How to Test and Replay Adyen Webhook Events on localhost with Hookdeck
Adyen is a global payment processing company that offers businesses a single platform for accepting payments from customers all over the world, including credit and debit cards, bank transfers, and alternative payment methods, as well as online and mobile payment solutions, POS systems, and payment gateway services.
Hookdeck is a webhook infrastructure service that helps developers receive webhooks, manage events and troubleshoot any issues quickly. It offers features such as automatic retries, rate limiting, transformations, and signature verification, as well as a user-friendly dashboard and workflow to develop locally.
🟢 With Hookdeck, you can test and relay your Adyen webhooks locally. Upgrade your Adyen webhooks experience with Hookdeck and get the most out of your webhooks.
In this guide, I’ll show you how to connect Adyen webhooks through Hookdeck to an application running on localhost. We will cover:
- How to set up a localhost webhook endpoint
- How to create a Hookdeck connection
- How to create an Adyen webhook
- How to test an Adyen webhook event with localhost app
Set up a localhost webhook endpoint
For this example, we are going to use the sample Node.js code from Hookdeck's repository. Feel free to follow up with any application or code you might have.
- Open up your terminal and clone the repository by running:
git clone https://github.com/hookdeck/nodejs-webhook-server-example.git
- Change into the cloned directory and install the dependencies.
cd nodejs-webhook-server-example
npm install
- Start the server by executing:
npm start
🟢 The node.js server starts up on
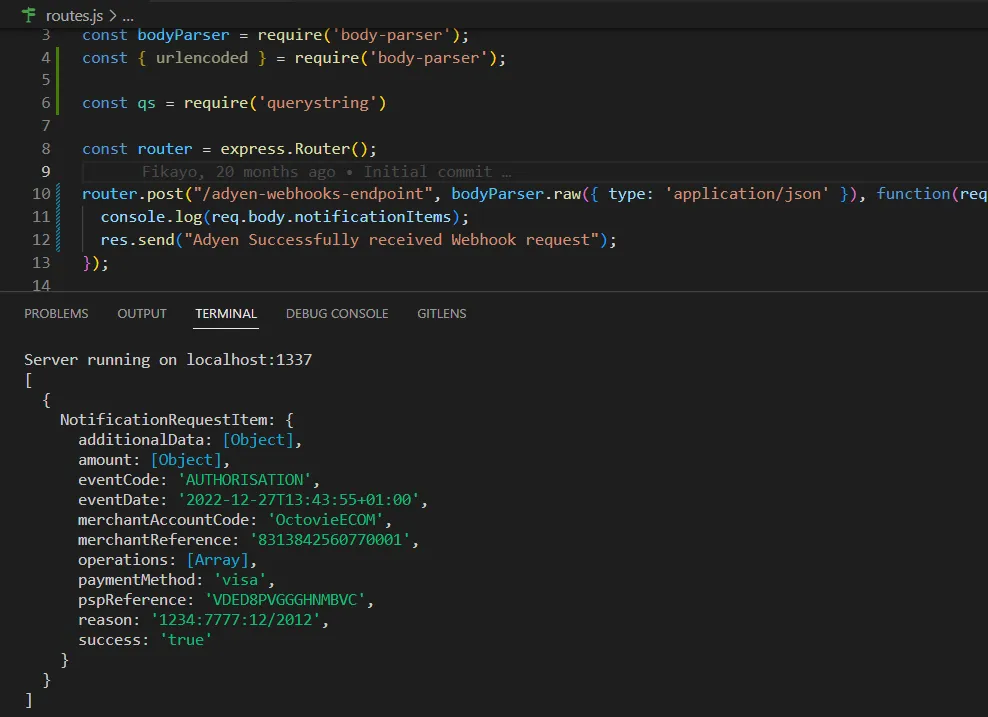
http://localhost:1337. See the list of endpoints in thesrc/routes.tsfile. We will make use of the/adyen-webhooks-endpoint.
Create Hookdeck Connection
There are several ways of creating a Hookdeck connection. For our guide to Connections, click here.
