How to Test and Replay Commerce Layer Webhook Events on localhost with Hookdeck
Commerce Layer is a headless commerce platform that enables businesses to create customizable and scalable eCommerce experiences. It provides the tools and infrastructure to manage product catalogs, orders, payments, and shipments.
Hookdeck is a webhook management platform that helps developers reliably receive webhooks, manage events and troubleshoot any issues quickly. It also provides the ability to expose a localhost server to the internet. This is useful for testing webhooks, as it allows developers to receive webhook requests from a service like Commerce Layer on their local development environment.
This article shows you how to test Commerce Layer webhooks with a localhost Node.js Express application using Hookdeck.
Relaying your Commerce Layer webhooks through Hookdeck provides an overall view and keeps track of every event that occurs.
In this guide, I will cover how to:
- Set up a localhost webhook endpoint
- Create a Hookdeck connection.
- Create a Commerce Layer webhook.
- Test Commerce Layer webhook event to localhost app
Setting up a localhost webhook endpoint
For this example, we are going to use the sample Node.js code from Hookdeck's repository. Feel free to follow up with any application or code you might have.
- Open up your terminal and clone the repository by running:
git clone https://github.com/hookdeck/nodejs-webhook-server-example.git
- Change into the cloned directory and install the dependencies.
cd nodejs-webhook-server-example
npm install
- Start the server by executing:
npm start
The node.js server starts up on
http://localhost:1337. See the list of endpoints in thesrc/routes.tsfile. We will make use of the/commercelayer-webhooks-endpoint.
Create a Hookdeck connection
There are several ways of creating a Hookdeck connection (see the guide here).
Create a Hookdeck connection with Hookdeck CLI
- Install the Hookdeck CLI.
- Open up your terminal and expose the localhost port with:
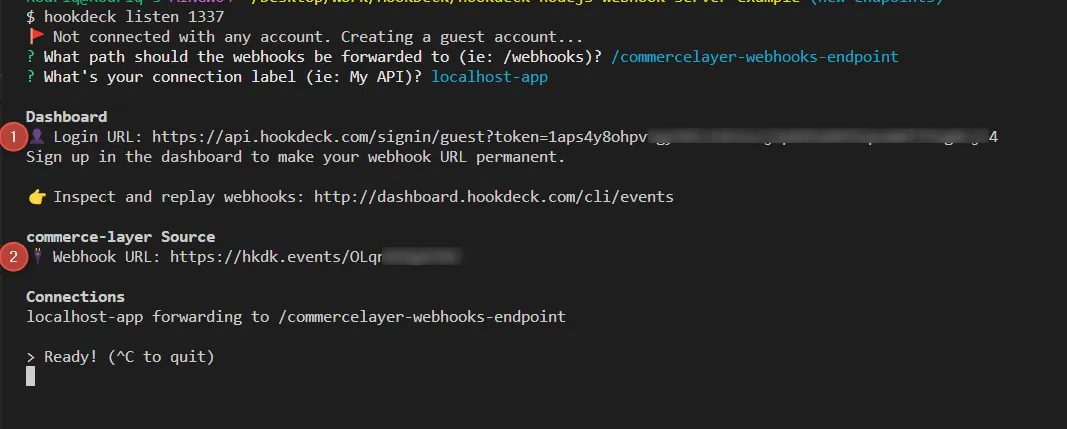
hookdeck listen 1337
- The Hookdeck CLI initiates the creation of a guest account that is used.
- You get prompted to do some basic setup:
- Create a new source (ex. Commerce Layer)
- Set the path to be forwarded to as
/commercelayer-webhooks-endpoint - Name the connection label (ex. localhost-app)
- The connection is created and you are given a. A login URL to use for your Hookdeck dashboard b. The webhook URL needed

- Copy the Commerce Layer source webhook URL. It is needed later in setting up the webhook listener below.
Create a Commerce Layer webhook
To create a Commerce Layer webhook:
- Sign up and create a Commerce Layer account if you don’t have one, or Log in.
