How to Test and Replay GitLab Webhooks on localhost with Hookdeck
GitLab is a web-based Git repository manager for developers that allows them to host, manage, and collaborate on their code projects. It is an open-source platform that offers a variety of features and tools for code management, such as version control, issue tracking, code review, and more.
Hookdeck is a webhook infrastructure service that helps developers receive webhooks, manage events and troubleshoot any issues quickly. It also provides the ability to expose a localhost server to the internet. This is useful for testing webhooks, as it allows developers to receive webhook requests from a service like GitLab on their local development environment.
In this article, I show you how to test GitLab webhooks with a localhost Node.js Express application using Hookdeck.
Relaying your GitLab webhooks through Hookdeck provides an overall view and keeps track of every event that occurs.
We will cover how to:
- Set up a localhost webhook endpoint
- Create a Hookdeck connection
- Create a GitLab webhook
- Test GitLab webhook event to localhost app
Set up a localhost webhook endpoint
For this example, we are going to use the sample Node.js code from Hookdeck's repository. Feel free to follow up with any application or code you might have.
- Open up your terminal and clone the repository by running:
git clone https://github.com/hookdeck/nodejs-webhook-server-example.git
- Change into the cloned directory and install the dependencies.
cd nodejs-webhook-server-example
npm install
- Start the server by executing:
npm start
The node.js server starts up on
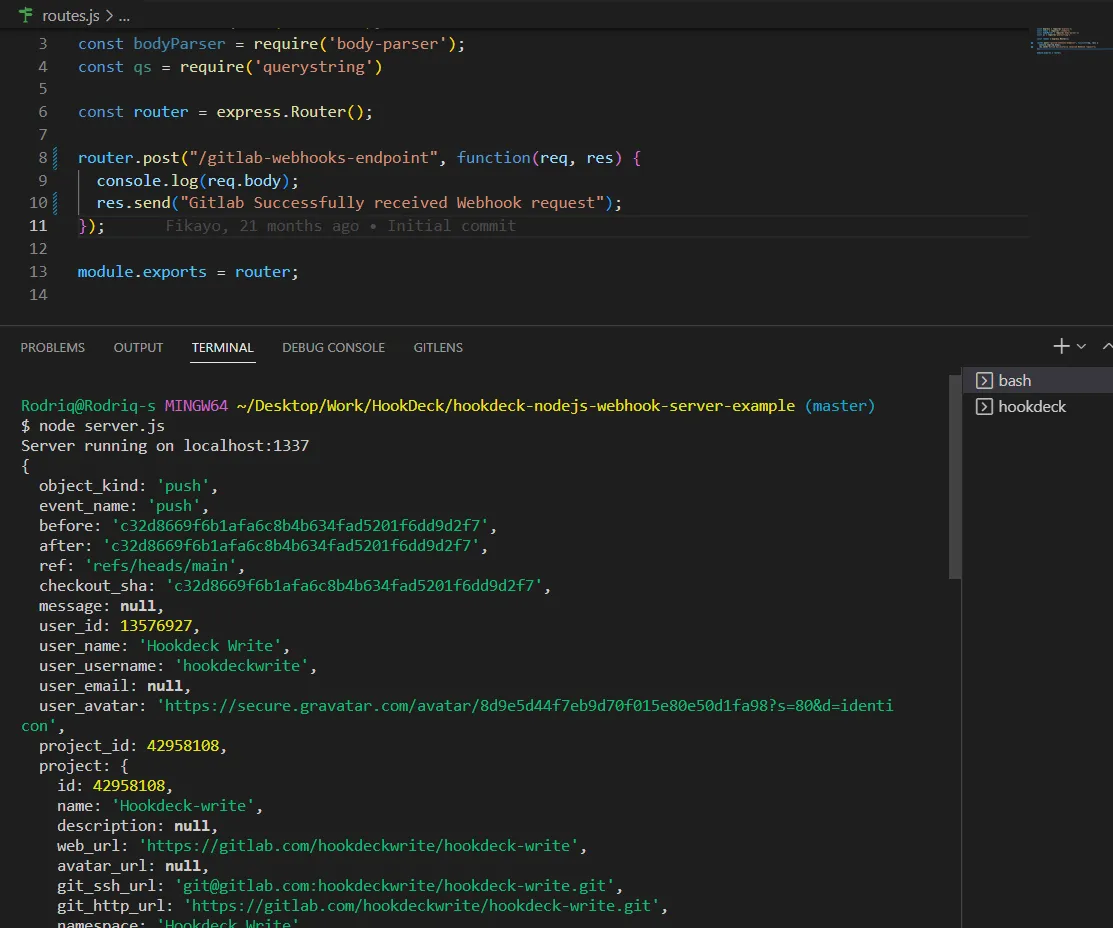
http://localhost:1337. See the list of endpoints in thesrc/routes.tsfile. We will make use of the/gitlab-webhooks-endpoint.
