How to Receive and Replay External Webhooks in Supabase Edge Functions with Hookdeck
Webhooks have revolutionized the way applications communicate and share data in real-time. When it comes to extending the capabilities of Supabase Edge Functions by efficiently handling and replaying webhooks, Hookdeck is an invaluable tool.
Hookdeck is a webhook management platform that helps developers reliably receive webhooks, manage events and troubleshoot any issues quickly. By integrating Hookdeck with Supabase Edge Functions, you can enhance the reliability and management of your webhook events, ensuring seamless integration with external systems.
This article delves into the process of receiving and replaying external webhooks in Supabase Edge Functions using Hookdeck.
Create a Supabase Edge Function
Before we explore webhook replay, let's set up a Supabase Edge Function to receive incoming webhook events. Supabase Edge Functions provide a powerful way to execute serverless functions at the edge, making them perfect for real-time event handling.
This example assumes you have the Supabase CLI installed and are familiar with creating and deploying Supabase Edge Functions.
To create a Supabase Edge Function:
Ensure you have the Supabase CLI installed and authenticated for a project as described here.
Open up your terminal and navigate to your Supabase project.
Create a new Edge Function called webhook-handler using the following command:
supabase functions new webhook-handler
This command generates a function stub in the ./functions/webhook-handler/index.ts file.
