How to Test and Replay BigCommerce Webhook Events on localhost with Hookdeck Console
BigCommerce is a popular e-commerce platform that enables businesses and individuals to create and manage online stores easily. It offers a wide range of features including multiple integrations and payment processing. The availability and support for webhooks, which are used to trigger events in response to specific actions or changes in the store, make it possible to automate processes and streamline operations.
Hookdeck Console is a tool that lets you capture, replay and test webhooks. In combination with the Hookdeck CLI, you can also proxy webhooks from services like BigCommerce through to applications running on your localhost.
In this article, I will discuss how to test BigCommerce webhooks with a localhost Node.js Express application using Hookdeck Console.
This article assumes you do not already have a Hookdeck account and that you haven't authenticated the Hookdeck CLI. If you have, you can run
hookdeck logoutwith the CLI to use the Hookdeck Console. Continuing with an authenticated Hookdeck CLI will result in a different experience.
We will cover how to:
- Set up a localhost webhook endpoint
- Create a localtunnel with the Hookdeck CLI
- Create a BigCommerce webhook
- Trigger a BigCommerce webhook event to your localhost app
Set up a localhost webhook endpoint
For this example, we are going to use the sample Node.js code from the Node.js webhook example server repo.
Open up your terminal and clone the repository by running:
git clone https://github.com/hookdeck/nodejs-webhook-server-example.git
Navigate into the cloned directory and install the dependencies:
cd nodejs-webhook-server-example
npm install
Start the server by executing:
npm start
The Node.js server starts up on
http://localhost:1337. See the list of endpoints in thesrc/routes.tsfile. We will make use of the/bigcommerce-webhooks-endpoint.
Create a localtunnel with Hookdeck CLI
Install the Hookdeck CLI
Open up your terminal and expose the localhost port, identify the source of the webhook, and set the path to the server route with:
hookdeck listen 1337 bigcommerce --path /bigcommerce-webhooks-endpointThe Hookdeck CLI initiates the creation of a guest account that is used.
The localtunnel connection is created and you are given: a. A Console URL to allow you to see your connections and events b. The webhook URL needed to set up the BigCommerce webhook
Follow the Console URL to see the localtunnel within Hookdeck Console:

Copy the
bigcommerce URLfrom the terminal. It is needed later in setting up the webhook listener.
Create a BigCommerce webhook
To create a BigCommerce webhook:
- Sign up and create a BigCommerce store if you don’t have one, or Log in to an existing store.
- Navigate to Settings > Store-level API accounts from the side panel on your BigCommerce dashboard.
- Click on Create API account to create a new account.
- Set the name for the account and select
modifyunder Products as the resource to have access. - Save the changes to commit.
You need the API account details created above to create a new BigCommerce webhook listener. To create a BigCommerce webhook:
- Send a
POSTrequest to the Create a webhook endpoint in this format:
curl -X POST \
https://api.bigcommerce.com/stores/{{STORE_HASH}}/v3/hooks \
-H 'X-Auth-Token: {{ACCESS_TOKEN}}' \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-d '{
"scope": "store/product/*",
"destination": "{{HOOKDECK_URL}}",
"is_active": true,
"headers": {}
}'
- Replace the placeholders with their respective values and run:
{{STORE_HASH}}: Hash of your BigCommerce store, provided with the API account credentials{{ACCESS_TOKEN}}: The access token of the API account{{HOOKDECK_URL}}: The Hookdeck connection URL"scope": "store/product/*": This defines the events you want the webhook to listen to (In this case, every action happening on a product)
- You get a
200response upon success.
Read more about BigCommerce webhooks and events in the BigCommerce webhook docs.
Test sending BigCommerce webhook events to your localhost app
You've seen how to set up a localhost server, create a localtunnel with the Hookdeck CLI, and configure a BigCommerce webhook. Let us test and trigger the event specified to make sure it is being received in our localhost application.
- Go to your BigCommerce dashboard.
- Open the Products section from the sidebar.
- Click on a product
- Make an edit. For example, change the price.
- Save the change.