Create a Hookdeck connection
There are several ways of creating a Hookdeck connection (see the guide here).
Create a Hookdeck connection with Hookdeck CLI
- Install the Hookdeck CLI
- Open up your terminal and expose the localhost port with:
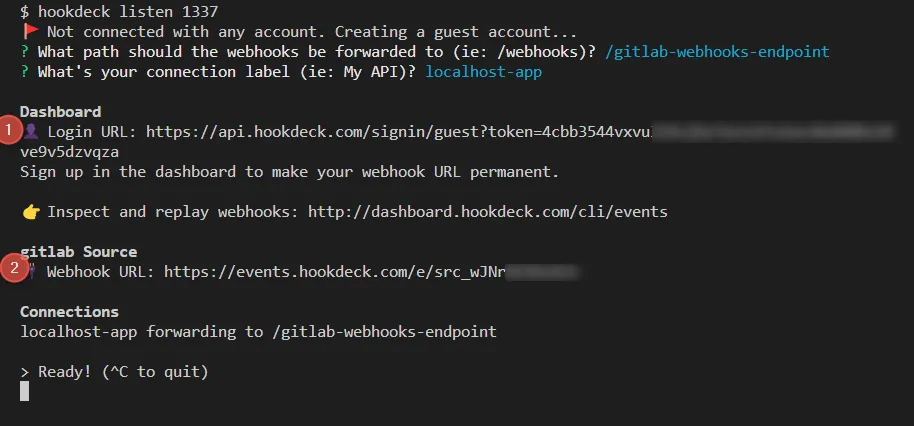
hookdeck listen 1337
- The Hookdeck CLI initiates the creation of a guest account that will be used.
- You get prompted to do some basic setup:
- Create a new source (ex. GitLab)
- Set the path to be forwarded to as
/gitlab-webhooks-endpoint - Name the connection label (ex. localhost-app)
- The connection is created and you are given: a. A login URL to use for your Hookdeck dashboard b. The webhook URL needed

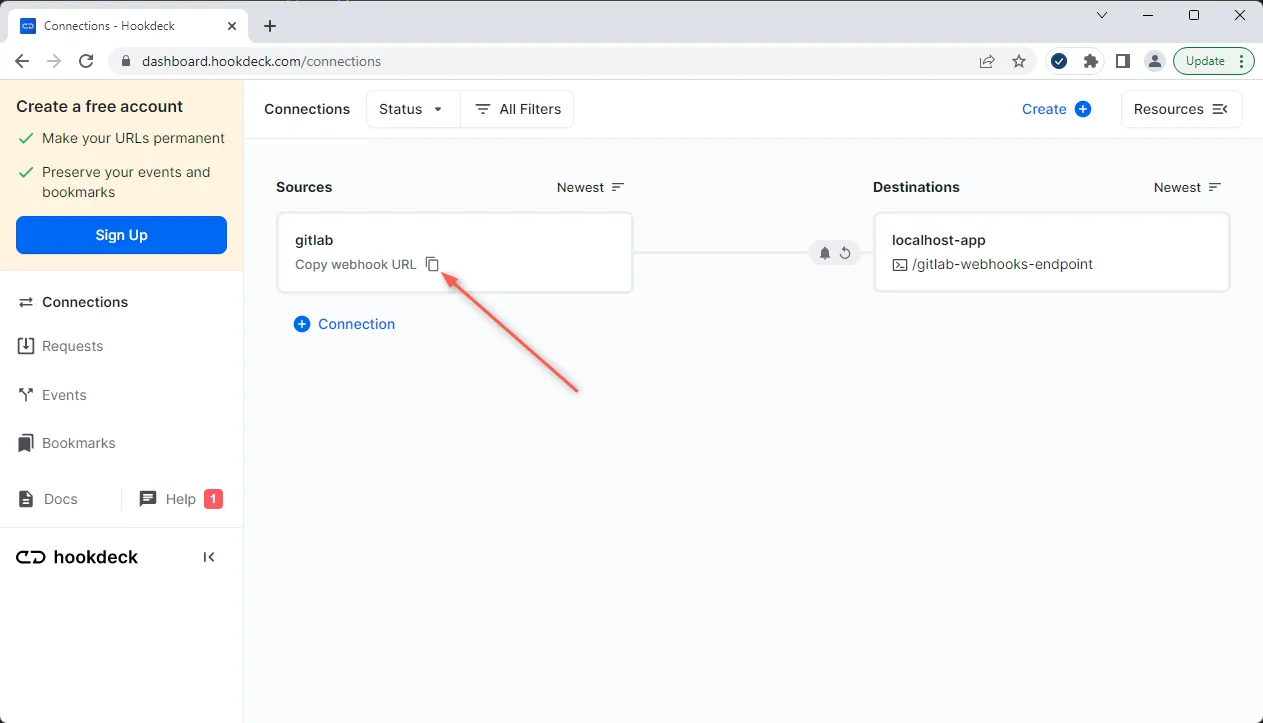
- The same connection can be seen on your Hookdeck online dashboard after following the link.