Replace the content of the file with the following example code snippet to receive payload.
import { serve } from "https://deno.land/std@0.168.0/http/server.ts"; serve(async (req) => { if (req.method !== "POST") { return new Response(JSON.stringify({ error: "Method Not Allowed" }), { status: 405, headers: { "Content-Type": "application/json" }, }); } const payload = await req.json(); // Process payload console.log("Webhook received:", payload); return new Response( JSON.stringify({ message: "Webhook received successfully!" }), { status: 200, headers: { "Content-Type": "application/json" } }, ); });Deploy the newly created function to production using:
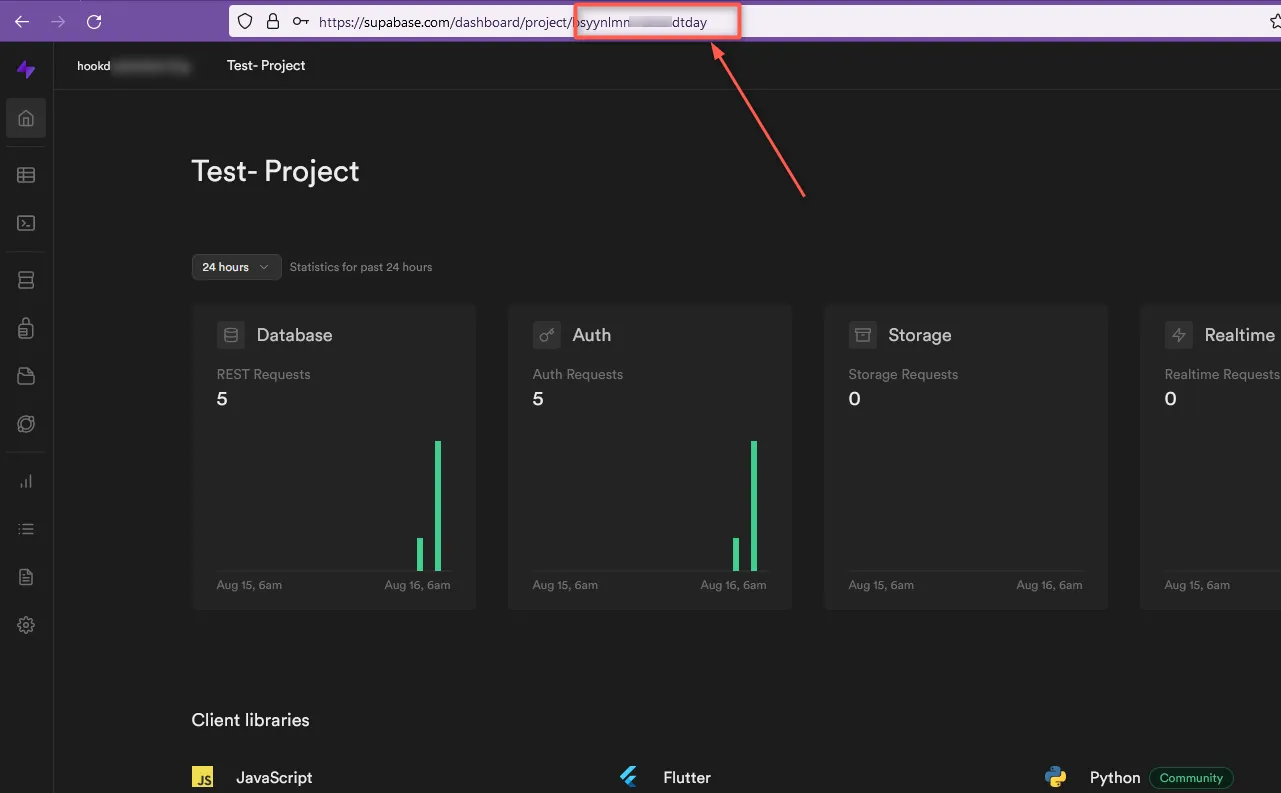