Create Hookdeck Connection with Hookdeck CLI
- Install the Hookdeck CLI
- Open up your terminal and expose the localhost port with:
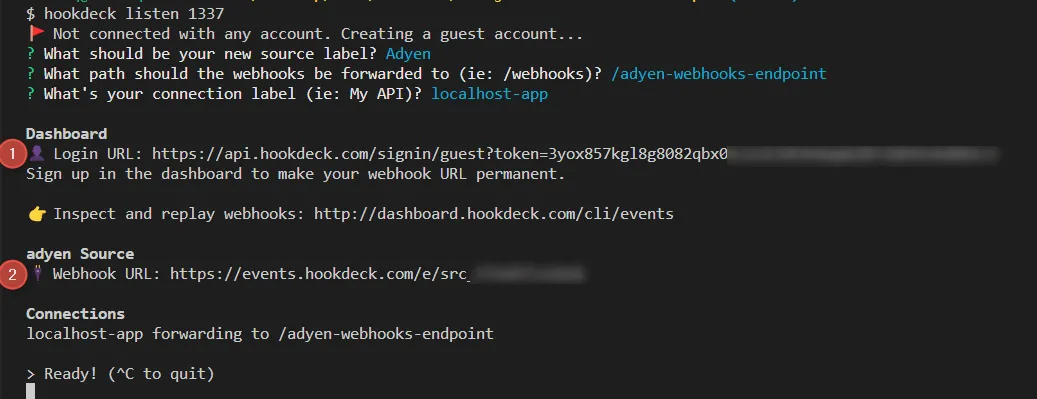
hookdeck listen 1337
- The Hookdeck CLI initiates the creation of a guest account that will be used
- You get prompted to do some basic setup
- Create a new source (ex. adyen)
- Set the path to be forwarded to as