You can create a Hookdeck account to make the URL permanent and enjoy other features.

- Copy the GitLab source webhook URL. It will be used later in setting up the GitLab webhook listener.
Create a GitLab webhook
To create a GitLab webhook:
- Create or open an existing GitLab repository.
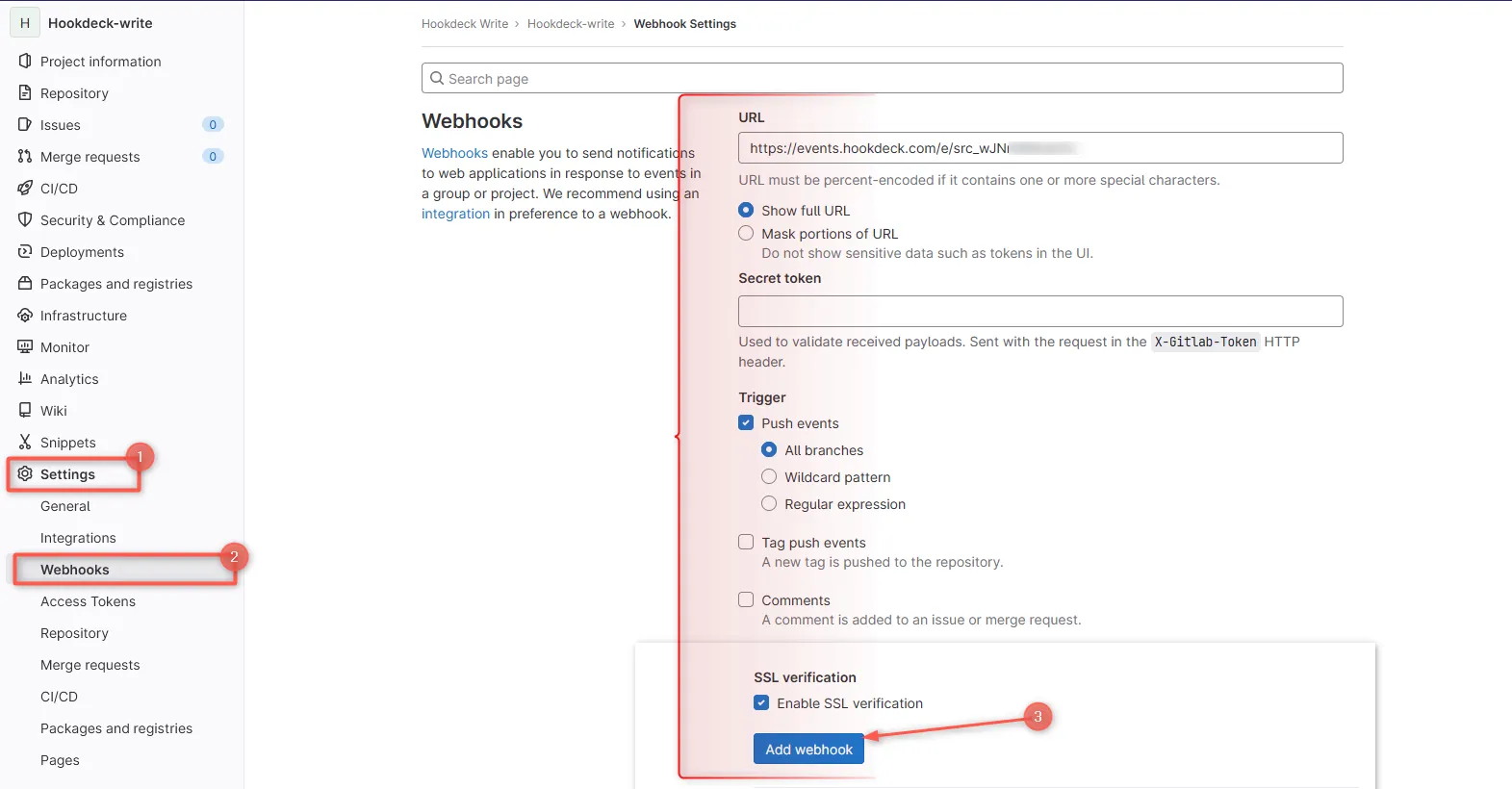
- Navigate to the repository Settings > Webhooks.