supabase functions deploy webhook-handlerYou get prompted to input the project ref. This can be seen in the URL bar when you visit your Supabase project’s dashboard,
https://supabase.com/dashboard/project/<project-ref>.

This bundles the function and deploys it to the Supabase platform.
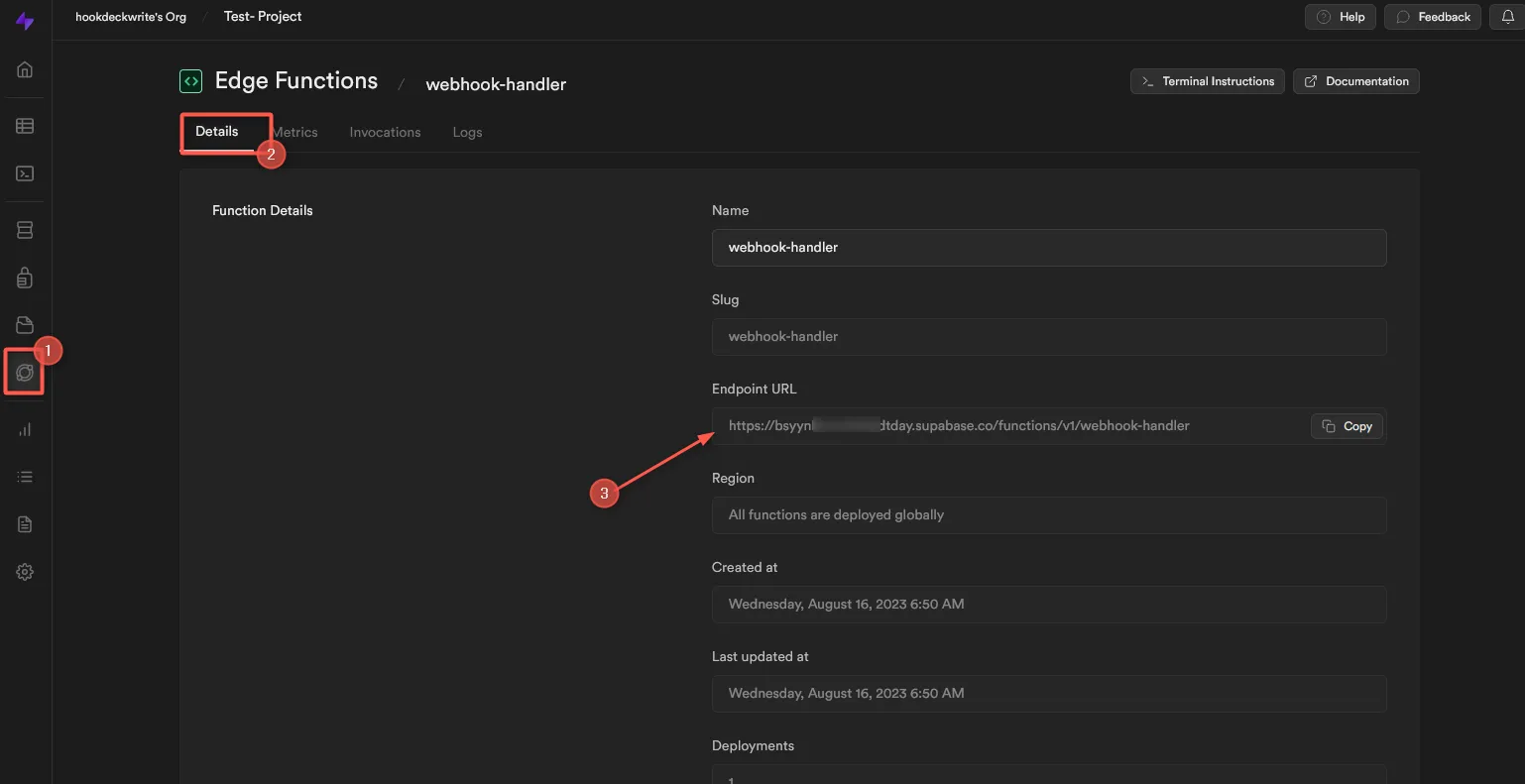
- Back on your Supabase project dashboard, switch to the Edge Functions sidebar, and open the
webhook-handlerfunction you just deployed. On the Details tab, you should see the Endpoint URL; copy that as it is needed below.

Replay webhooks
Using Hookdeck as a bridge between your source platform's webhooks and Supabase Edge Functions, you can replay any failed events that weren't processed correctly.
Follow the steps below to implement webhook replay using Hookdeck.
Create a Hookdeck connection