/adyen-webhooks-endpoint - Name the connection label (ex. localhost-app)
- The connection is created and you are given
- A login URL to use for your Hookdeck dashboard
- The webhook URL needed

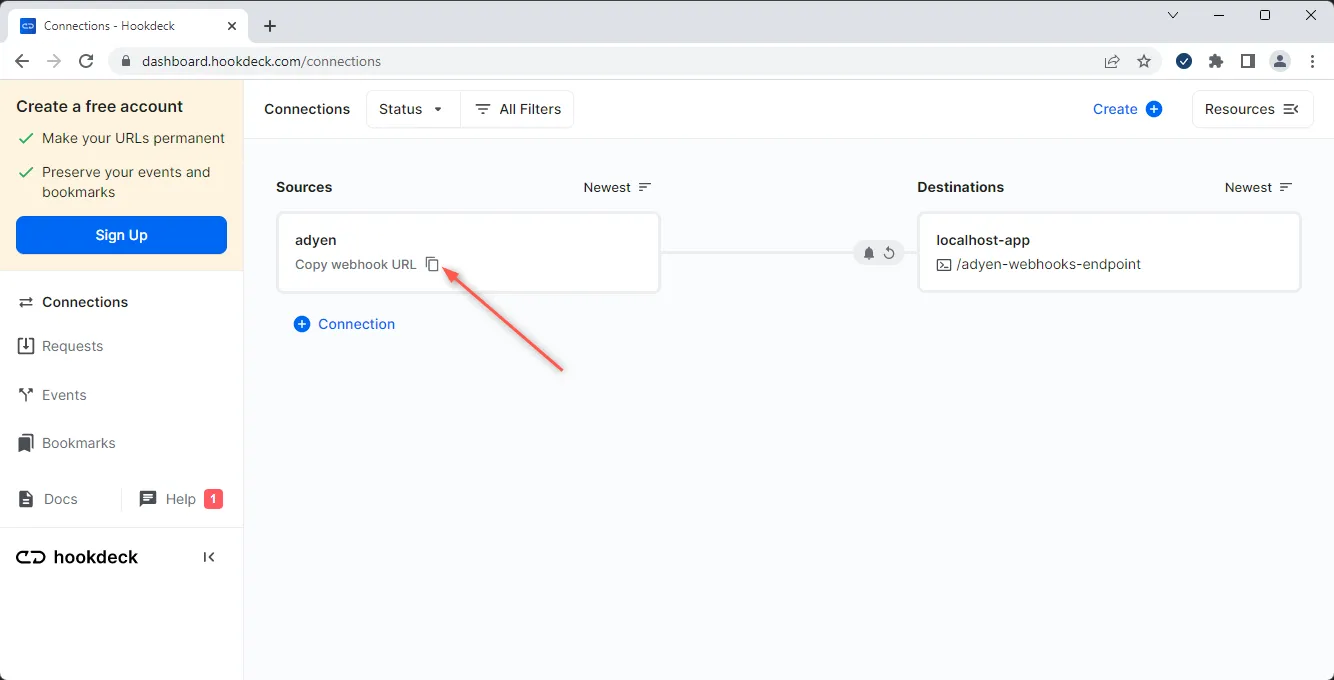
- The same connection can be seen on your Hookdeck online dashboard after following the link

- Copy the Adyen Source webhook URL (it will be used later when creating and testing the Adyen webhook)
Create Adyen Webhook
