How to Receive and Replay External Webhooks in Railway with Hookdeck
Webhooks play a crucial role in modern application development as they enable real-time communication and data transfer between different systems.. When working with Railway.app, a platform for deploying web applications with ease, efficiently receiving and handling webhooks becomes crucial for building robust event-driven architectures.
Hookdeck is a webhook management platform that helps developers reliably receive webhooks, manage events and troubleshoot any issues quickly. By integrating Hookdeck with Railway, you can enhance the reliability of your webhook integrations and ensure smooth communication between your applications and external systems.
In this guide, we'll walk you through the process of receiving and replaying external webhooks in Railway using Hookdeck.
Create a webhook receiver on Railway
Before we dive into integrating Hookdeck, let's set up a basic webhook receiver on Railway that can handle incoming webhook events.
This guide uses an example Node.js app and assumes you have basic familiarity with creating and deploying Node apps.
- Sign up or log in to your Railway account.
- Create a new project and select ExpressJS as the template to use.
- On your machine, create an Express.js app with the following example code in the
index.jsfile:
const express = require("express");
const app = express();
const port = 3003; // Make sure it matches with the port on railway if any
app.get("/", function (req, res) {
res.send("Server running");
});
// Webhook endpoint
app.post("/webhook", (req, res) => {
console.log("Received webhook:", req.body);