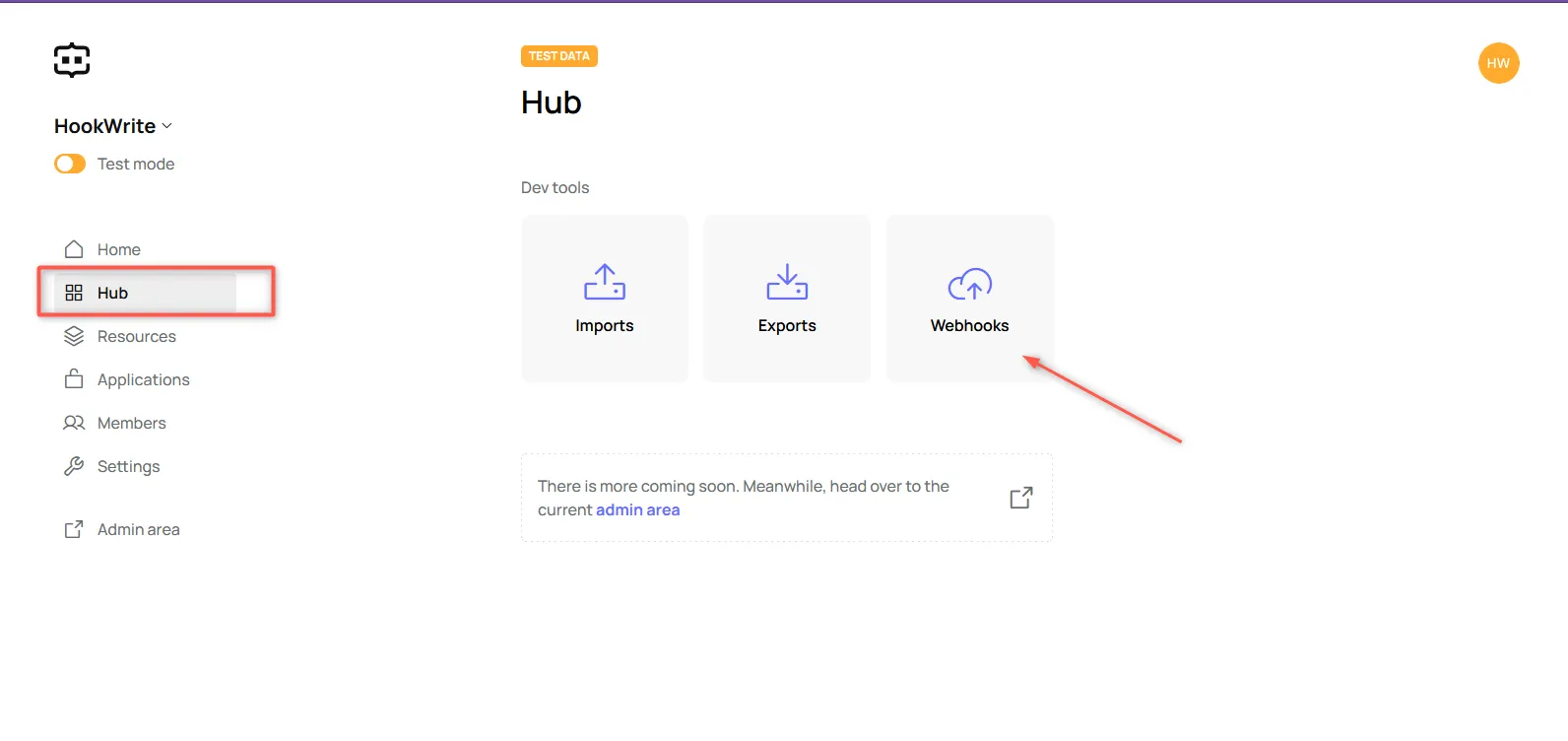
- From your Commerce Layer dashboard, switch to the Hub tab.
- Click on Webhooks. This opens a new page showing a list of existing webhooks and a means to create a new one.

- Click on New webhook to begin creating a new webhook.