- Sign up or log in to your Adyen dashboard
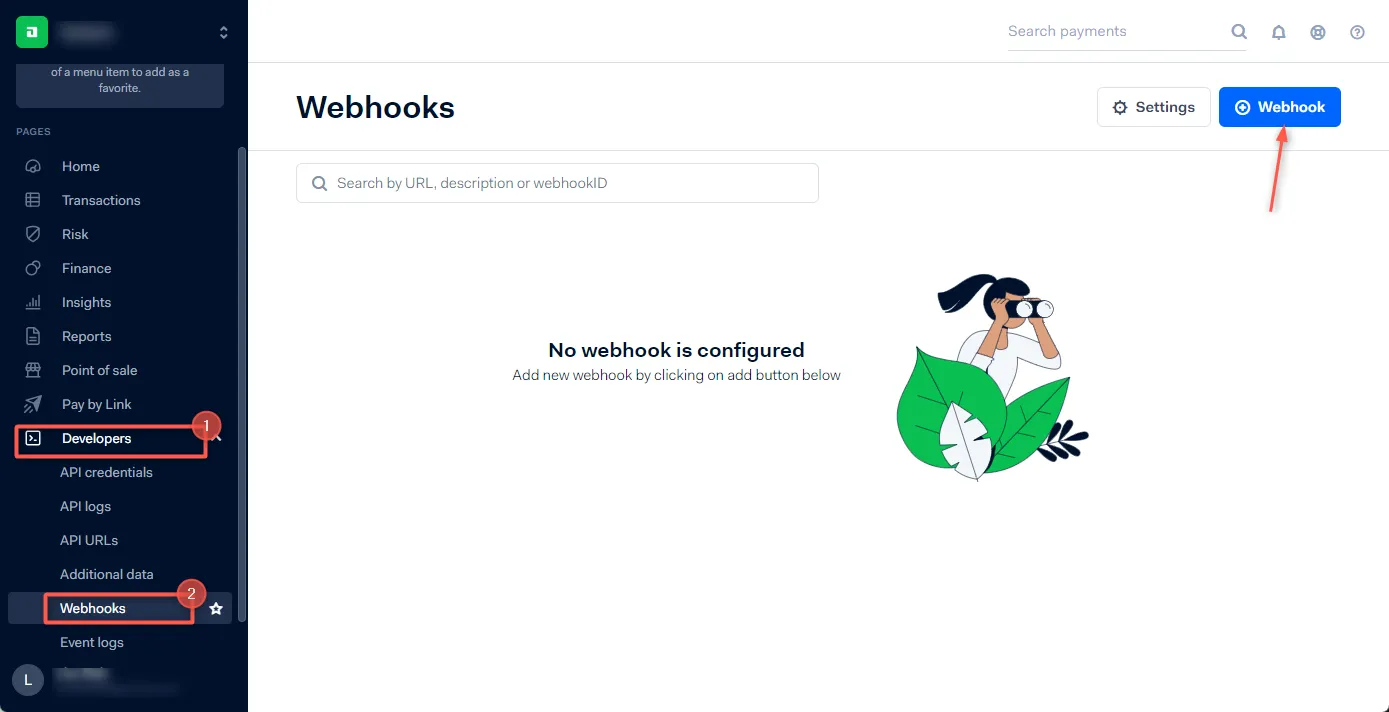
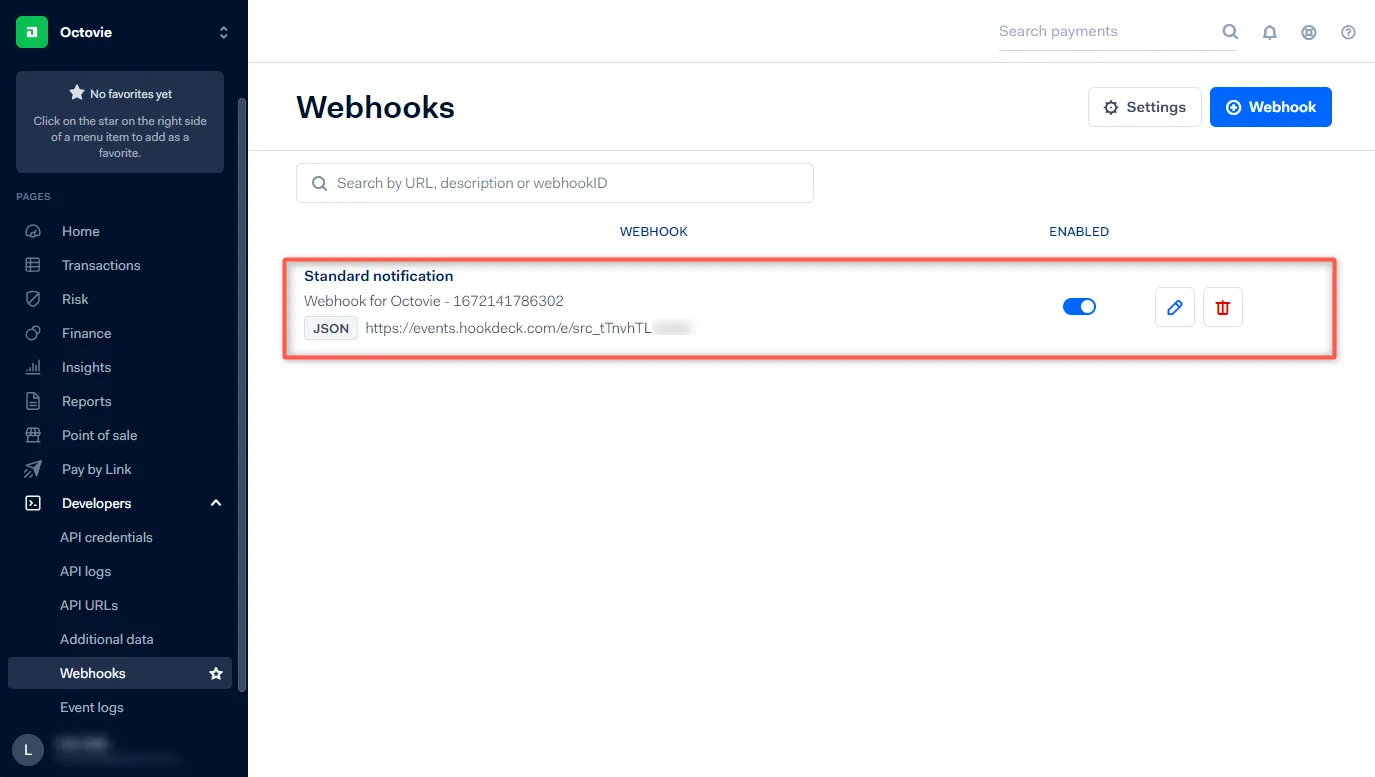
- Navigate to Developers > Webhooks and click on Webhook to create a new webhook

- Select the type of webhook to listen to then Add
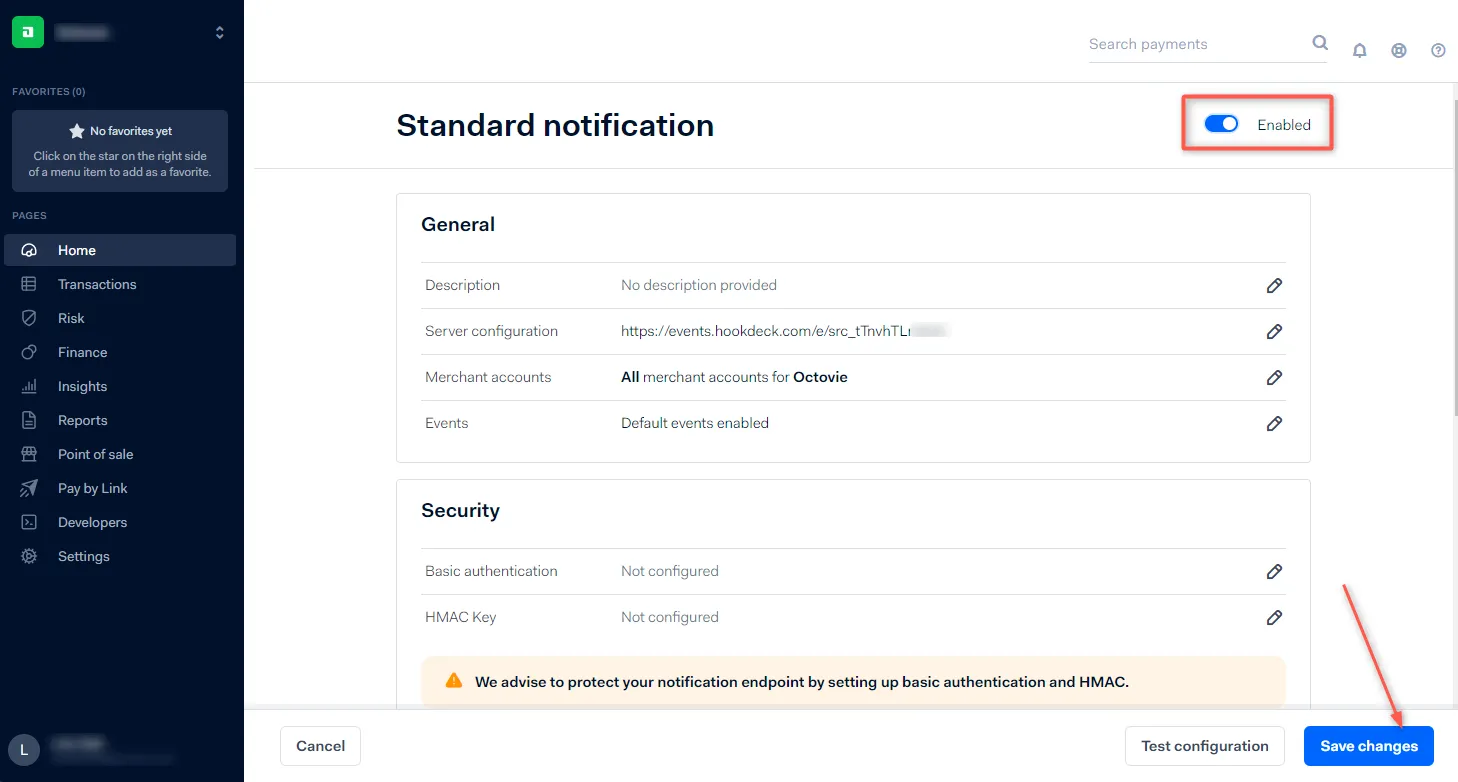
- Complete the webhook configuration and fill in the server URL provided by Hookdeck in the server configuration section