// Additional webhook handling logic
const response = {
message: "Webhook received successfully!",
payload: req.body,
};
return res.status(200).json(response);
});
app.get("/webhook", (req, res) => {
return res.status(405).json({
error: "Webhook endpoint only accepts POST requests",
});
});
// Global error handling
app.use((err, req, res, next) => {
console.error(err);
return res.status(500).send("Internal Server Error");
});
app.listen(port, () => {
console.log("App started succesfully");
});
In the above code:
- Make sure the port matches
PORTvariable defined in the Project’s Settings > Variables on Railway, if any.- The
**/webhook**endpoint receives and handles incoming webhook events sent over a POST **request.- Make sure the project and changes run on localhost.
- Open your terminal, install the Railway CLI, and authenticate with your account by running these commands:
npm install -g railway && railway login
- Run the following command and select the Railway project created above to link to.
railway link
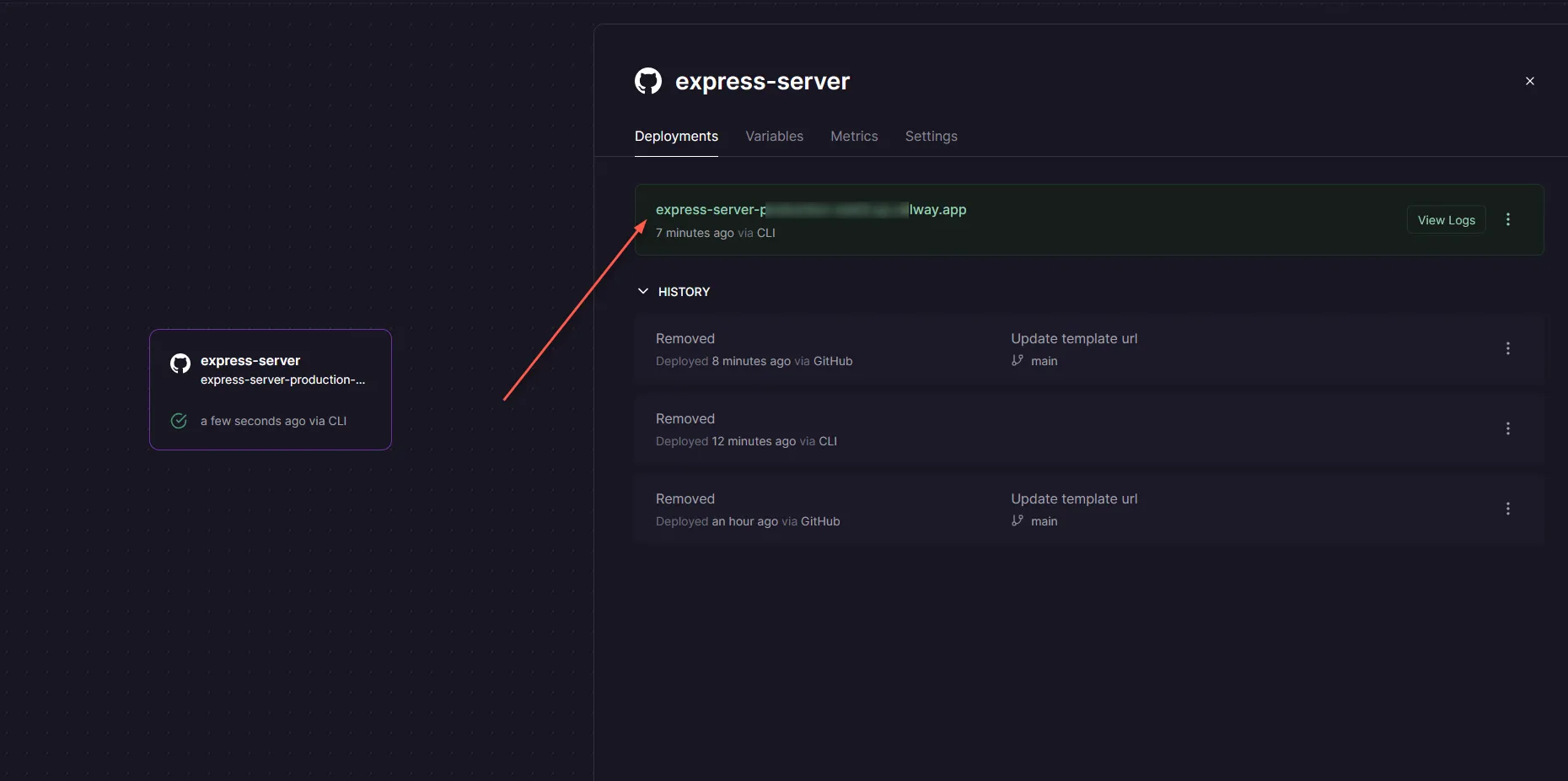
- Deploy the app on Railway.app by using the deployment command:
railway up
This deploys the app to Railway. Take note of the URL provided for the project on your Railway dashboard.

Integrate Hookdeck with Railway
Now that you have a webhook receiver set up on Railway, let's integrate Hookdeck to enhance the reliability and management of your webhook events.
Create a Hookdeck connection
Create an account or sign in to your Hookdeck dashboard.
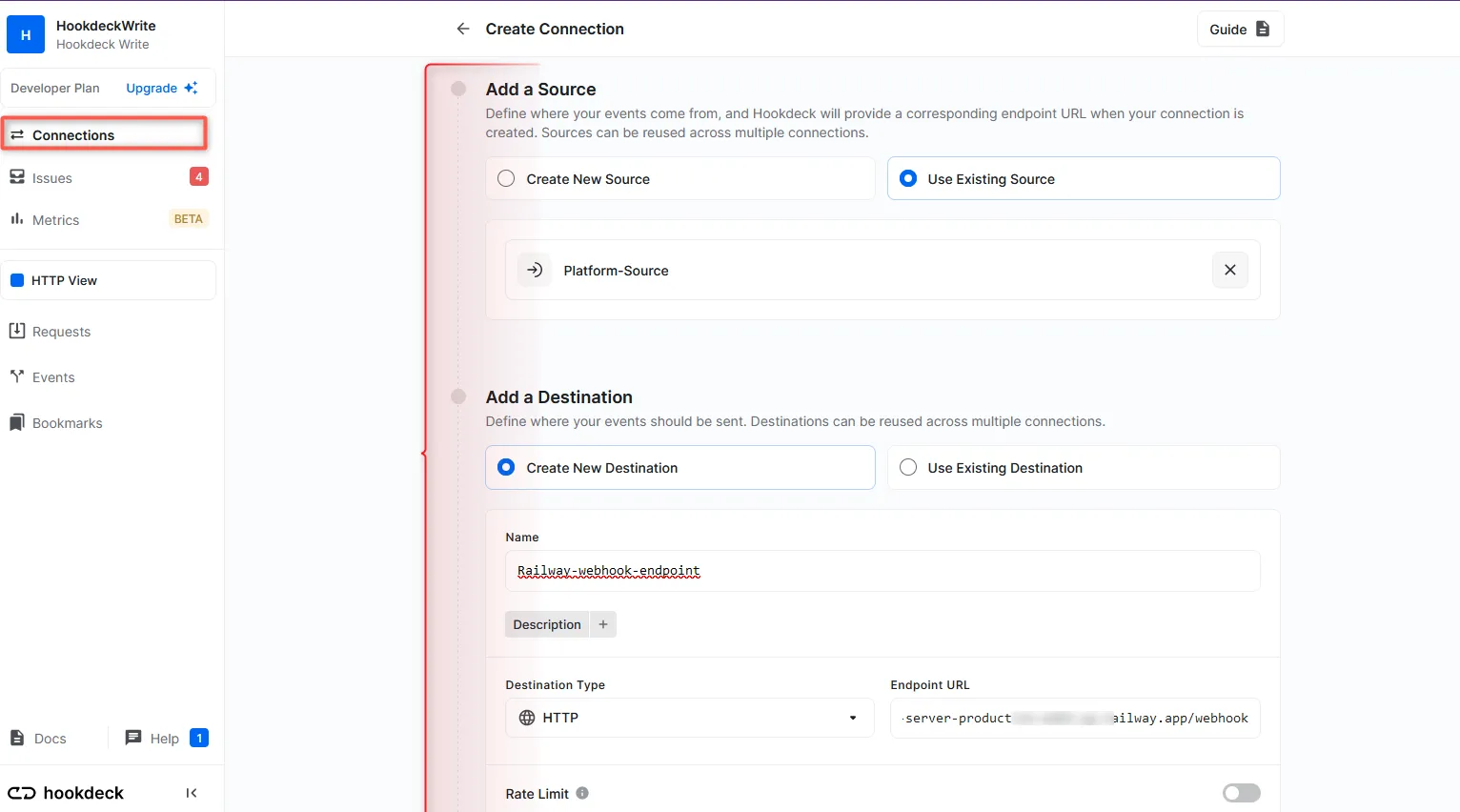
In the Hookdeck dashboard, navigate to the Connections section and + Create Connection.
