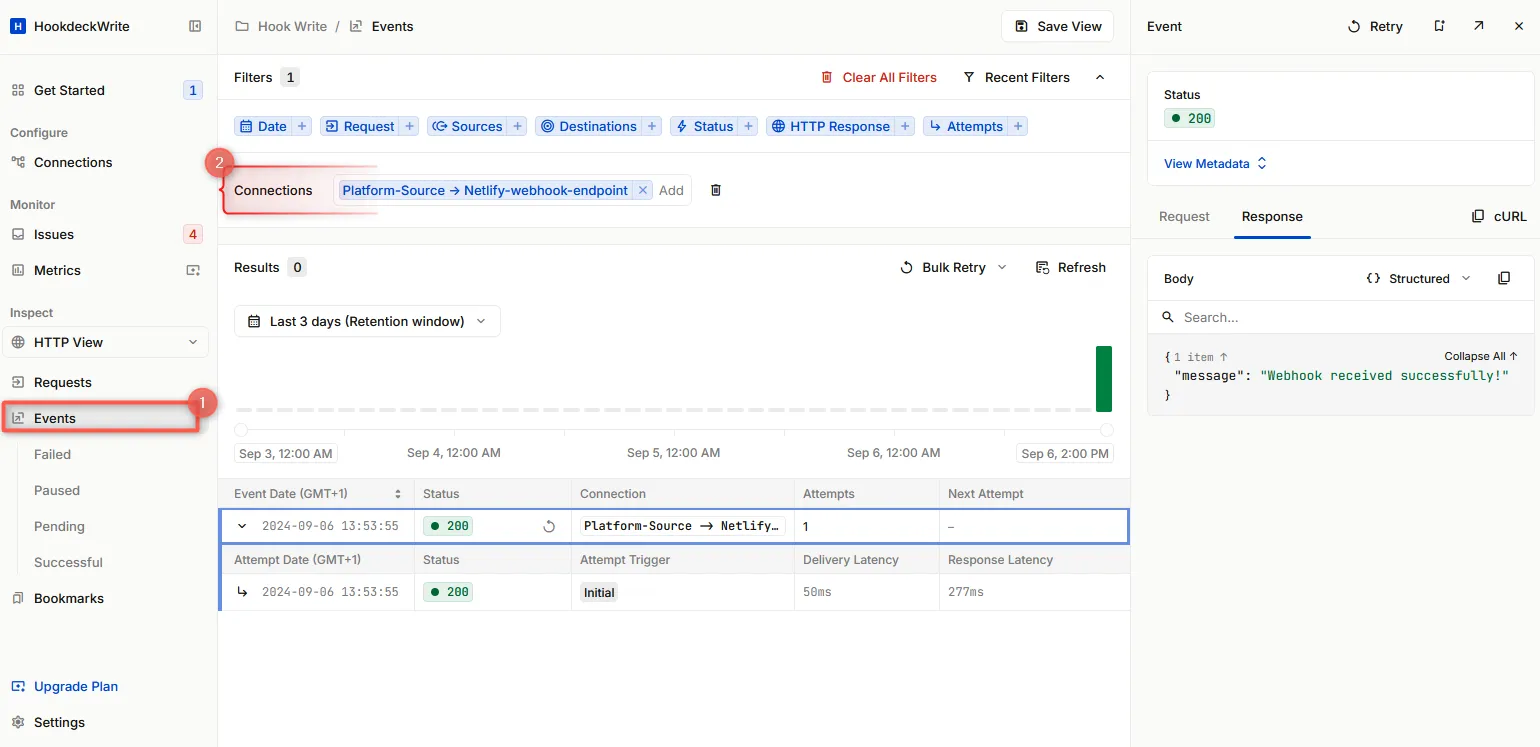
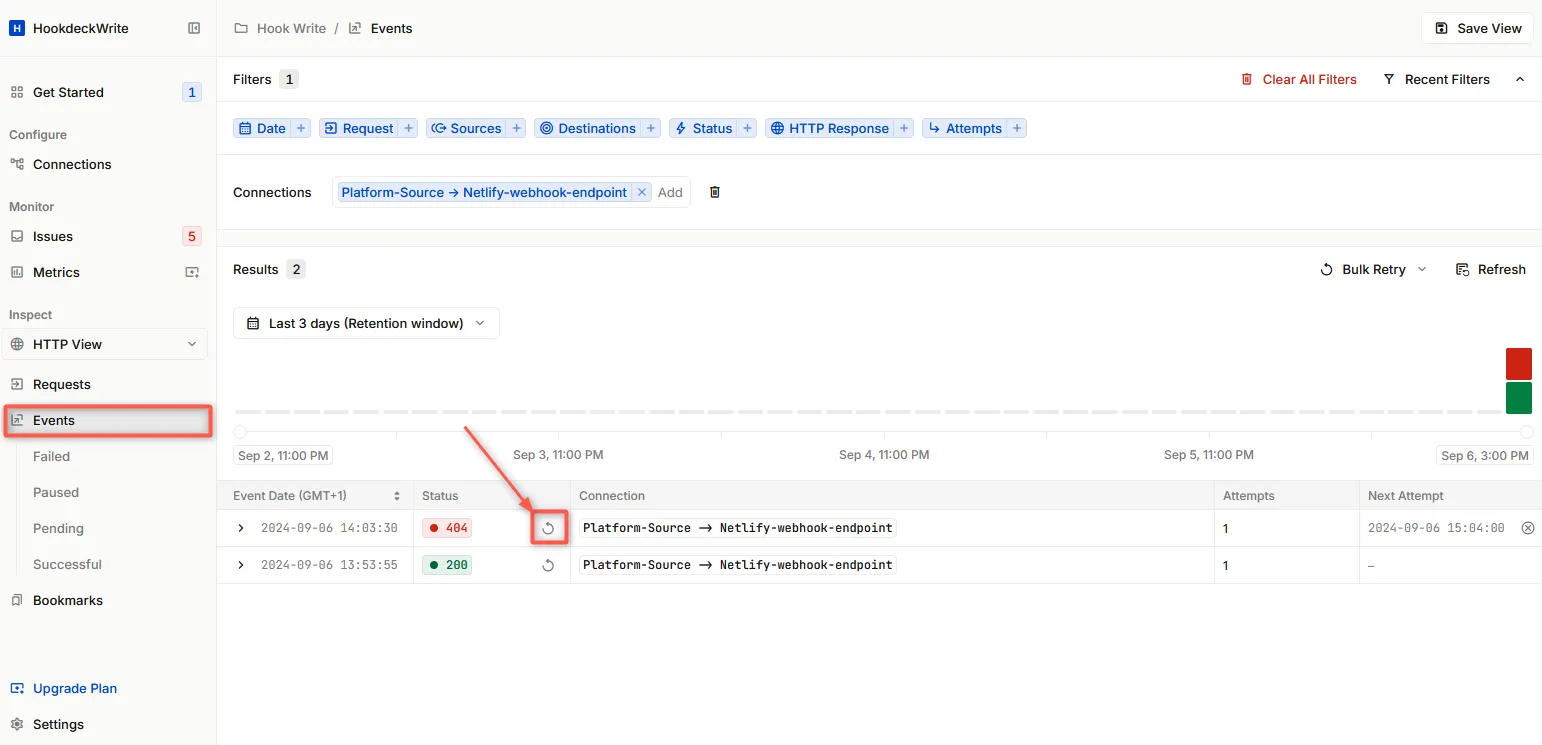
From your Hookdeck dashboard, switch to the Events tab in the side panel and filter as per the connection created above. This displays the activities of events on that connection.

