How to Test and Replay HubSpot Webhook Events on localhost with Hookdeck
HubSpot is a cloud-based software platform that provides a suite of tools for marketing, sales, and customer service. It can integrate with other applications using webhooks, which trigger actions in response to events that occur within HubSpot. This allows businesses to automate processes and improve efficiency.
Hookdeck is a webhook management platform that helps developers reliably receive webhooks, manage events and troubleshoot any issues quickly. It also provides the ability to expose a localhost server to the internet. This is useful for testing webhooks, as it allows developers to receive webhook requests from a service like HubSpot on their local development environment.
This article shows you how to test HubSpot webhooks with a localhost Node.js Express application using Hookdeck.
Relaying your HubSpot webhooks through Hookdeck provides an overall view and keeps track of every event that occurs.
We are going to cover how to:
- Inspect a webhook using Hookdeck Console
- Create a HubSpot webhook
- Receive the webhook event to your localhost
- Retry webhook events
How to inspect HubSpot webhook events with Hookdeck Console
Hookdeck provides a console to test samples and predefined events for popular services like HubSpot, Stripe, GitHub, and more. This console is very helpful in testing and evaluating the header and payload structure of a platform’s webhook event without having to do any setup.
You can skip this step and go directly to the next section to set up your HubSpot webhooks.
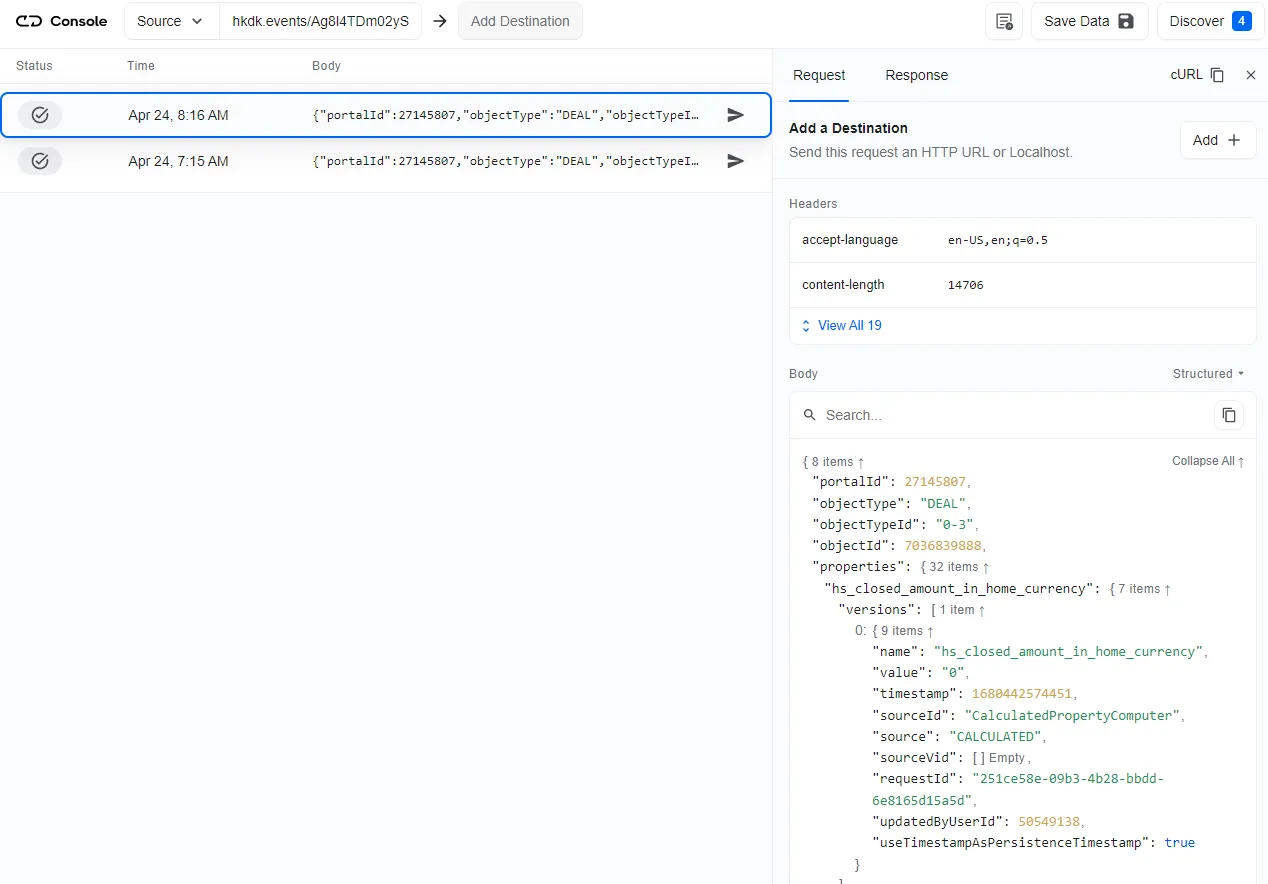
Click to open the Test Webhooks widget at the bottom right of this screen or use the embed below.