Fill in the required information for the connection:
Source: Specify the source platform or application that will be sending the webhooks.
Destination: Enter the URL of the Railway webhook receiver route (e.g.
https://your-app-url/webhook).
Save the connection settings.
Hookdeck provides you with a unique URL that you can use as the endpoint for receiving webhooks from the source platform.
Receive and replay webhook events
You can use the Hookdeck Console to simulate example webhooks from popular webhook sources.
Imagine your webhook source is Stripe. When an event is triggered on Stripe, you can monitor the event's activity both on the Hookdeck dashboard and in your Railway logs.
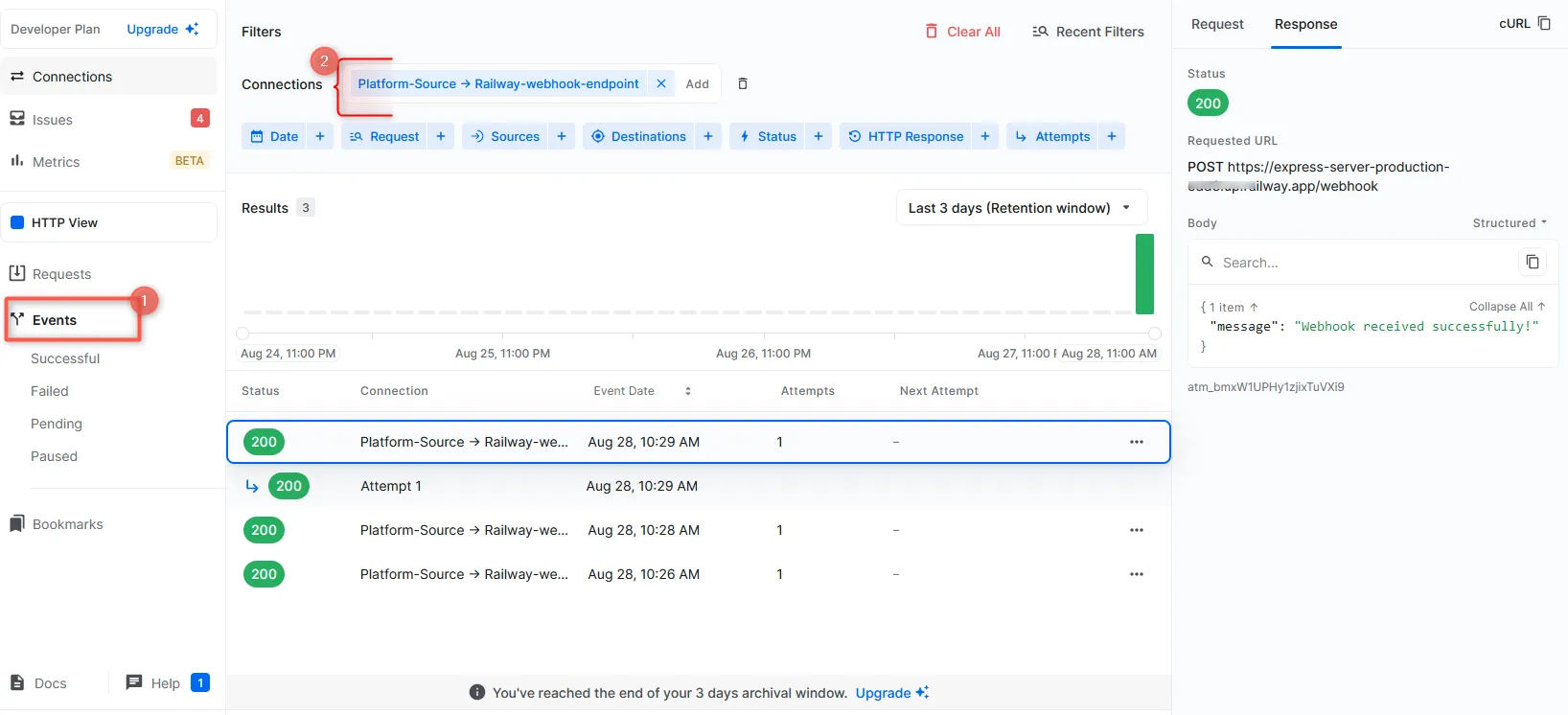
On your Hookdeck dashboard, navigate to the Events section and filter the events based on the connection you created earlier. This will display the details of webhook events received on that connection.

