How to Secure and Verify Commerce Layer Webhooks with Hookdeck
Webhook security and verification are critical components in assuring the security and integrity of your data transmission. Commerce Layer allows users to integrate and receive webhook notifications when specified events occur, such as when an order is created.
If webhooks are not properly secured, they can be vulnerable to security threats such as fraud, replay attacks, man-in-the-middle attacks, and unauthorized access. Learn more about webhook security here.
As a developer or user, dealing with each platform’s webhook security implementation often leads to a lot of maintenance issues, especially having to add and manage new providers. Hookdeck removes this layer of complexity by letting you manage all of them using Source Integrations, and then you only have to implement Hookdeck’s signature verification on your server(s).
This article provides a step-by-step guide on how to set up and configure your Commerce Layer webhooks manually and with Hookdeck. By the end of this article, you will have a comprehensive understanding of how Hookdeck can help secure your Commerce Layer webhooks and protect you from potential security threats.
How to manually secure Commerce Layer webhooks
To manually secure your Commerce Layer webhooks, you are required to perform the following steps:
- Log in to your Commerce Layer admin dashboard, click on Webhooks from the Hub tab to create a new webhook.
- Open the newly created webhook and copy the Shared secret provided.
- Store the secret created securely as an environmental variable in your application.
- Read the X-CommerceLayer-Signature header in the HMAC-signed payload and get the encrypted signature.
- Calculate the HMAC signature using
SHA256function and the shared secret. - Compare the calculated signature with the
X-CommerceLayer-Signaturereceived in the webhook notification.
If they match, it confirms that the notification was sent by Commerce Layer and was not modified during transmission.
Learn more about Commerce Layer webhooks security here.
Verifying your webhooks this way guarantees security. However, these steps can present a whole new set of challenges, including implementation difficulties, compatibility issues, maintenance, and the possibility of errors throughout the validation process.
How to secure and verify Commerce Layer webhooks with Hookdeck
To verify your Commerce Layer webhook with Hookdeck:
- Create a Hookdeck connection with Commerce Layer as the source and your application as the destination.
- Create or select an existing Commerce Layer webhook you wish to secure and copy its Shared secret.
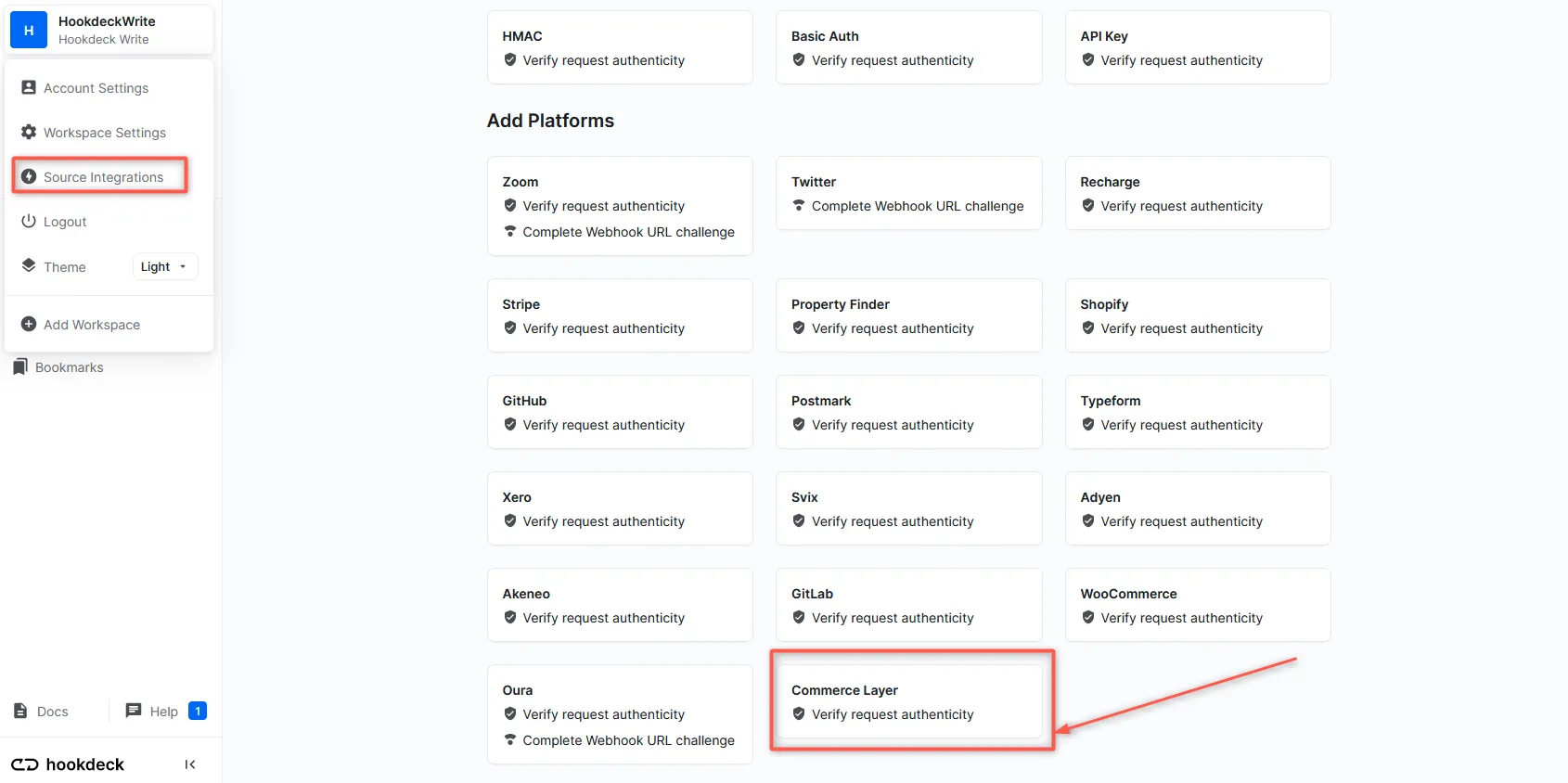
- From your Hookdeck dashboard, navigate to Source Integrations.