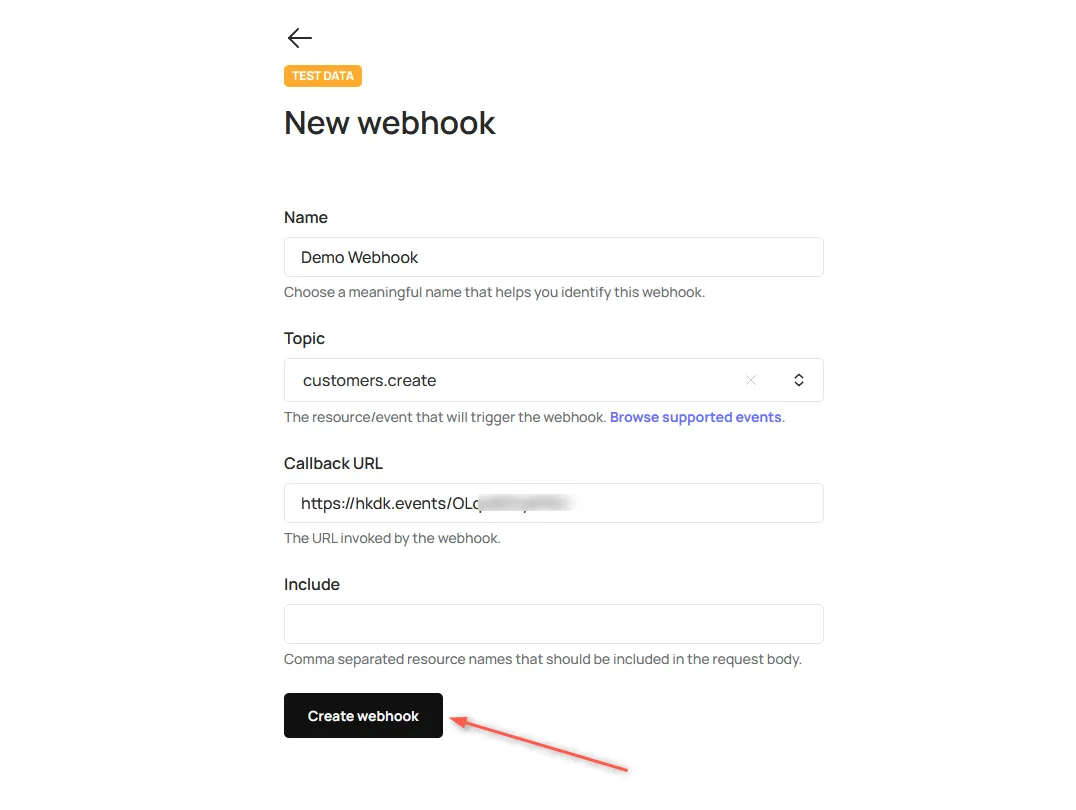
- Set the details about the webhook and Create webhook.
- Name: Set the name of the webhook.
- Topic: The event topic to listen to when triggered. Select
customer.create. A list of other topics can be seen here. - Callback URL: Set the endpoint URL provided by Hookdeck.
Read more about Commerce Layer webhooks here
Test Commerce Layer webhook event to localhost app