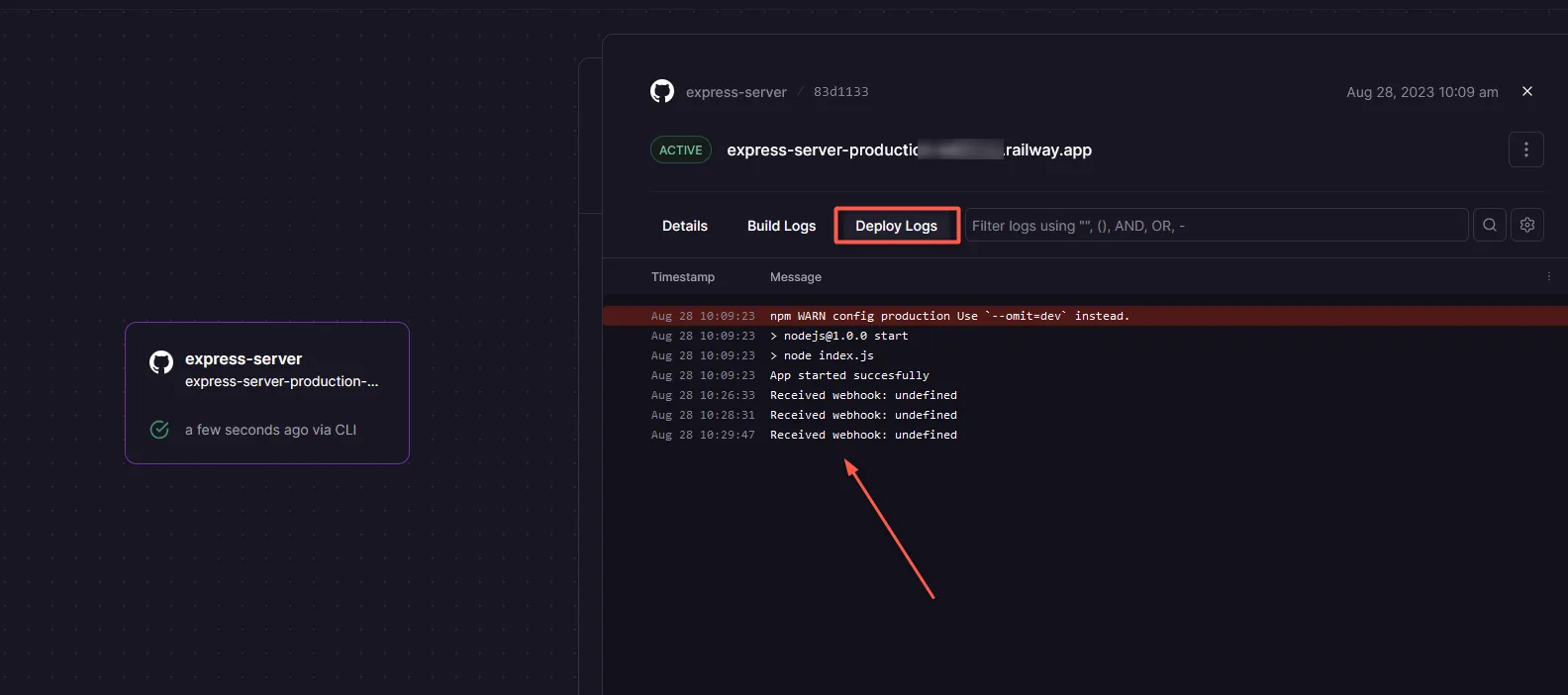
In your Railway project, access the logs under Deployments and click View Logs to see the incoming webhook events and their processing status.