- Sign up or log in to your Hookdeck dashboard.
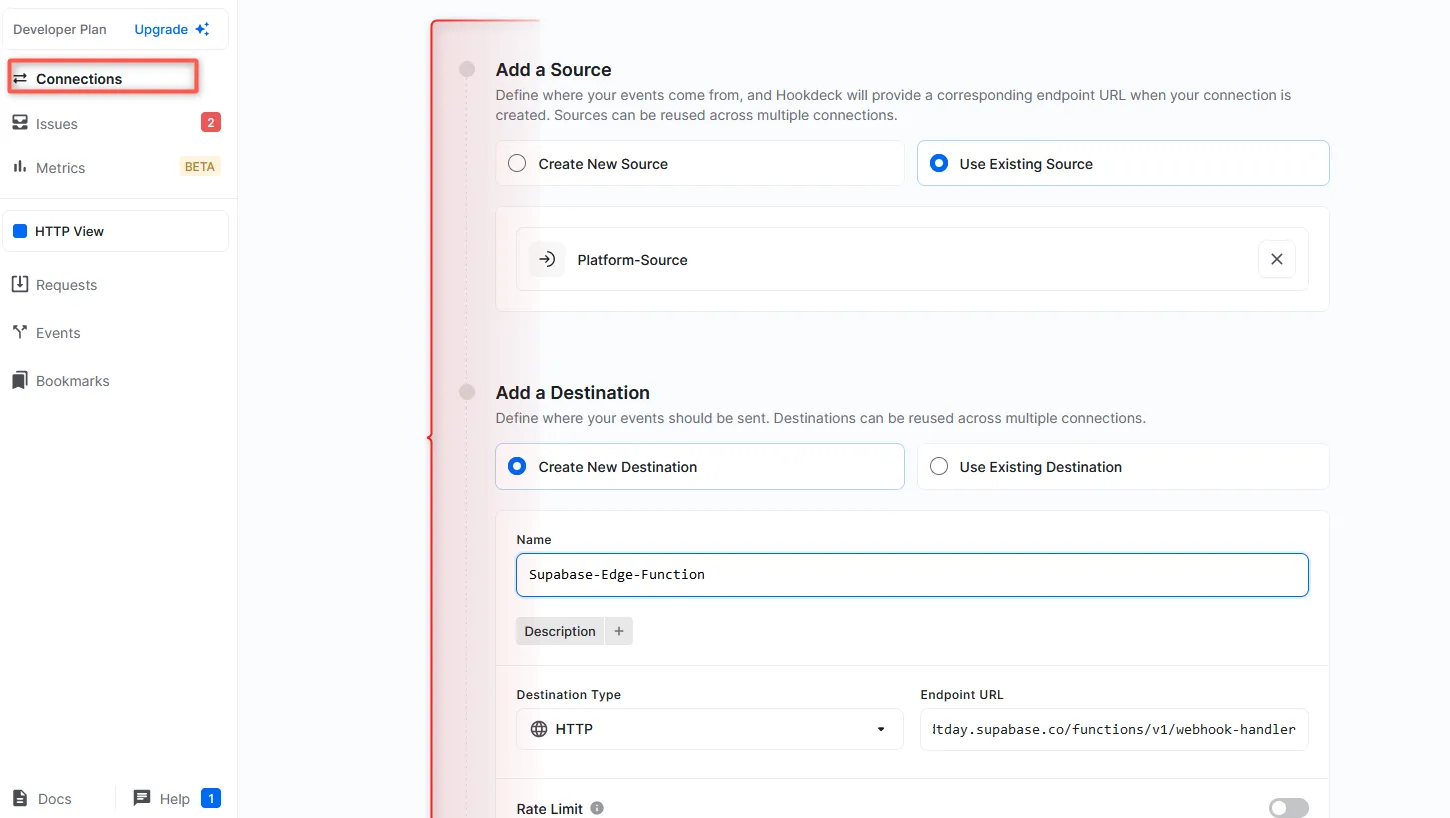
- Click on Connections in the side panel, then click +Create Connection to set up a new connection.
- Fill in the required information:
- Source: Specify the source platform or application that will send webhooks
- Destination: Enter the URL of your Supabase Edge Function
- Save the connection.

Hookdeck provides you with a URL that you can use on the source platform to send webhook events.
Receive webhook events
You can use Hookdeck Console to simulate example webhooks from popular webhook sources.
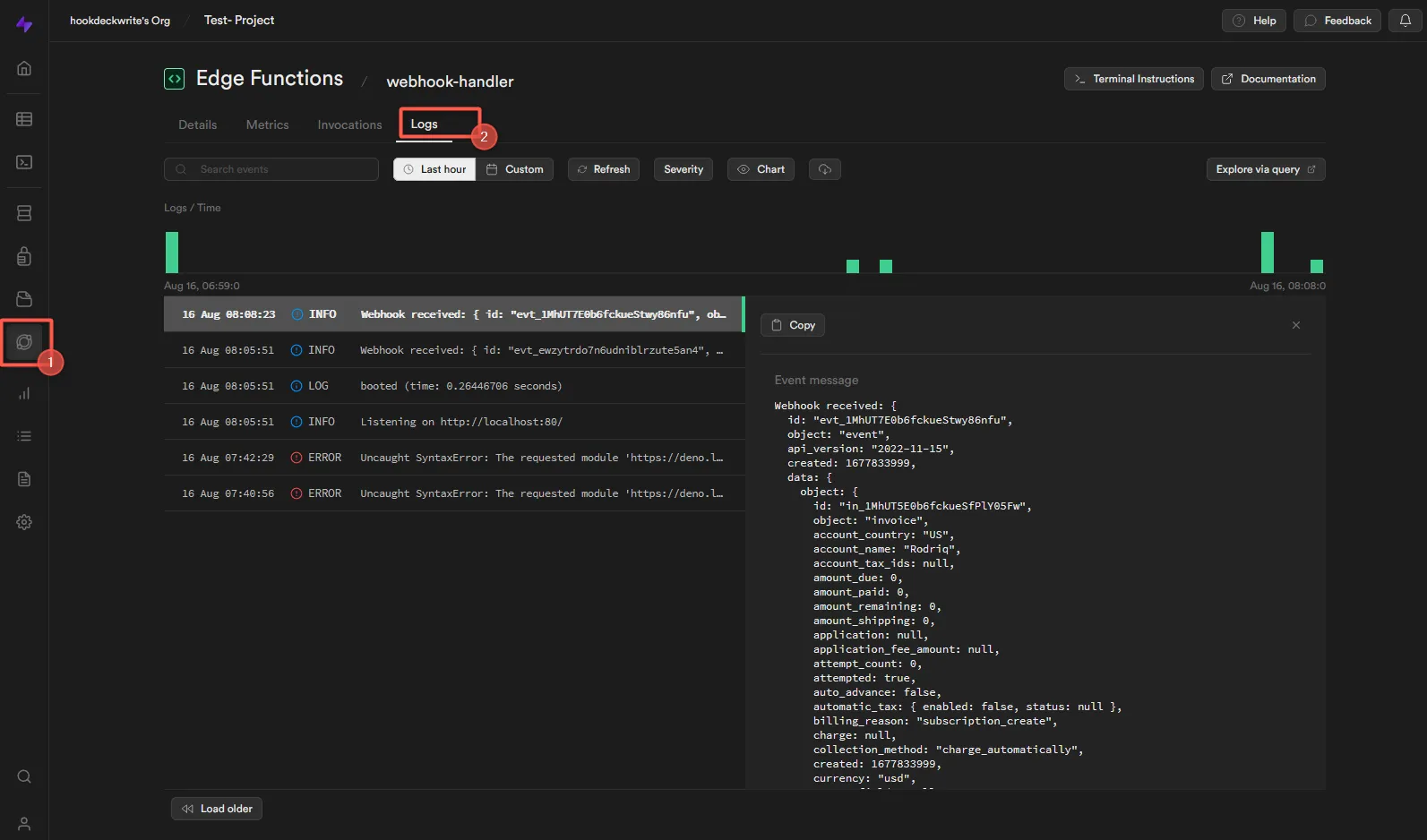
Imagine your webhook source is Stripe. When an event is triggered, you can monitor it on both the Hookdeck dashboard and in your Supabase Edge Function logs.