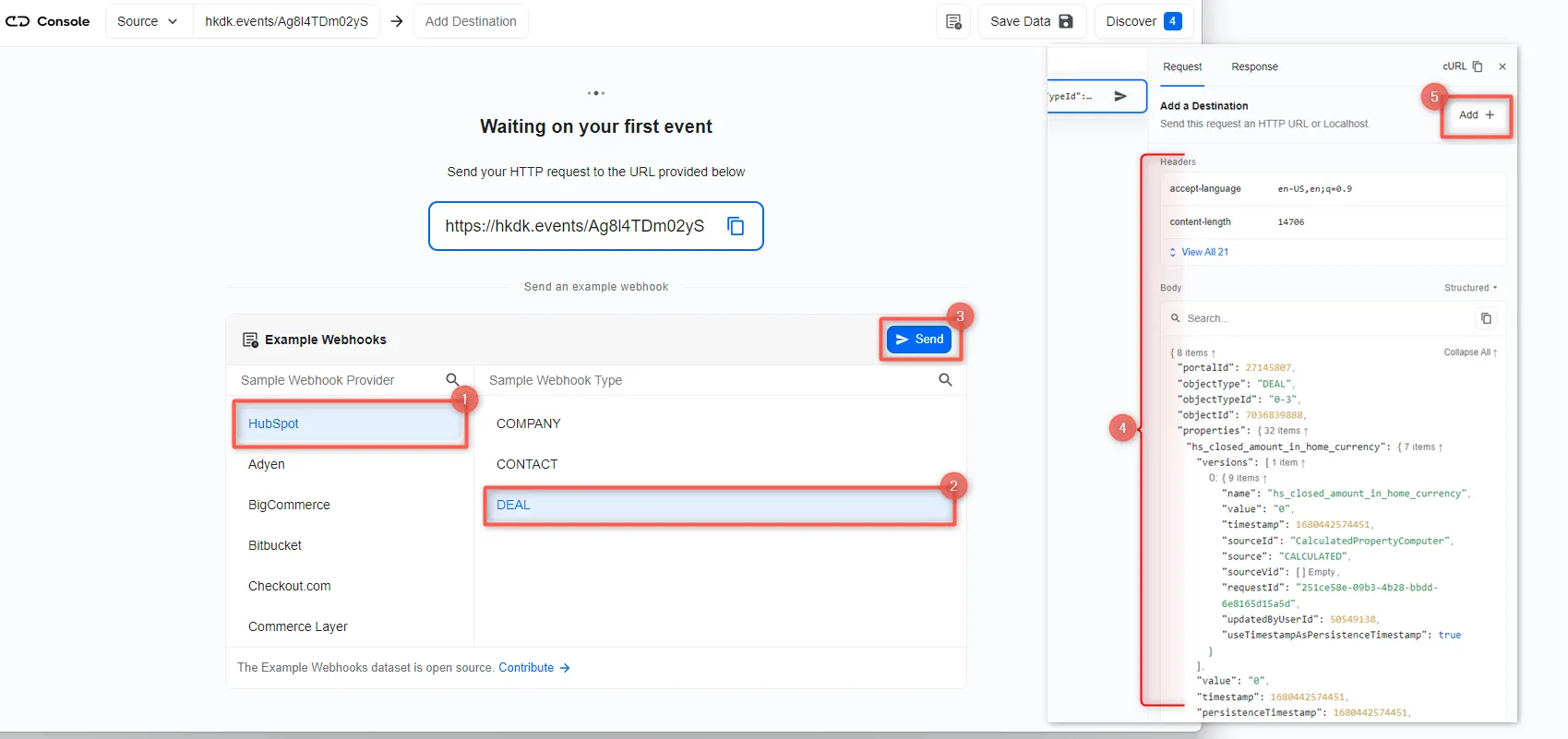
- On the drawer, select HubSpot from the list of Example Webhooks. A list of sample webhook event types is visible.
- Select
DEALfor example. - Click Send. The sample payload from a HubSpot
DEAL-related event is seen. - Inspect the request on the Request tab on the side panel containing the payload.