- Enable the webhook and Save changes

- The new webhook created can be seen on the webhook tab

Test Adyen Webhook event with localhost app
To test Adyen webhooks through Hookdeck with the localhost application, we are going to follow a similar procedure for creating an Adyen webhook.
- Log in to your Adyen dashboard
- Navigate to Developers > Webhooks and click on Webhook
- Click on Webhook and Add a Standard Notification
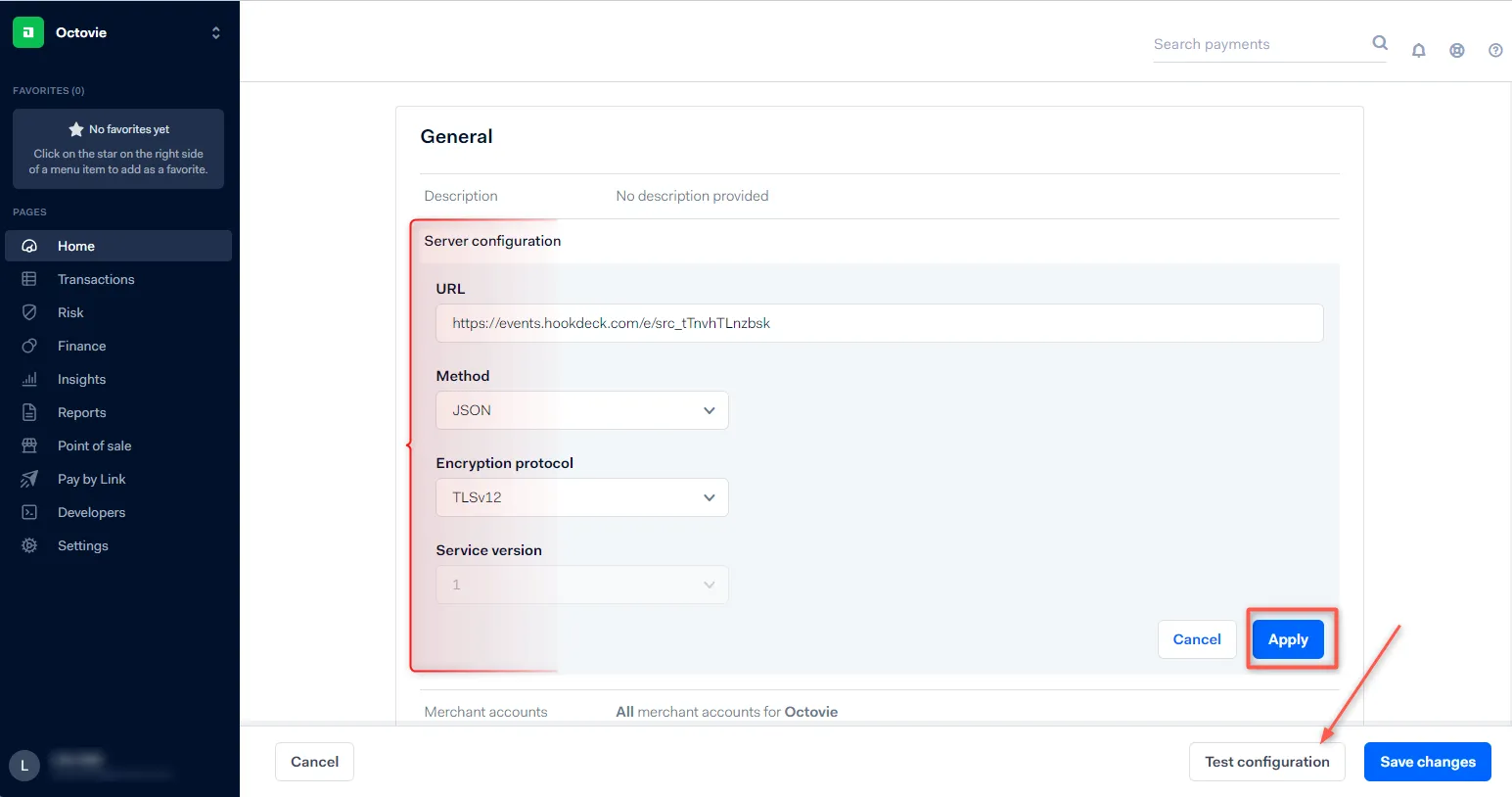
- Expand the Server configuration dropdown
- Paste the Adyen URL provided by Hookdeck in the URL field then Apply
- Click on Test configuration to start testing

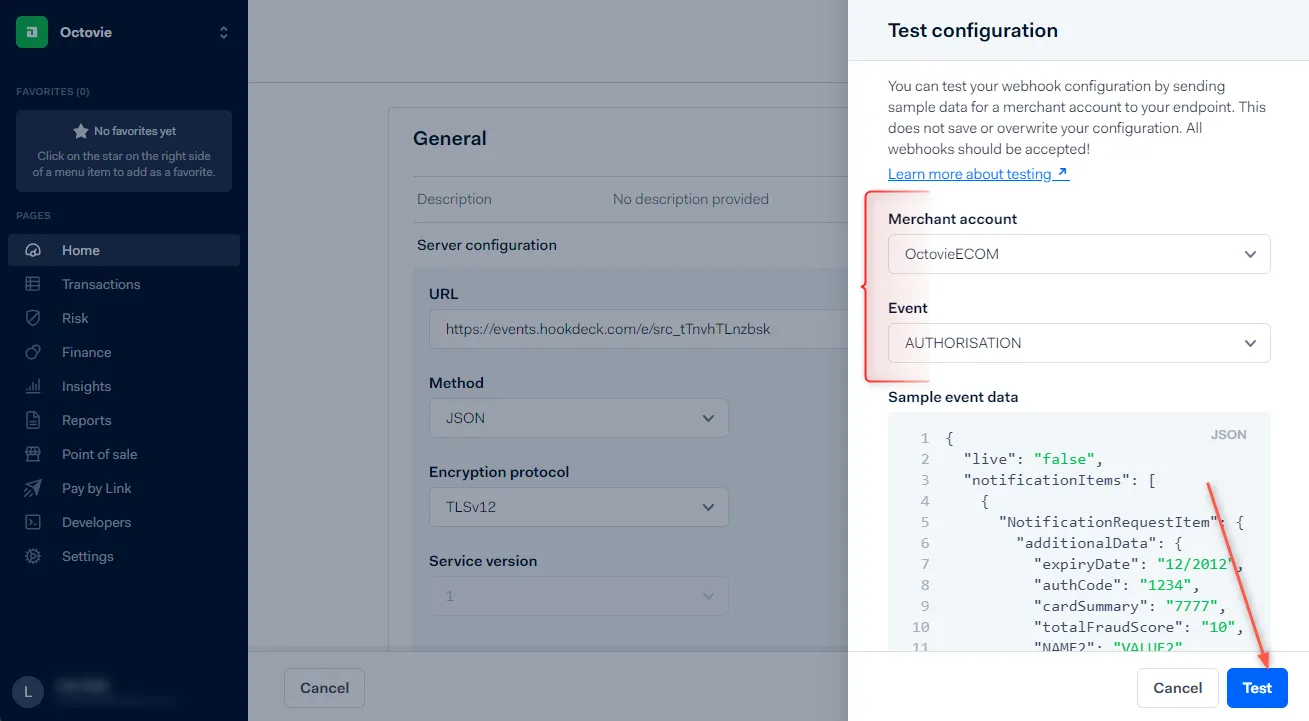
- A sidebar opens up for the test configuration to be made
- Specify the Merchant account to use and select
AUTHORISATIONas Event then Test

- The
