How to Receive Typeform Webhooks on Your Localhost
You cannot receive webhooks locally unless you are tunneling external requests, and Typeform webhooks are unfortunately no exception to this rule.
In this guide, I will walk you through how to receive Typeform webhooks to your localhost using a free tool: Hookdeck’s CLI!
In this example, I want to receive Typeform test requests on my express server running on port 9001.
import express from "express";
const app = express();
const port = process.env.PORT || 9001;
app.use(express.json());
app.post("*", async (req, res) => {
console.log("Typeform webhook received in localhost");
res.status(200).json({
response_message: {
message: `Server response to Typeform webhook received on localhost!`,
},
});
});
app.listen(port, () => {
console.log(`Mock Destination listening on http://localhost:${port}`, {
type: "server",
});
});
Setting up the Hookdeck CLI
Let’s install Hookdeck’s CLI, which will allow us to proxy Typeform webhooks to our localhost.
Install Hookdeck command
In this example, I am using a Mac computer. If you are using Windows, Linux, or other, you can check out the command here.
brew /hookdeck/hookdeck/hookdeck
Great! You’ve downloaded Hookdeck CLI.
Run Hookdeck
You can run Hookdeck without an account with the following command:
hookdeck listen $PORT
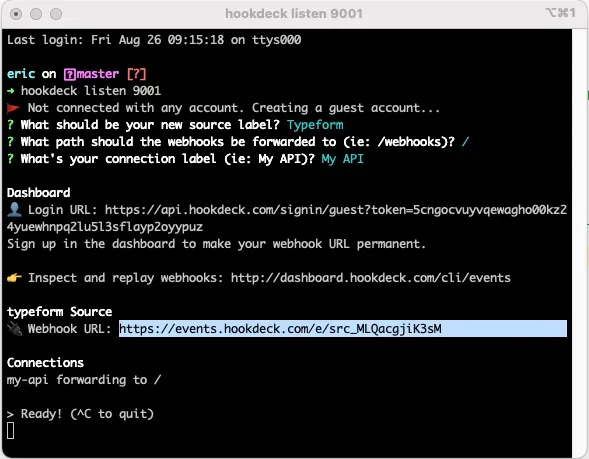
Now that you have Hookdeck running, it will prompt you with the questions below to create your connection.

Awesome! We have:
- A link to the dashboard to inspect webhooks:
https://api.hookdeck.com/signin/guest?token=5cngocvuyvqewagho00kz24yuewhnpq2lu5l3sflayp2oyypuz. - A URL we can share with Typeform: https://hkdk.events/MLQacgjiK3sM
Receiving Typeform webhooks on your localhost
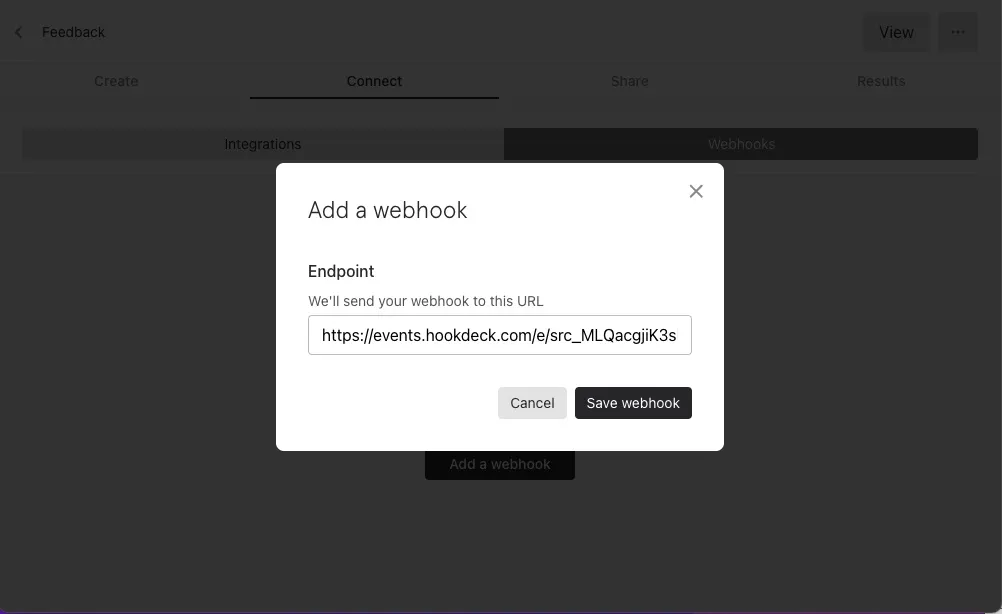
Enter Hookdeck URL
Now that we have a URL, let’s share it to Typeform.
- Go to your form.
- Select “Connect”.
- Click “Webhooks”.
- Click “Add a webhook”.
- Enter your Hookdeck URL.