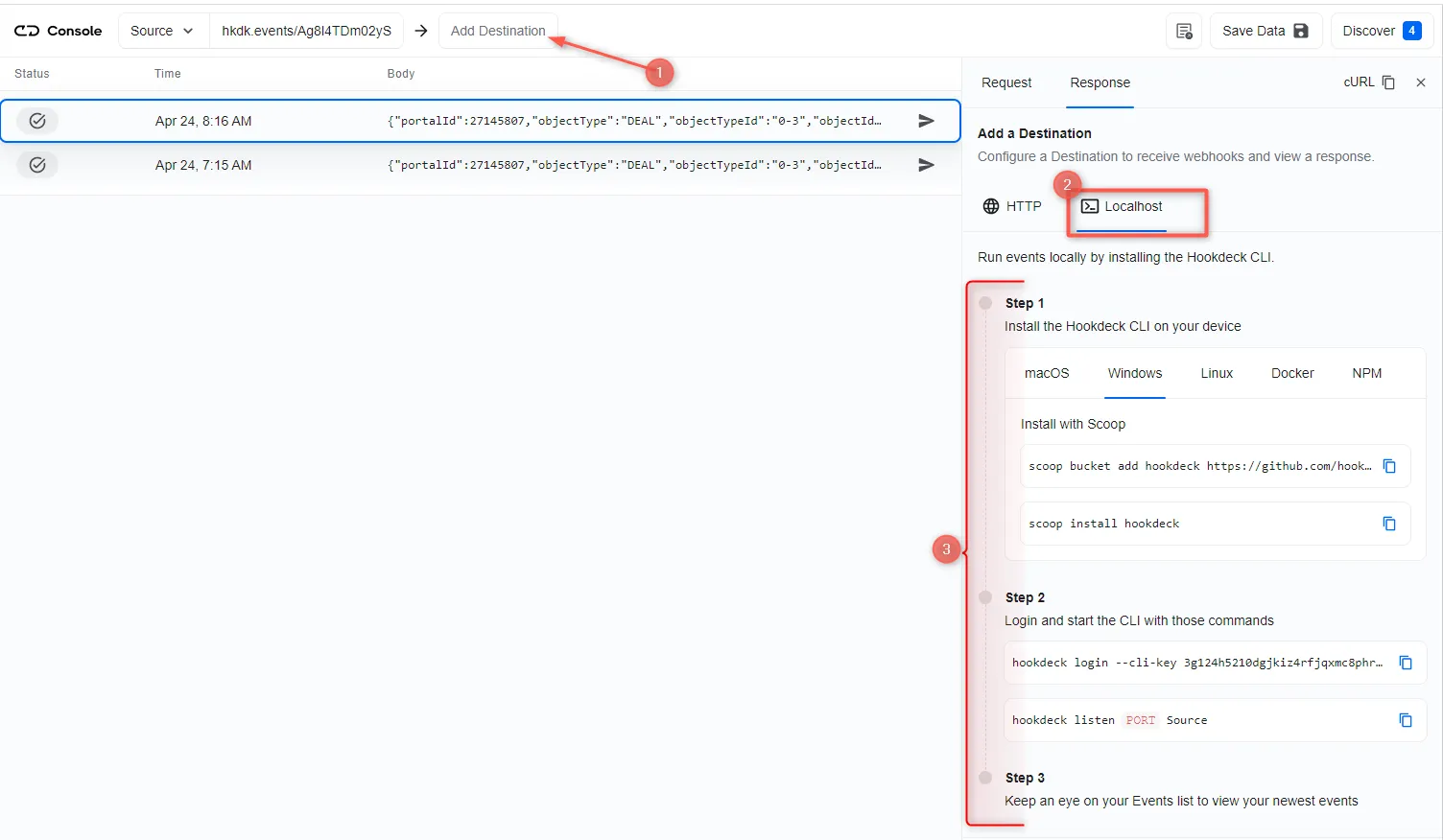
- You can Add a Destination and choose Localhost. This will be completed in Step 3 of the Tutorial.

I’ve shown you how to test a sample HubSpot webhook event. To demonstrate live events, we need to create a HubSpot webhook using the URL provided on the console. Copy the URL and proceed.

Create a HubSpot webhook
To create a HubSpot webhook:
- Create an account or log in to your HubSpot dashboard.