- Select Commerce Layer from the list of platforms.

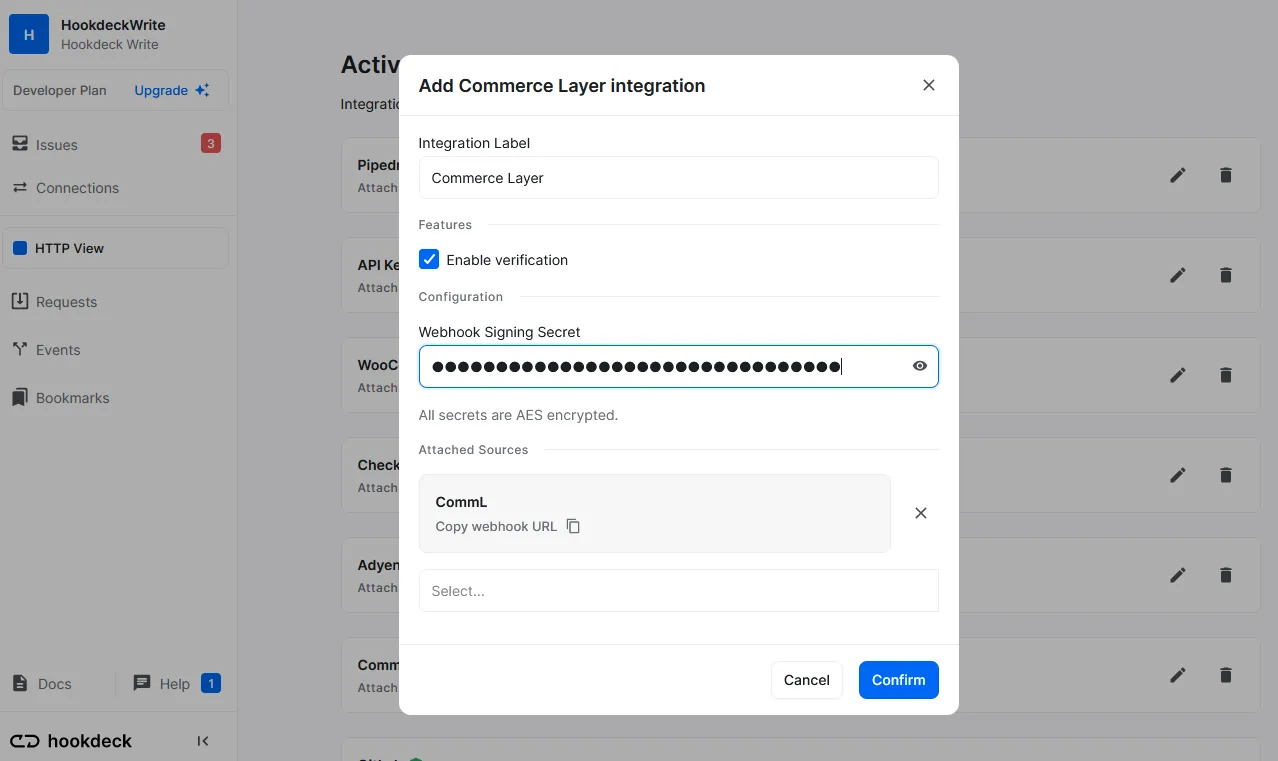
- Fill in the Webhook Signing Secret as the secret set above.
- Integration Label: Commerce Layer.
- Features: Check
Enable verification. - Webhook Signing Secret: Enter the Commerce Layer webhook Secret.
- Attached Source: Select the Commerce Layer connection.
- Click Confirm.

You can select multiple sources and secure them at once.