You have seen how to set up a localhost server, create a Hookdeck connection, and configure a Commerce Layer webhook. Let us test and trigger the customer.create topic specified to make sure it is being received in our localhost application.
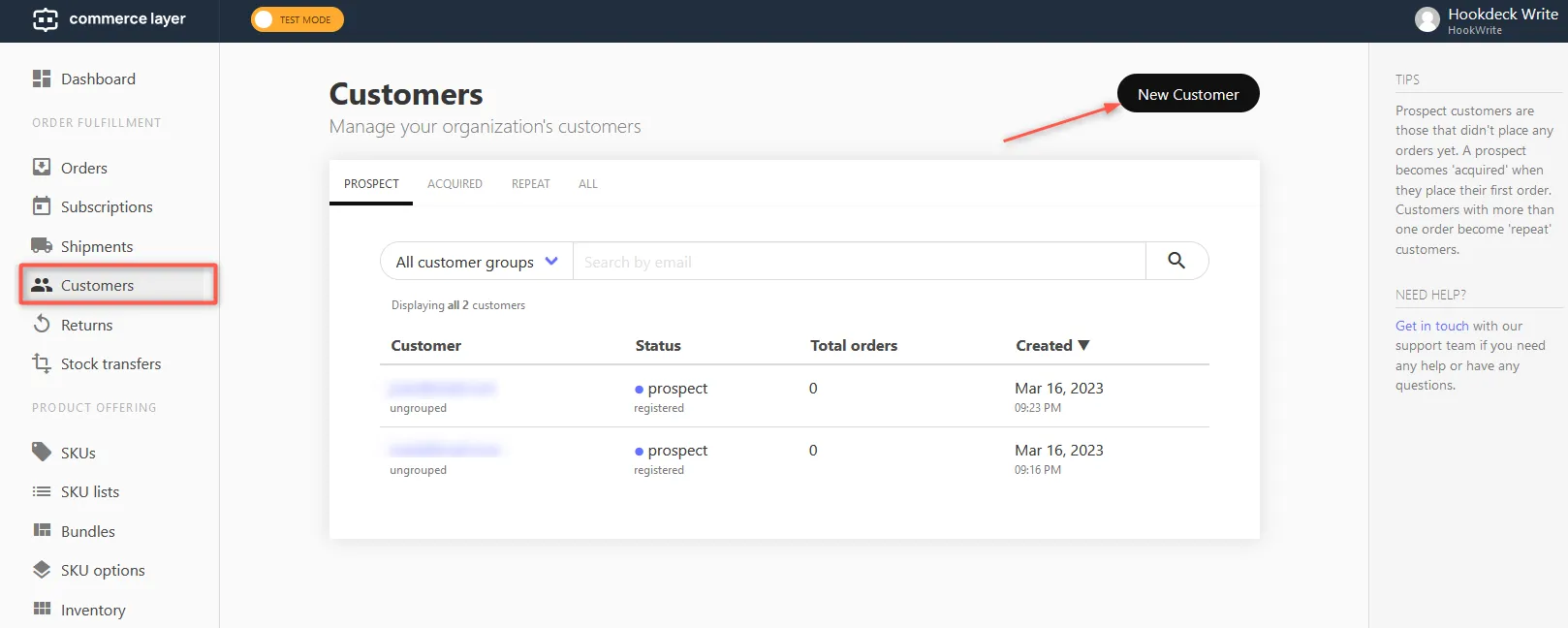
- Open your Commerce Layer Admin area.
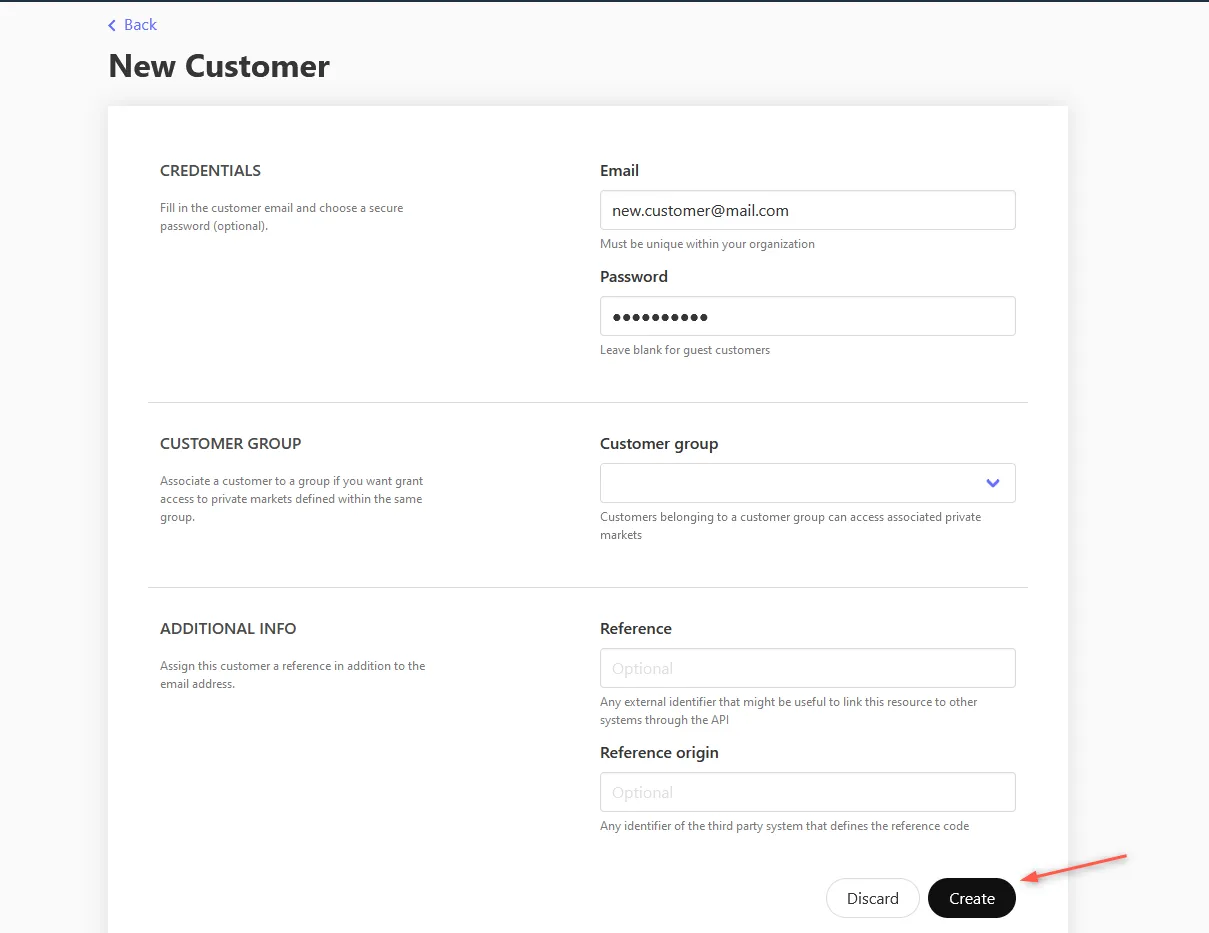