This triggers an event under the store/product/* scope the payload from the action gets relayed by Hookdeck directly to your localhost application
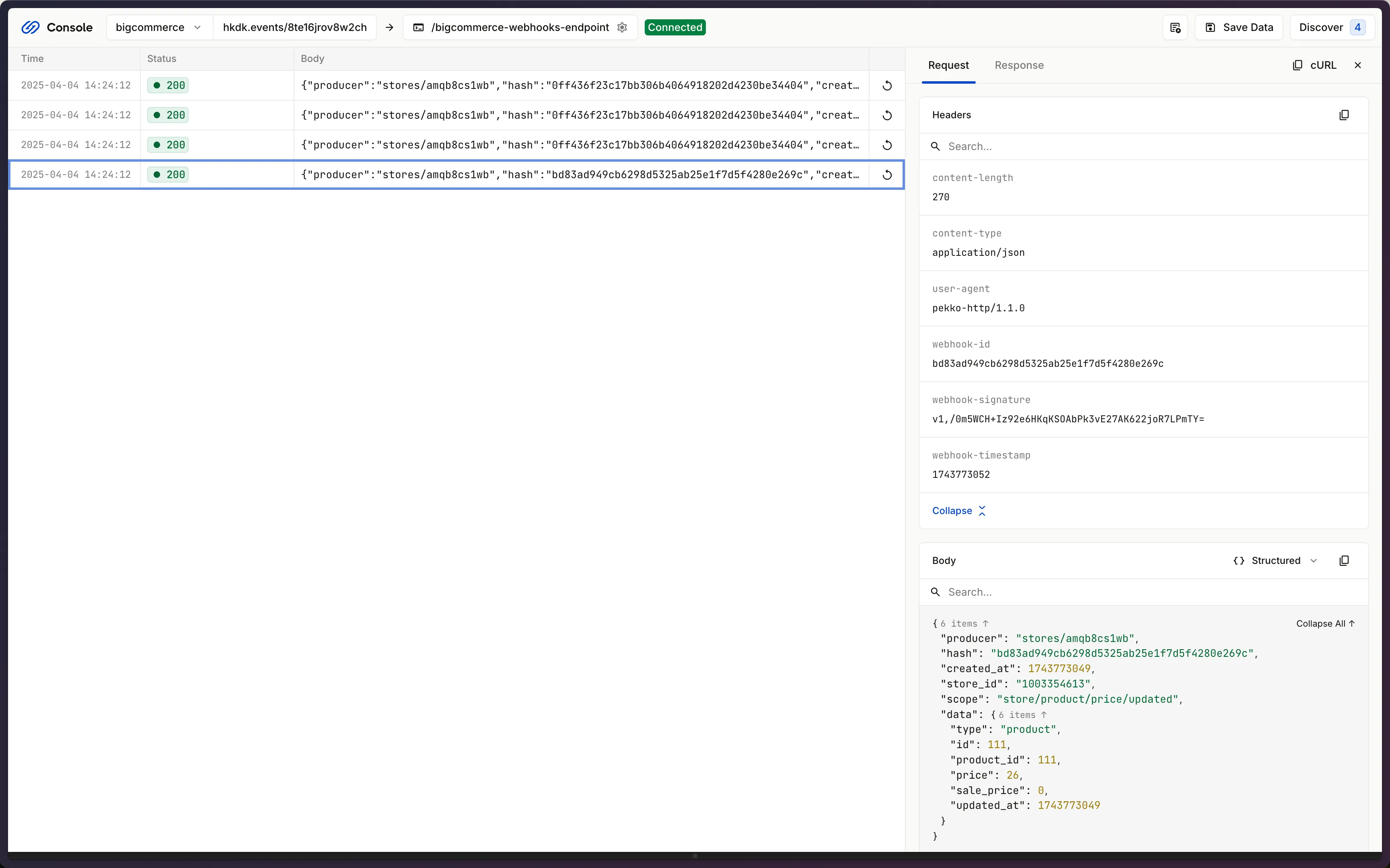
In Hookdeck Console, you should see the requests received with a 200 status code.

Back in the terminal of the localhost application, the successful payload from the webhook is received and logged.
{
producer: 'stores/amqb8cs1wb',
hash: '0ff436f23c17bb306b4064918202d4230be34404',
created_at: 1743773049,
store_id: '1003354613',
scope: 'store/product/updated',
data: { type: 'product', id: 111 }
}
Trigger test webhook events from Hookdeck Console
In addition to triggering events from BigCommerce by editing products, you can also trigger test sample events directly from the Hookdeck Console.