- Click on Add webhook to add a new webhook.
- Enter the Hookdeck endpoint URL gotten from above in the URL field.
- Select the events you want to trigger the webhook, such as Push events and Add webhook.

Now, when the specified events occur (Push Events) on the repository, GitLab sends a POST request to the Hookdeck endpoint URL, which gets relayed to the localhost Node.js Express server.
A list of events provided by GitLab can be seen here.
Test GitLab webhook event to localhost app
We have successfully set up our localhost server, created a Hookdeck connection, and configured a GitLab webhook. Let us test and trigger the event specified to make sure it is being received in our localhost application.
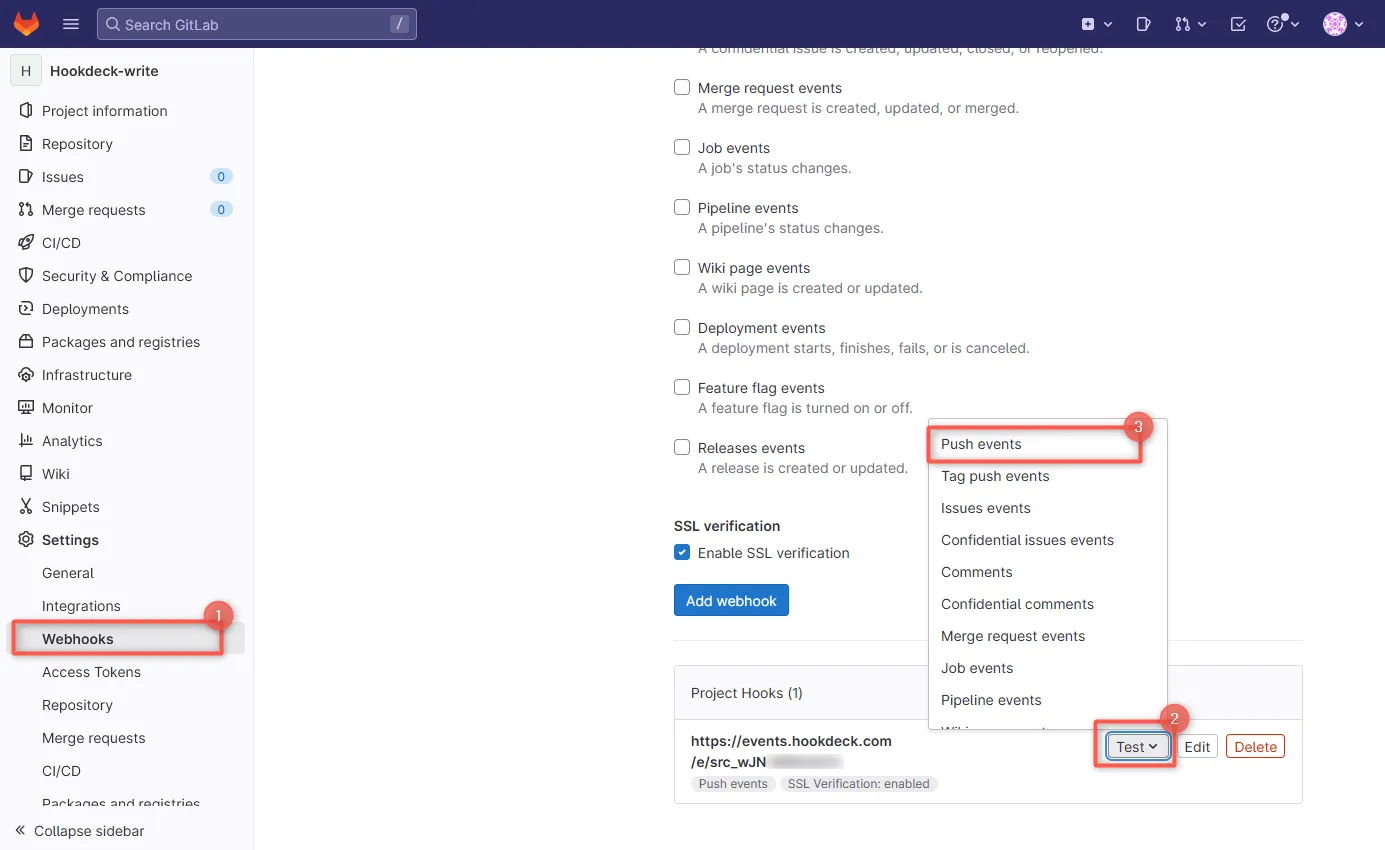
- On the same webhook page, the newly created webhook can be seen below.