- Switch to the Customers tab by the left and create a New Customer.

- Fill in the information about the customer and Create.

This triggers the customer.create topic. The payload from the event gets relayed by Hookdeck directly to your localhost application.
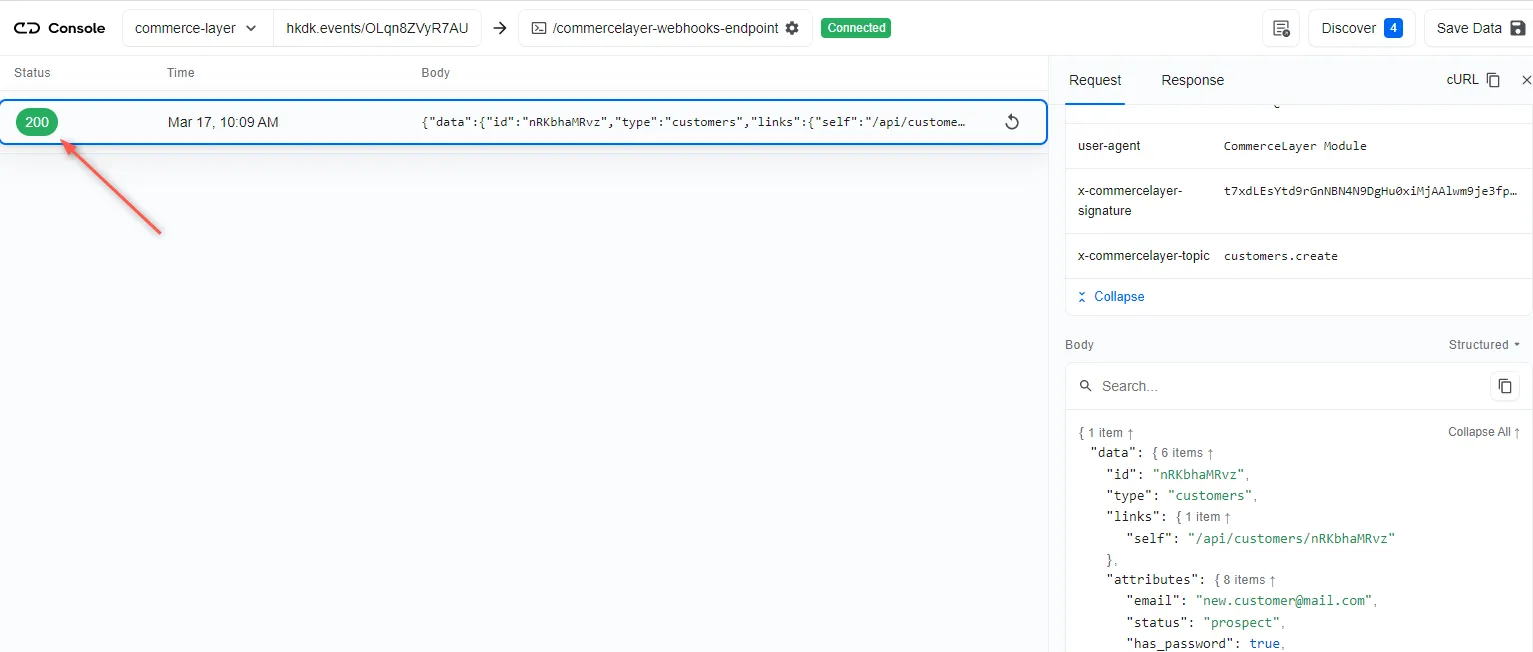
On your Hookdeck dashboard you see the requests received with a 200 status code.