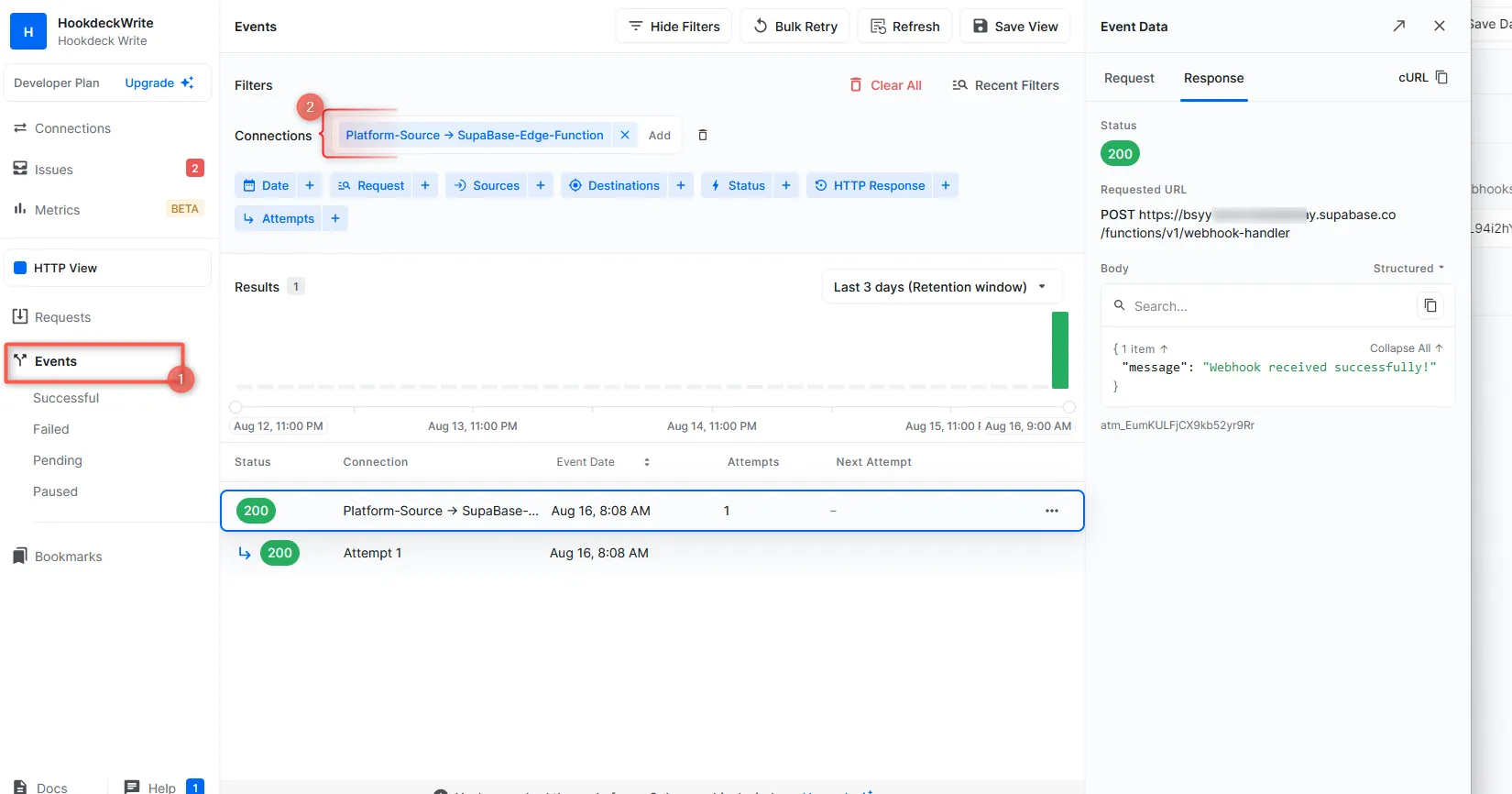
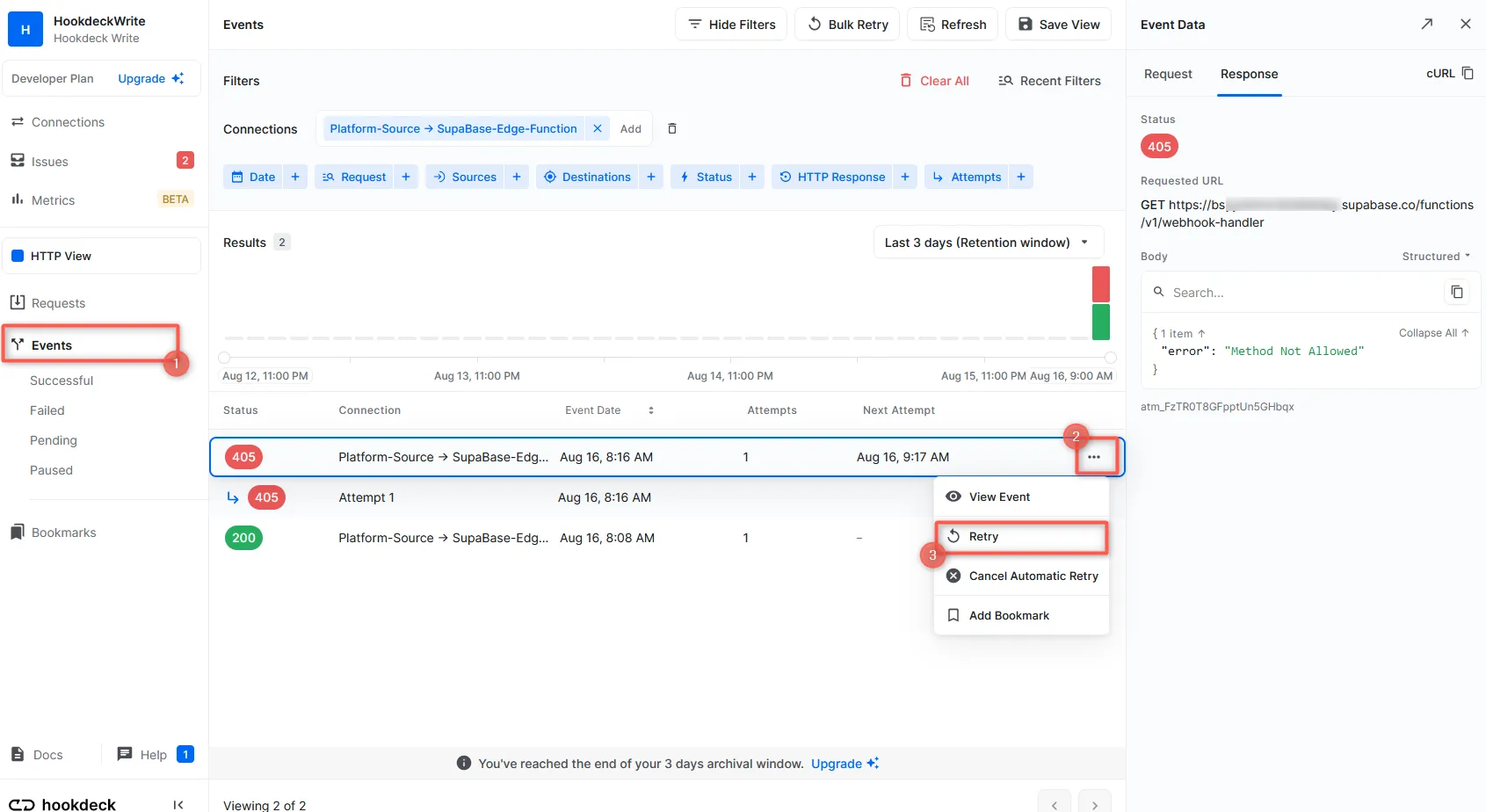
From your Hookdeck dashboard, go to the Events tab in the side panel. Filter events based on the connection you created earlier. This shows the event activities on that connection.

In your Supabase Edge Function logs, you can observe incoming events and their processing status.

Replaying error or failed webhooks
One of the valuable features provided by Hookdeck is the ability to replay webhooks. This feature becomes especially useful when a webhook event fails to process correctly in your Supabase Edge Function.
To replay a failed webhook event:
- From the Hookdeck Event panel, locate the failed event. Click on the kebab menu (three vertical dots) across from it.
- Select Retry from the menu. This action resends the event to your Supabase Edge Function, giving it another chance to process the event successfully.

Now you know how to receive and replay webhook events for your Supabase Edge Functions using Hookdeck. By harnessing Hookdeck's powerful capabilities including security, routing, and analytics, you can effectively manage and troubleshoot webhook events from various external platforms.
The integration of Hookdeck with Supabase Edge Functions empowers you to build dynamic and reliable event-driven architectures. This ensures seamless communication and real-time data transfer between your Supabase projects and external systems. Dive deeper into Hookdeck's documentation to explore further features and possibilities.