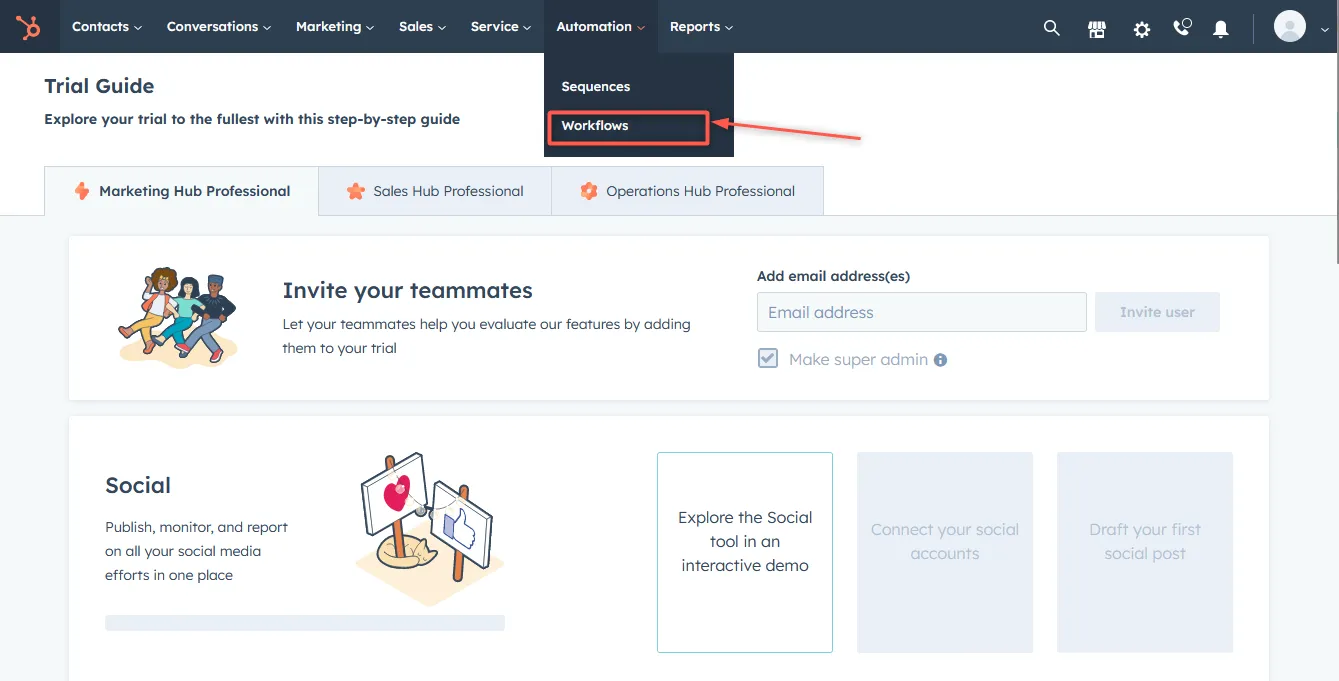
- Navigate to Automation > Workflows then Create workflow from scratch.

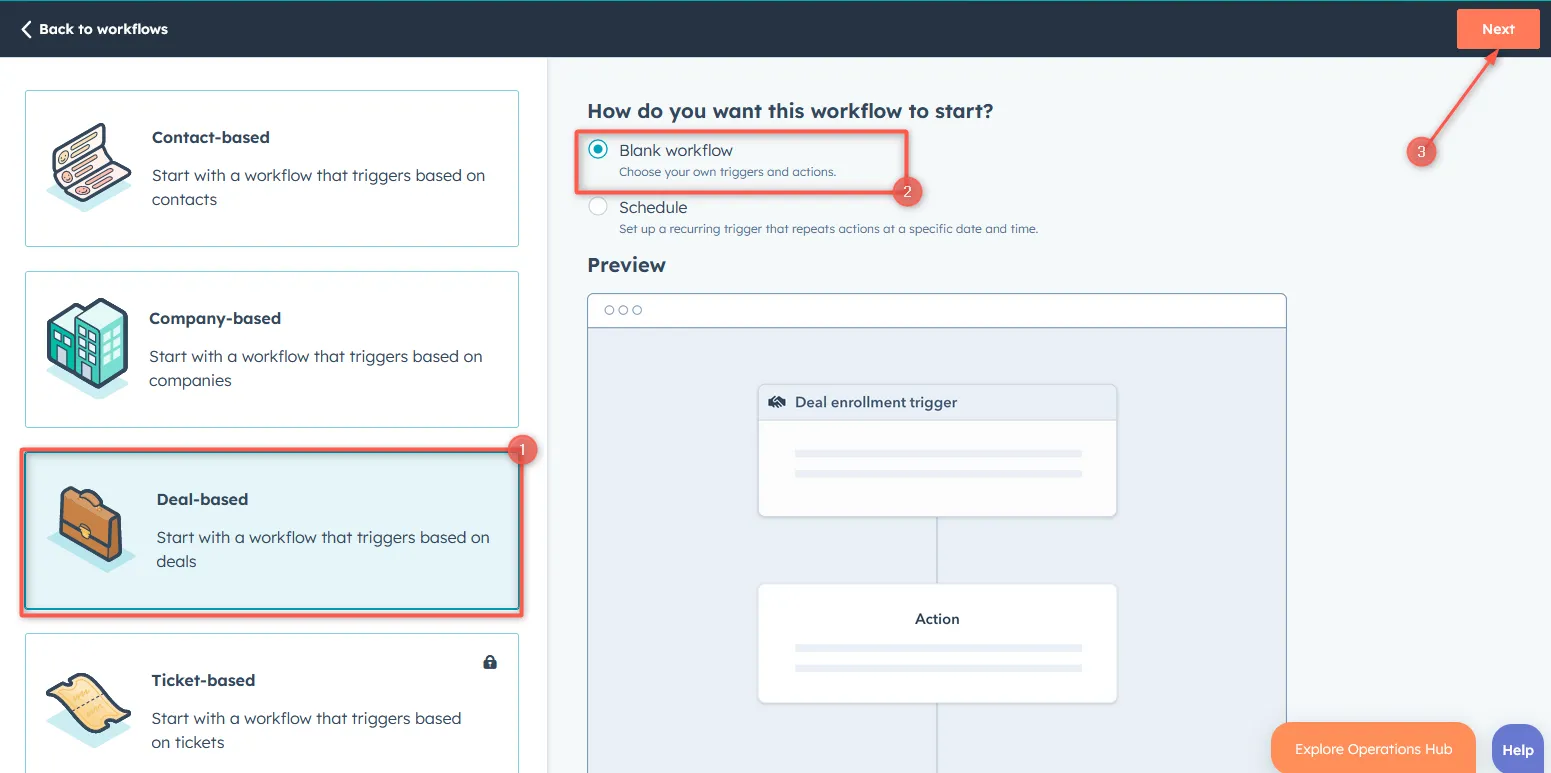
- Select Deal-based as the type of workflow, check blank workflow then Next to begin a new workflow process.