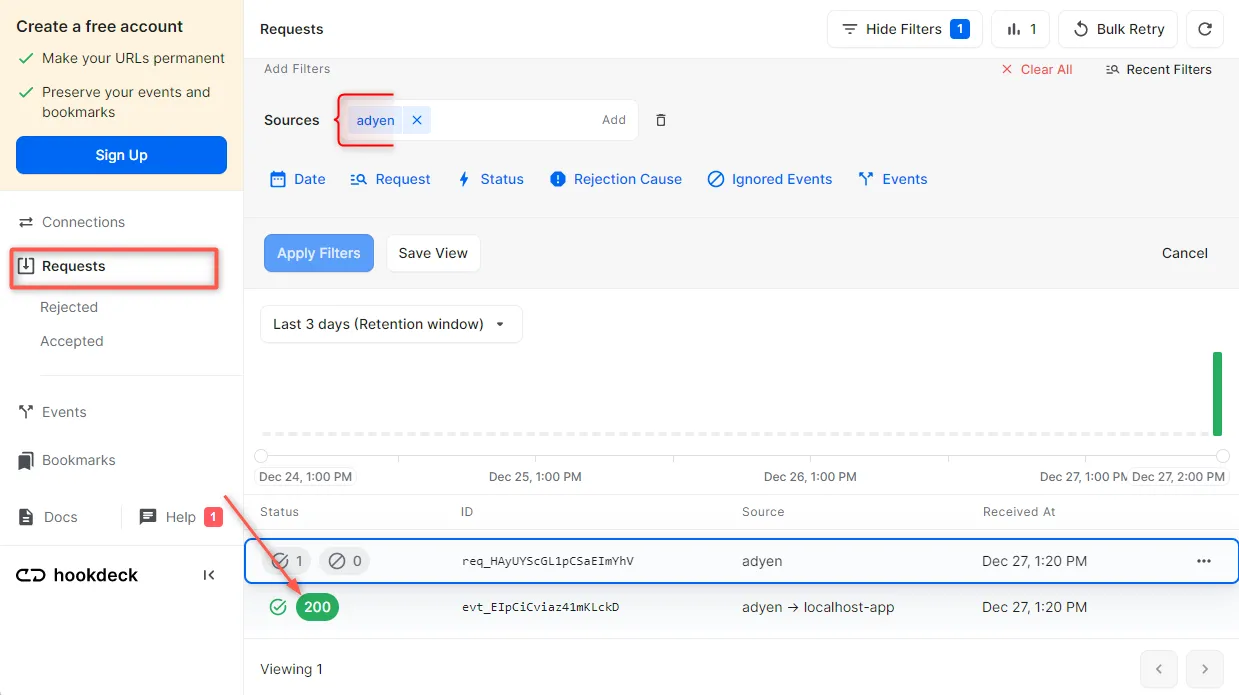
AUTHORISATIONevent gets triggered and it gets relayed by Hookdeck directly to the localhost application - On your Hookdeck Request dashboard, filter the request sources to Adyen (you should see the requests received with a
200status code)

🟢 Hookdeck saves you a step! We take care of Adyen’s challenge for you by returning [accepted] in the request body. Read Adyen Docs.