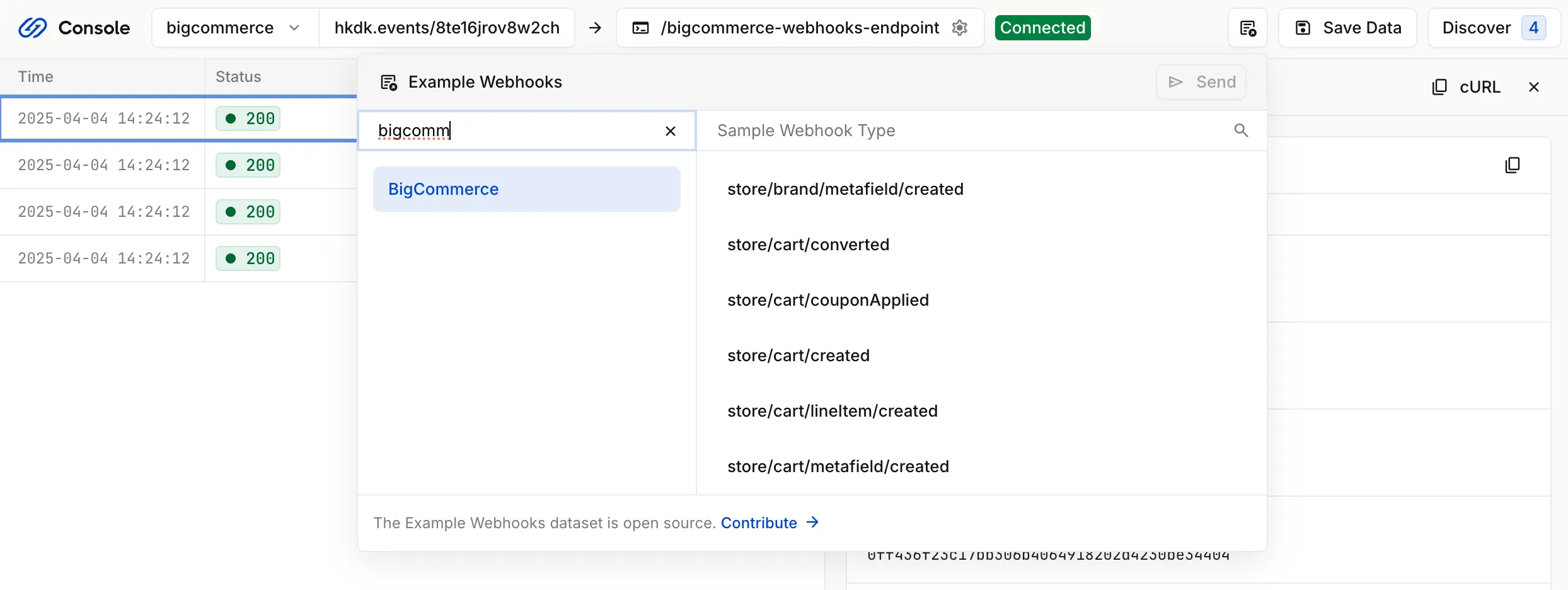
- Open the Hookdeck Console and click the Example webhooks button to open up the example webhooks dialog.
- Search for
BigCommercein the search bar.
- Select the webhook type that you want to trigger and test in your locally running app.
- Click on the Send button to trigger the webhook.
Using the example webhooks feature can be a simpler way to exercise webhook handling logic than manually triggering events from the BigCommerce dashboard.
Retry error or failed events
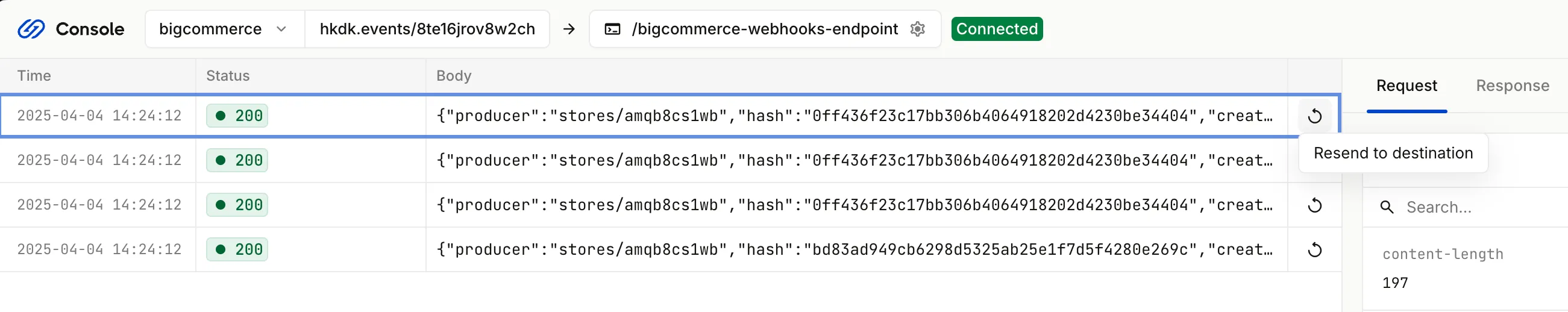
If your application fails to correctly handle an event, Hookdeck Console provides you with the ability to retry events.
To retry an event, open the Hookdeck Console and click on the Resend to Destination button on the right of the event you want to retry.

Conclusion
In this guide, you learned how to receive BigCommerce webhook events on your localhost via Hookdeck Console using the Hookdeck CLI to create a localtunnel.
For production webhook infrastructure and use cases, features such as transformations and filters, and for debugging and observability tools to support your full webhook development lifecycle, checkout the Hookdeck Event Gateway.