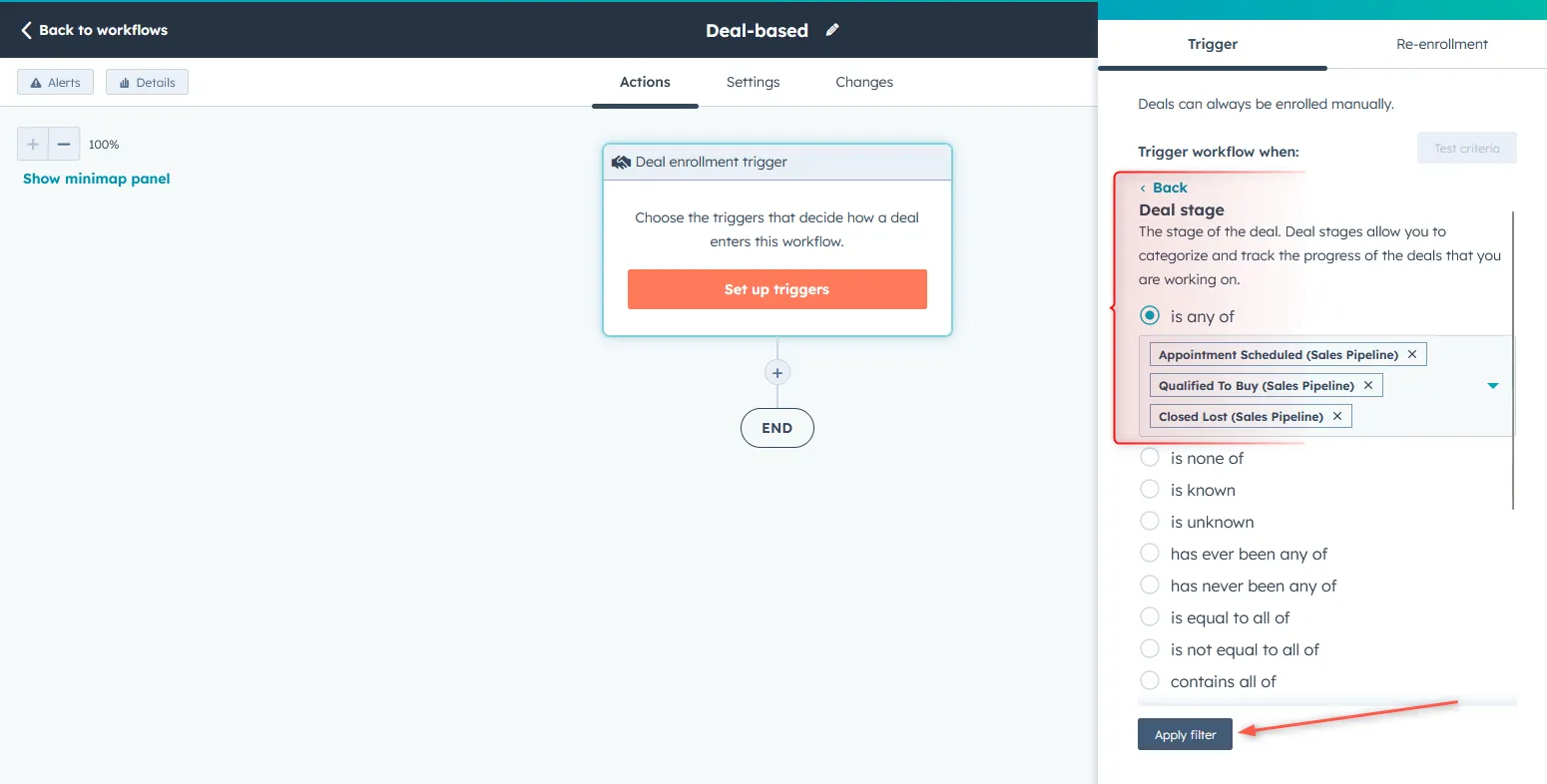
- Configure the triggers under the Actions to be properties under Deal stage is any of, then Apply filter.