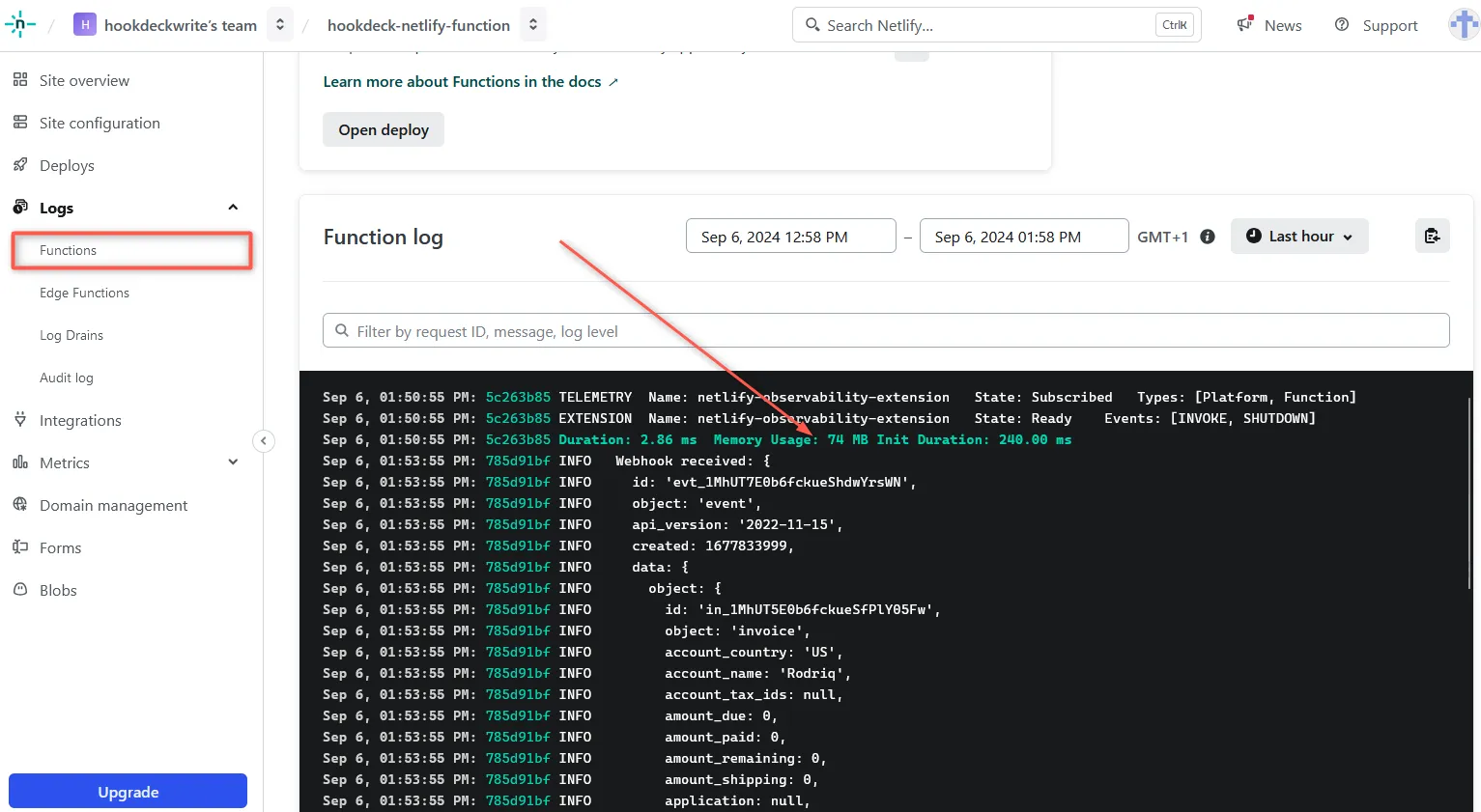
On the Netlify dashboard, select the project where you deployed the function. Navigate to the Logs > Functions tab, and click on the webhook function to monitor its logs.

Replaying error or failed webhooks
One of the valuable features provided by Hookdeck is the ability to replay webhooks, which is useful when a webhook event fails to be processed successfully due to a Netlify function error.
To replay a failed webhook event:
- From the Hookdeck Event panel, locate the failed event.
- Click the Retry icon next to the failed event. This action will resend the event to your Netlify function, allowing it to process the event again.

By following these steps, you can effectively manage and replay webhook events for your Netlify functions using Hookdeck. Leveraging Hookdeck's powerful features, such as webhook verification, routing, and logging, you can optimize the handling and managing webhook events from third-party platforms.
With Hookdeck and Netlify, you can build robust and reliable serverless applications that seamlessly integrate with external systems, ensuring smooth real-time communication and data transfer.
For more information on Hookdeck's features and capabilities, check out Hookdeck's documentation.