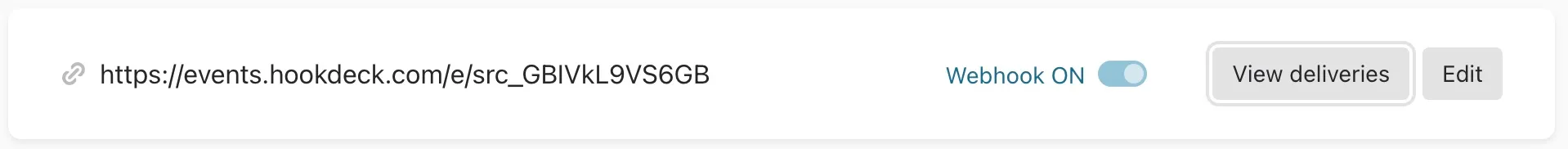
Validate by triggering Typeform’s test request webhook
Lets make sure it works.
- Toggle Webhook ON.
- Click “View deliveries”.

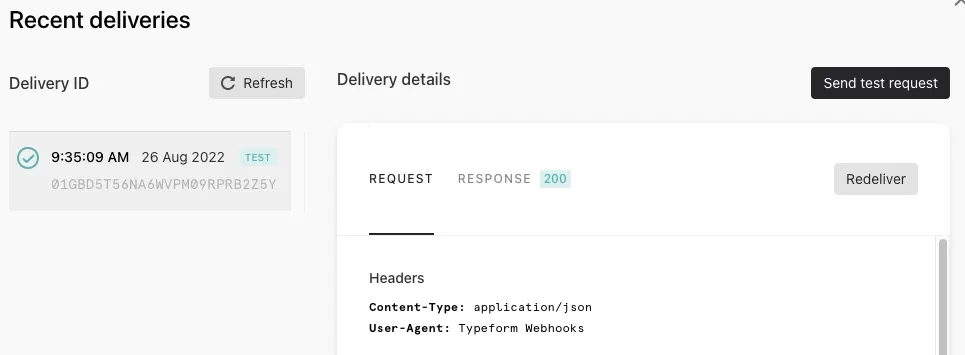
- Select “Send test request”.