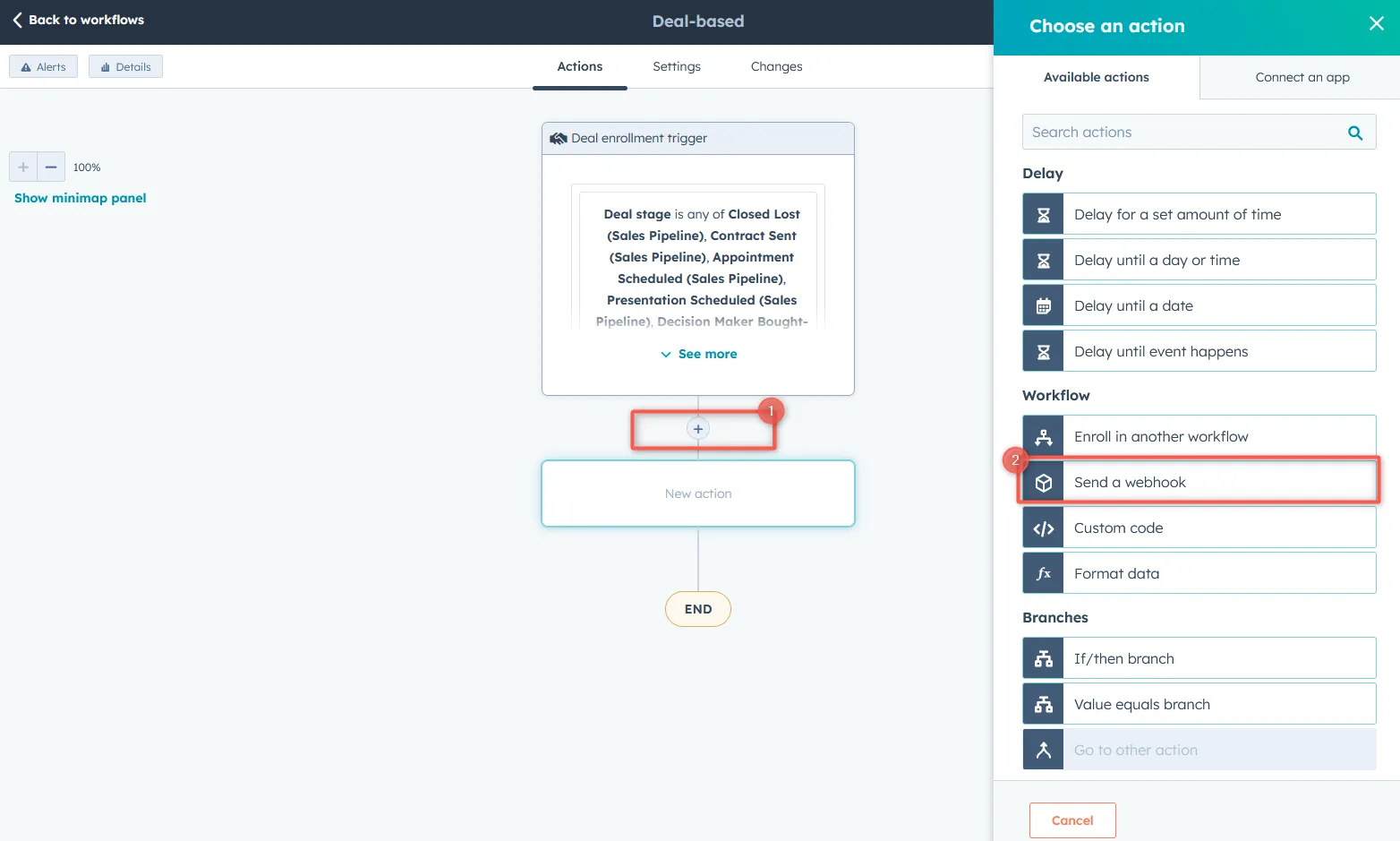
- Click the + icon to add an action.
- On the side panel, select Send a webhook.