You now see the Commerce Layer integration at the top of the integration page and the connection having a green shield on the connection page.
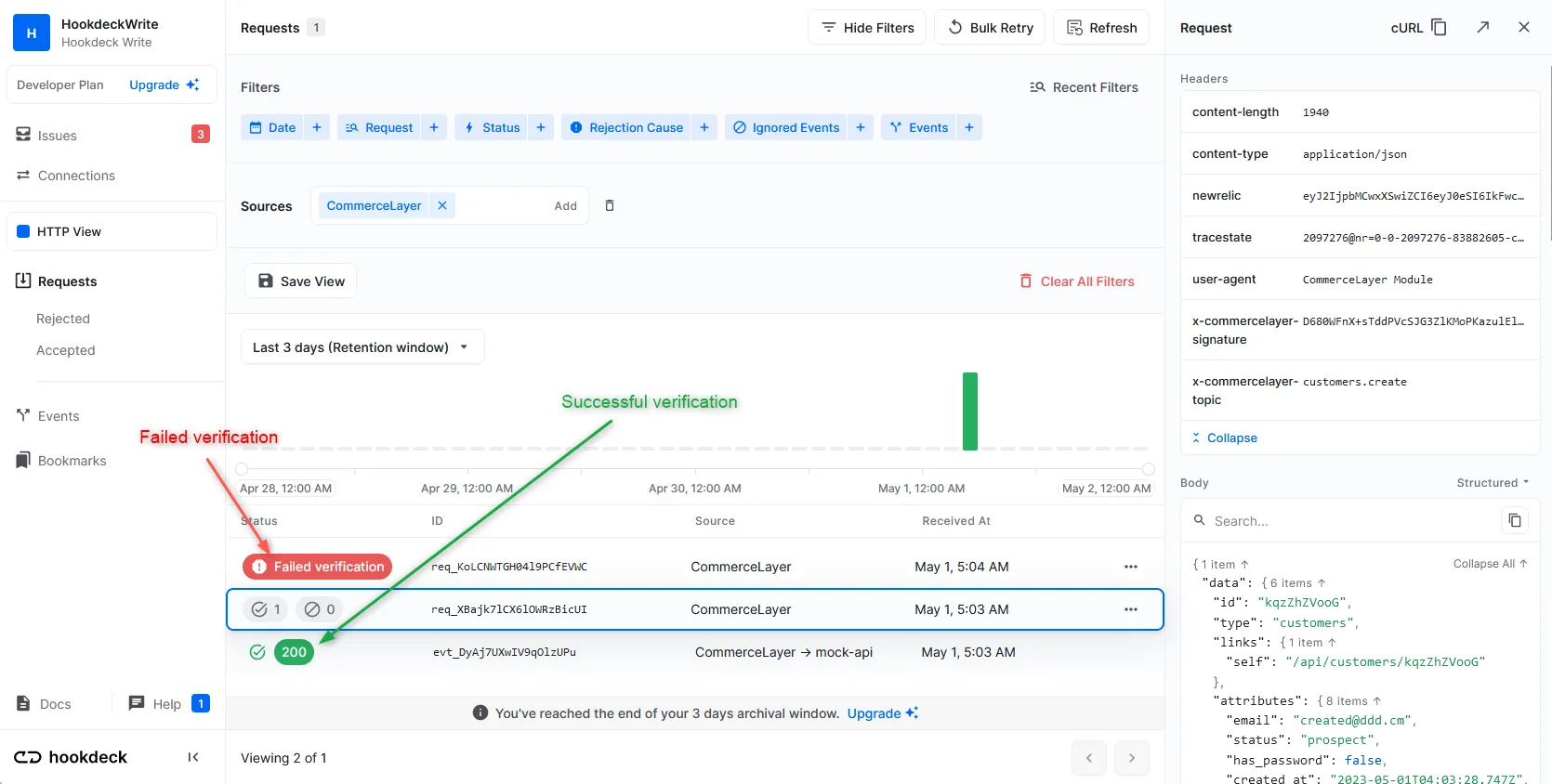
How to validate Commerce Layer security source integration
On the Request tab of your Hookdeck dashboard, legitimate requests from Commerce Layer are received successfully with a 200 status code while any request without the matching secret is flagged with Failed verification and doesn’t make it to your destination.

Hookdeck can be used to centralize your webhook security and verification, making it easy for you to only sign Hookdeck on your server. See the guide here.
In this article, I have demonstrated why it is important to secure and verify Commerce Layer webhooks, how manual verification can be complicated to handle, and the ease of implementation with Hookdeck.
By leveraging Hookdeck's automated verification process, you can be confident that you are accurately receiving and responding to Commerce Layer webhook events without having to manually perform the time-consuming and complex steps involved in manual verification.
In conclusion, using Hookdeck simplifies and streamlines the process of verifying Commerce Layer webhooks, making it easier and more secure for you to integrate quickly.