- Click on Test across it and test the desired event.

Upon a successful webhook event trigger, the payload gets relayed by Hookdeck directly to your localhost application.
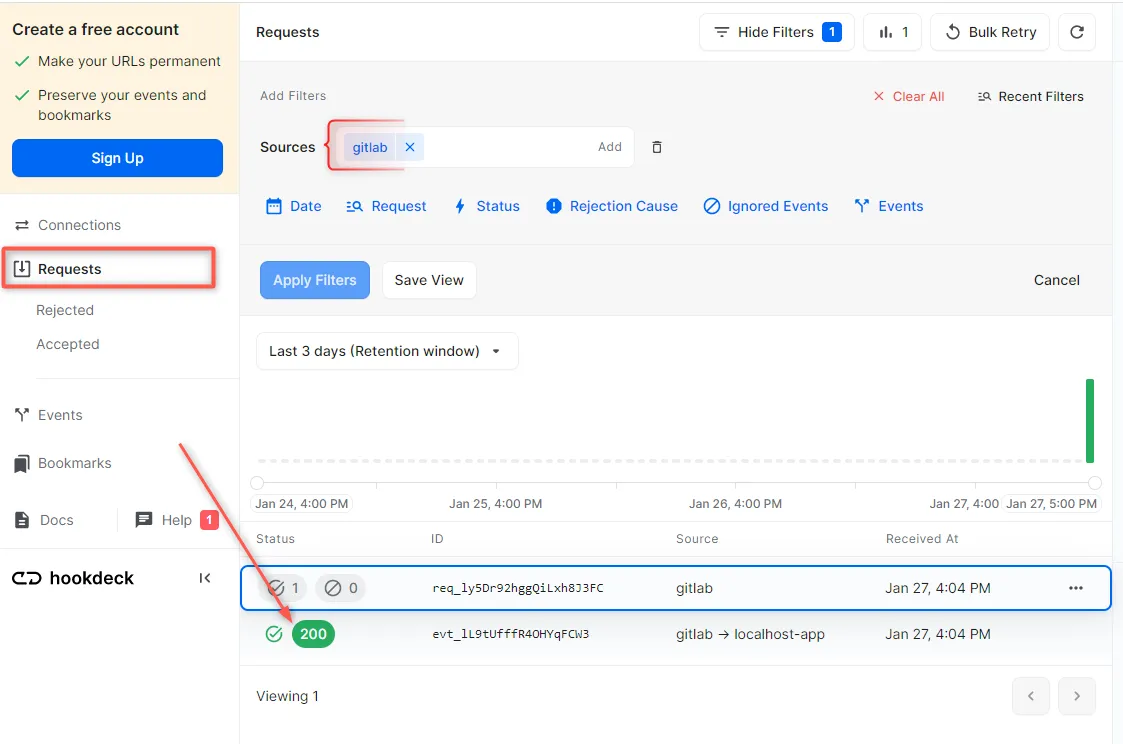
- On your Hookdeck Request dashboard, filter the request sources to Gitlab. You should see the requests received with a
200status code.

- Back in the terminal of the localhost application, the successful payload from the webhook is received and logged.

Retrying error or failed events
In case any failed events don’t make it to your destination for some reason, Hookdeck provides an ability for you to retry and attempts to deliver any failed or error event.