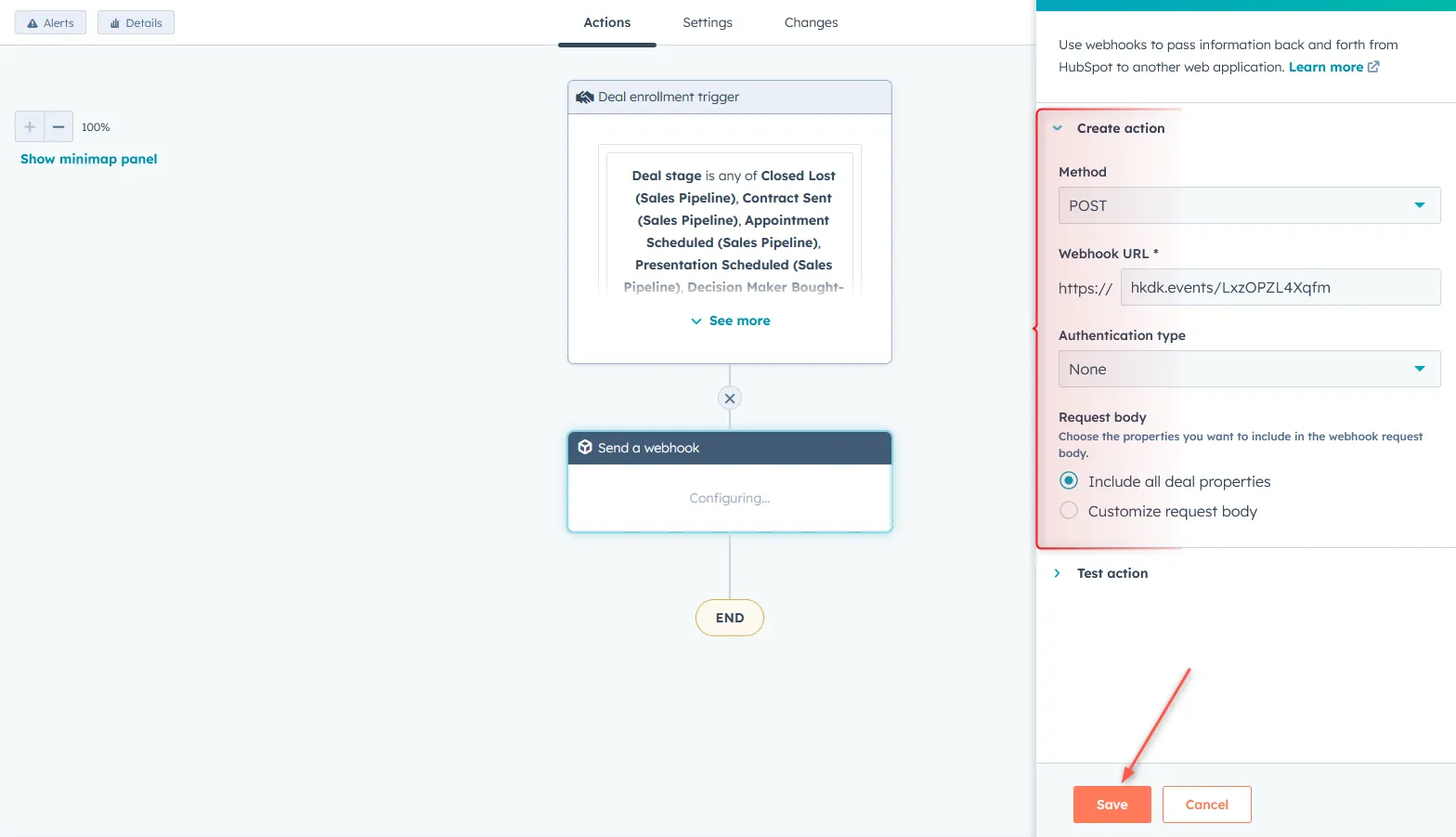
- Fill in the details to configure the action values and Save.
- Method: Select POST.
- Webhook URL: Fill in the Webhook URL received from the Hookdeck Console.
- Authentication type: Select the authentication means to secure the webhook.

This completes the creation of the webhook. Read more about HubSpot webhooks here.
With the webhook workflow created successfully, each time the DEAL event that matches the condition gets triggered, a payload is sent to the console with the URL specified. To test and make sure it is being received in our localhost application, follow these steps:
- Log in to your HubSpot account.
- Navigate to Automation > Workflows.