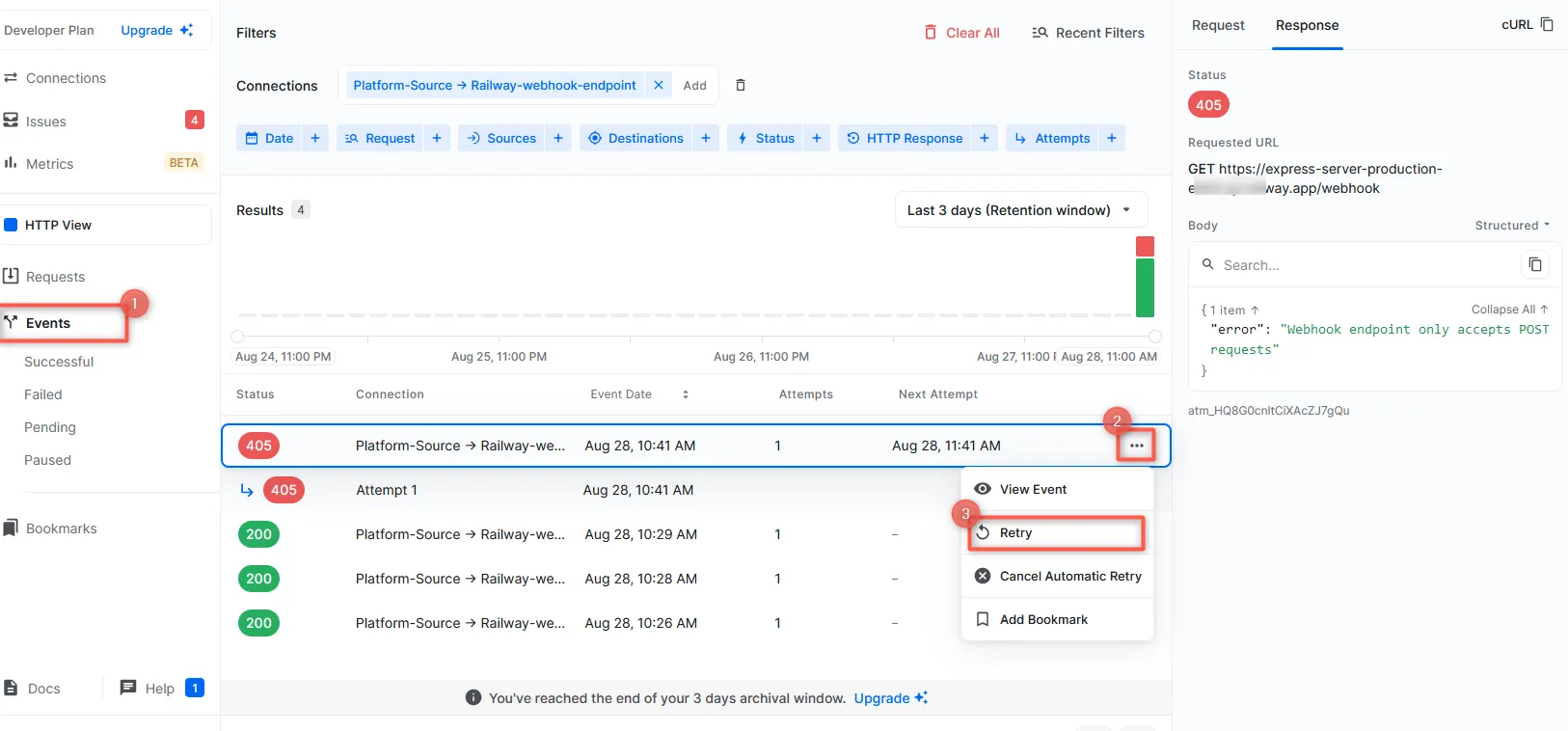
Replay error of failed webhooks
One of Hookdeck's valuable features is the ability to replay failed webhook events. This is particularly useful when a webhook event fails to be processed correctly by your Railway webhook receiver.
To replay a failed webhook event using Hookdeck:
In the Hookdeck Events panel, locate the failed event and click on the kebab menu (three vertical dots) next to it.
Choose the Retry option from the menu. This will resend the event to your Railway webhook receiver, giving it another chance to process the event successfully.

By following this guide, you've learned how to integrate Hookdeck with Railway to efficiently receive, replay, and manage webhook events. The combination of Railway’s easy deployment capabilities and Hookdeck's webhook management features allows you to build robust event-driven architectures and ensure seamless communication between your applications and external systems.
For further insight into Hookdeck's functionalities and best practices, explore the Hookdeck documentation.