Typeform successfully delivered the test webhook to our port 9001!
Let’s check our terminal
![]()
Great, the console printed the message when receiving a webhook (see server in step 1).
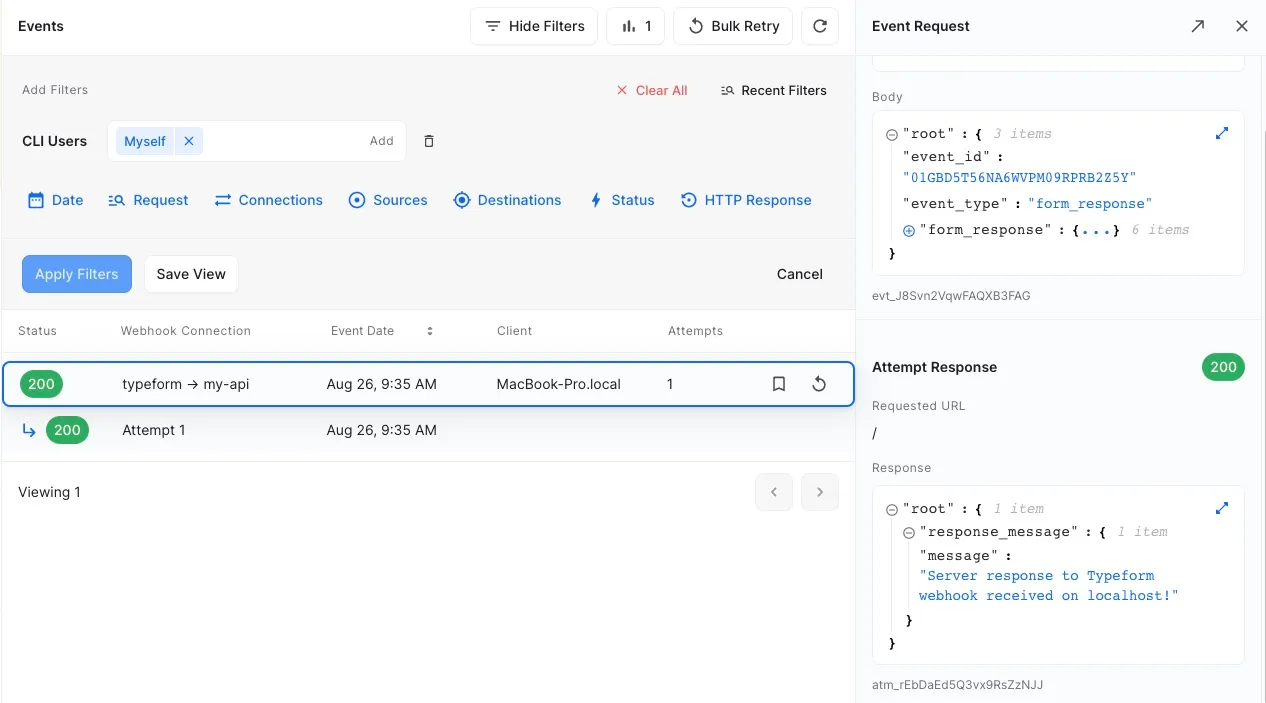
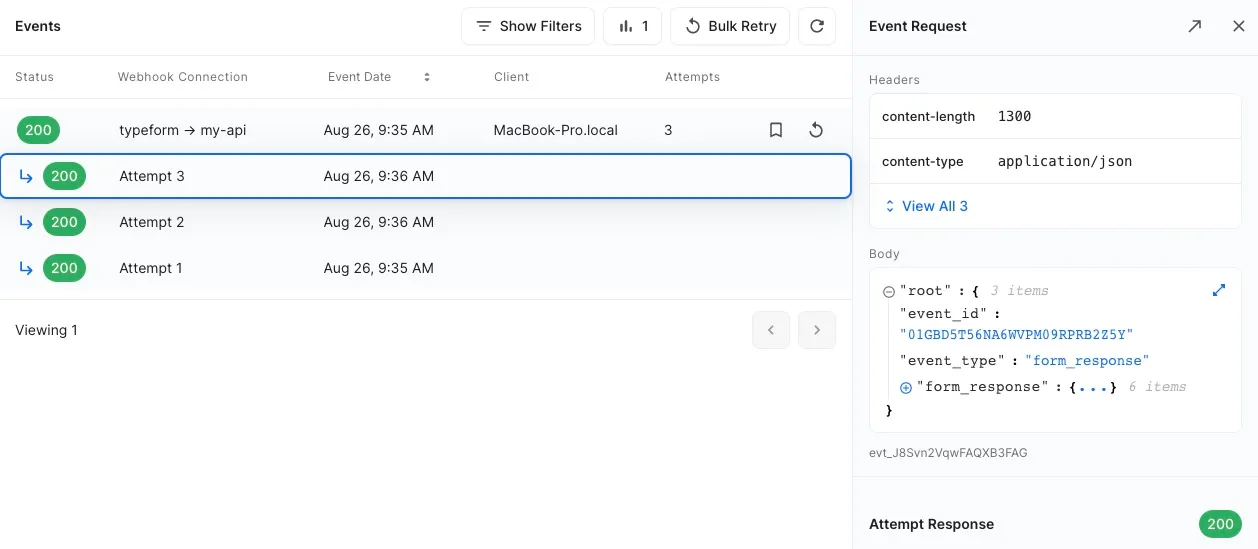
Let’s check in Hookdeck
Click the link in the terminal to inspect the webhook in Hookdeck. https://api.hookdeck.com/signin/guest?token=5cngocvuyvqewagho00kz24yuewhnpq2lu5l3sflayp2oyypuz

Everything works! We can confirm Typeform’s webhook in the dashboard. It’s been delivered to my MacBook Pro client.
📄 If I had teammates, Hookdeck’s CLI would allow us to work on the same webhooks without receiving each other’s requests in our localhost!
And just like Typeform, you can use Hookdeck to inspect the webhook payload and metadata as well as manually retry as many times you need!

You are all set to succeed with Typeform webhooks and build any integrations you can imagine.
Wrapping up
In this guide, you learned how to receive Typeform webhooks to your localhost by using Hookdeck’s CLI. I hope this guide will help you test and troubleshoot your Typeform integrations locally with no sweat.
Happy coding!