- Back in the terminal of the localhost application, the successful payload from the webhook is received and printed

Retrying error or failed webhook events
In case there are any failed events that don’t make it to your destination, Hookdeck gives you the ability to retry any attempts to deliver any failed or error event.
To retry a failed event:
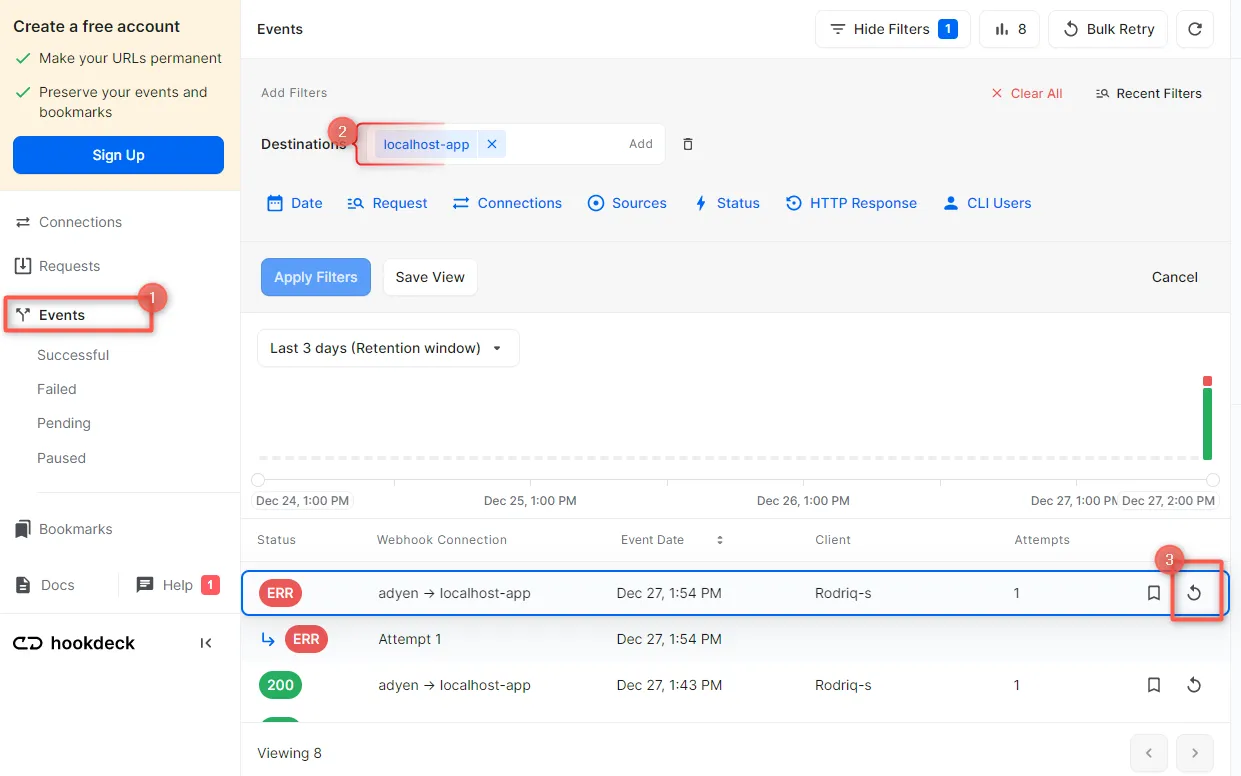
- Open the Hookdeck dashboard and navigate to the Events tab on the sidebar of your connection and filter as per your Destination
- Click on the Retry icon to retry the webhook

- This will replay the event again from Hookdeck to the local application
🔵 A Hookdeck Request is an incoming webhook that Hookdeck receives from an external source. It contains the data that was sent by the external source as is (ex. from Adyen).
A Hookdeck Event is the webhook delivered by Hookdeck including configurations or filters applied to a destination (ex. to localhost app).
See more details on managing Hookdeck requests and events in the Hookdeck documentation.
In this tutorial, you have learned how to receive Adyen webhook events through Hookdeck, a reliable webhook provisioning platform, to an application running on localhost.
Hookdeck can be used safely to consume, monitor, and troubleshoot your Adyen webhooks.