To retry a failed event:
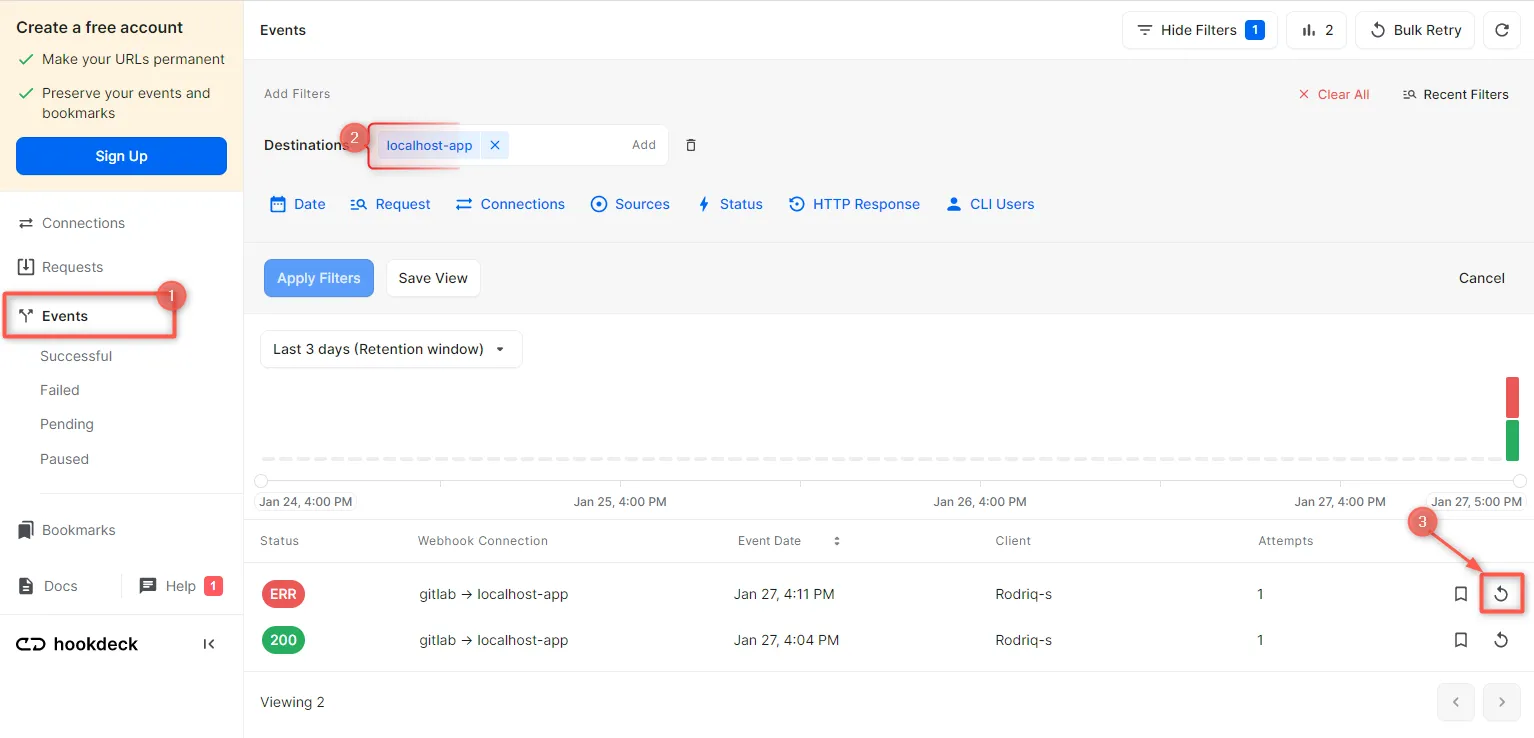
- Navigate to the Events tab on the sidebar of your Hookdeck dashboard and filter as per your Destination then hit the Retry across the failed event.

- This will replay the event again from Hookdeck to the local application.
A Hookdeck Request is an incoming webhook that Hookdeck receives from an external source. It contains the data that was sent by the external source as is (ex. from GitLab).
A Hookdeck Event is the webhook delivered by Hookdeck including configurations or filters applied to a destination (ex. to localhost app).
See more details on managing Hookdeck requests and events on the Hookdeck documentation.
Conclusion
In this tutorial, you have learned how to receive GitLab webhook events through Hookdeck, ,a webhook infrastructure for reliable ingestion, to an application running on localhost.
Hookdeck can be used safely to consume, monitor, and troubleshoot your GitLab webhooks.