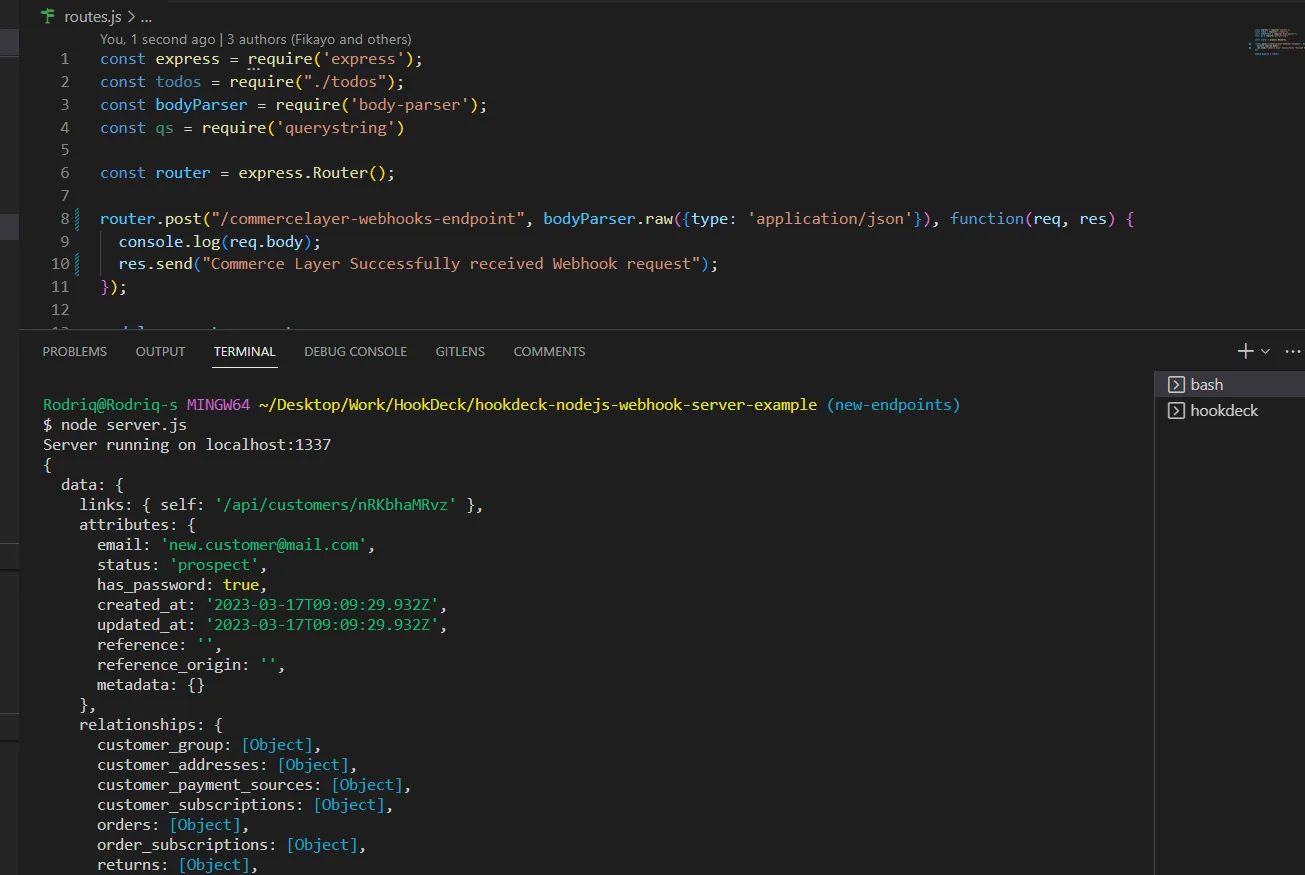
Back in the terminal of the localhost application, the successful payload from the webhook is received and logged.

Retrying error or failed events
In case any failed events don’t make it to your destination for some reason, Hookdeck provides an ability for you to retry and attempts to deliver any failed or error event.
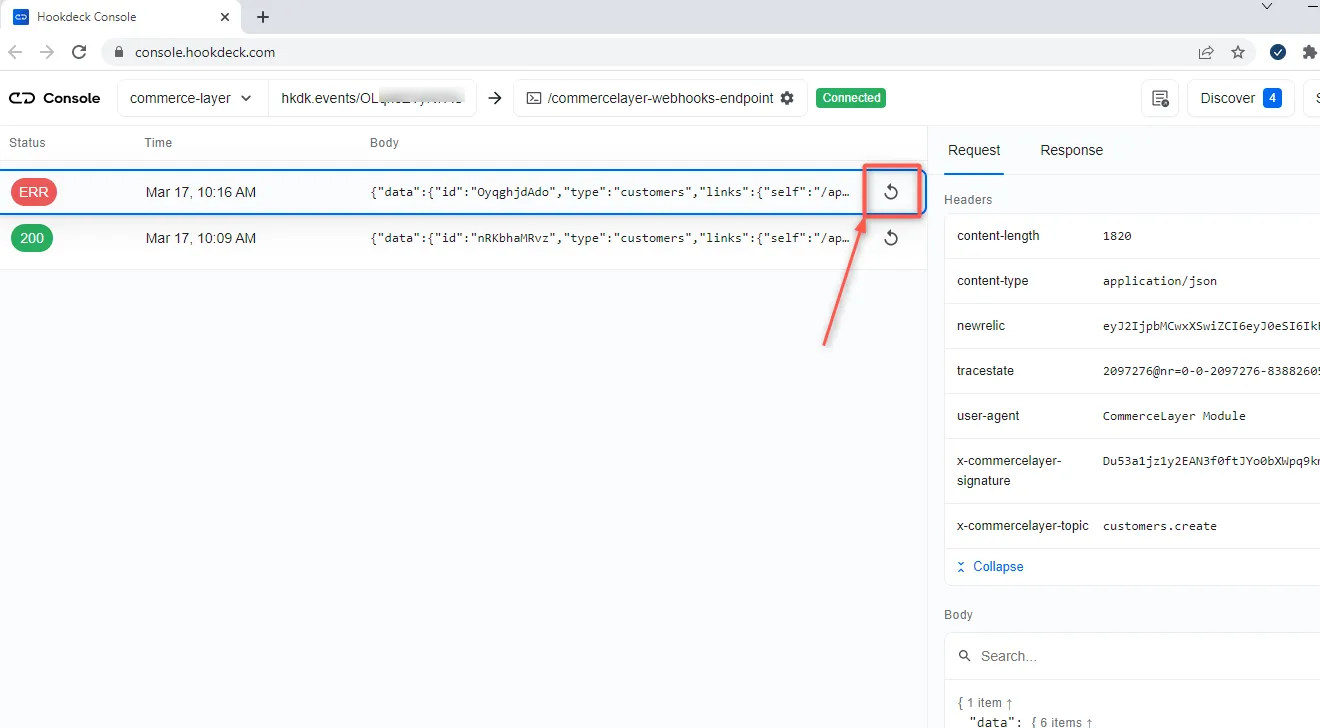
To retry a failed event,
- Hit the Retry icon across the failed event.

- This replays the event again from Hookdeck to the local application.
See more details on managing Hookdeck requests and events in the Hookdeck documentation.
Conclusion
In this guide, you learned how to receive Commerce Layer webhook events through Hookdeck, a webhook infrastructure for reliable ingestion, to an application running on localhost.
Hookdeck can be used safely to consume, monitor, and troubleshoot your Commerce Layer webhooks.