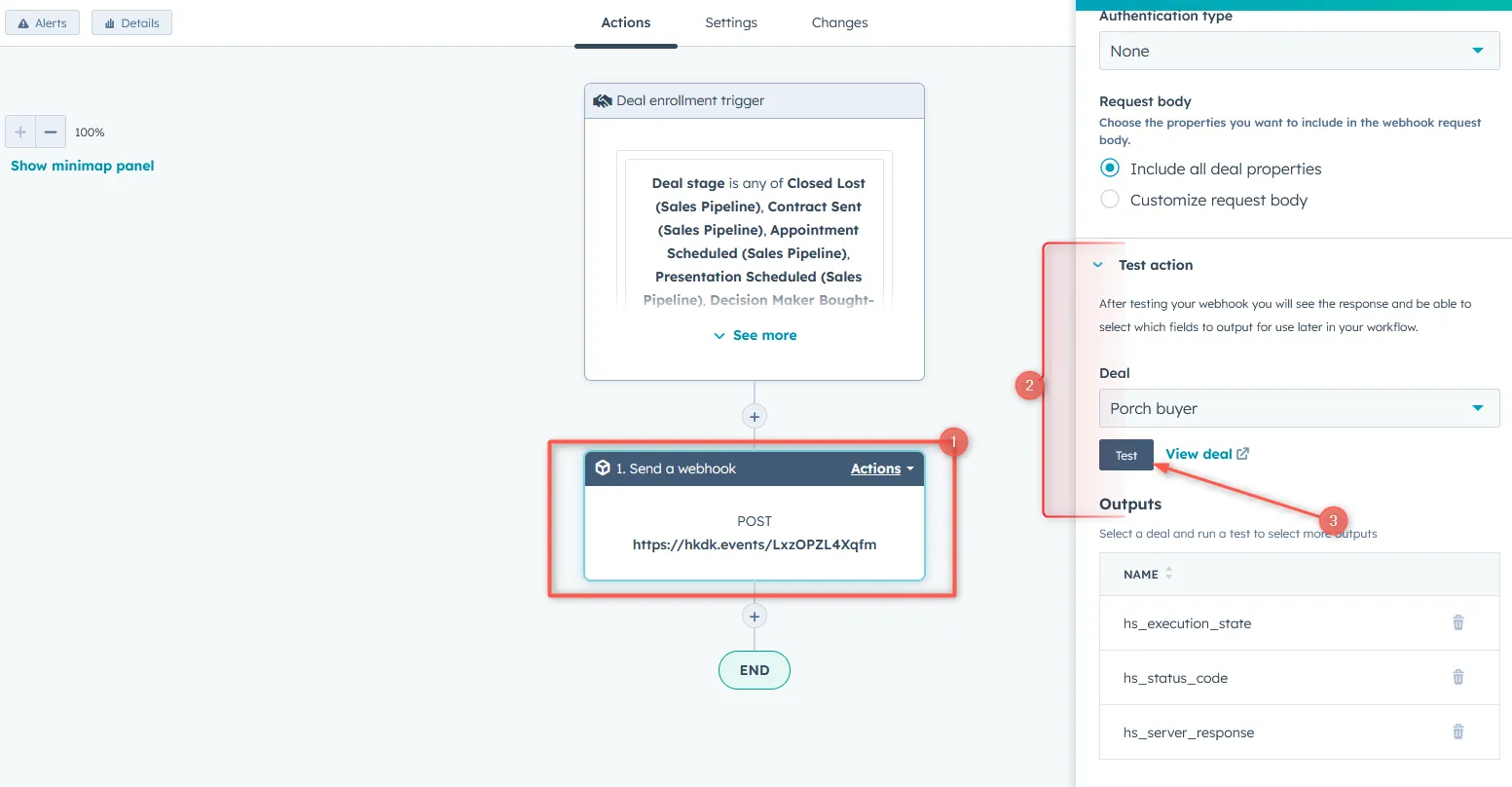
- Open the created workflow and click on the webhook action.
- In the Test action dropdown on the side panel, select a Deal then Test.

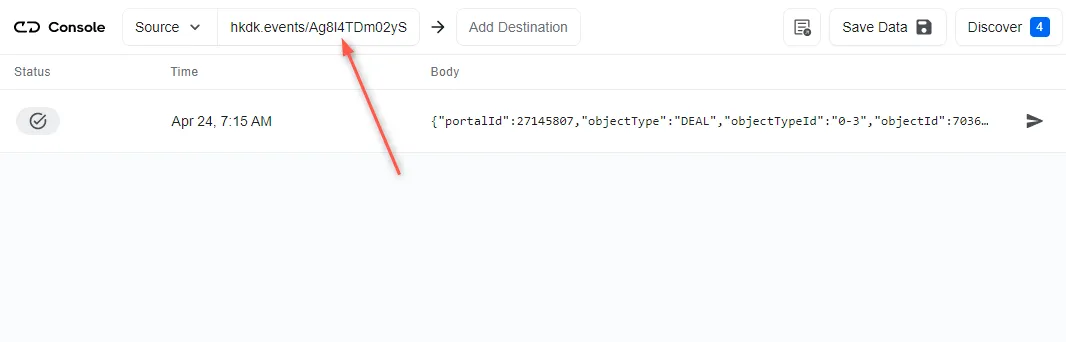
- This triggers the Deal stage event specified and the webhook payload is received on the Hookdeck console and can be inspected.

This guide aims to show you how to capture these live events in an application running on localhost. To do that, you need to add a Localhost webhook destination to the Hookdeck console.
How to receive HubSpot webhooks to your localhost
To set a localhost destination, you are required to:
- Have an application running on localhost with a webhook endpoint listening.
- Create a Hookdeck connection to link the destination.
For this example, we are going to use the sample Node.js code from Hookdeck's repository; feel free to follow up with any application or code you may have.
Clone and set up the repository.
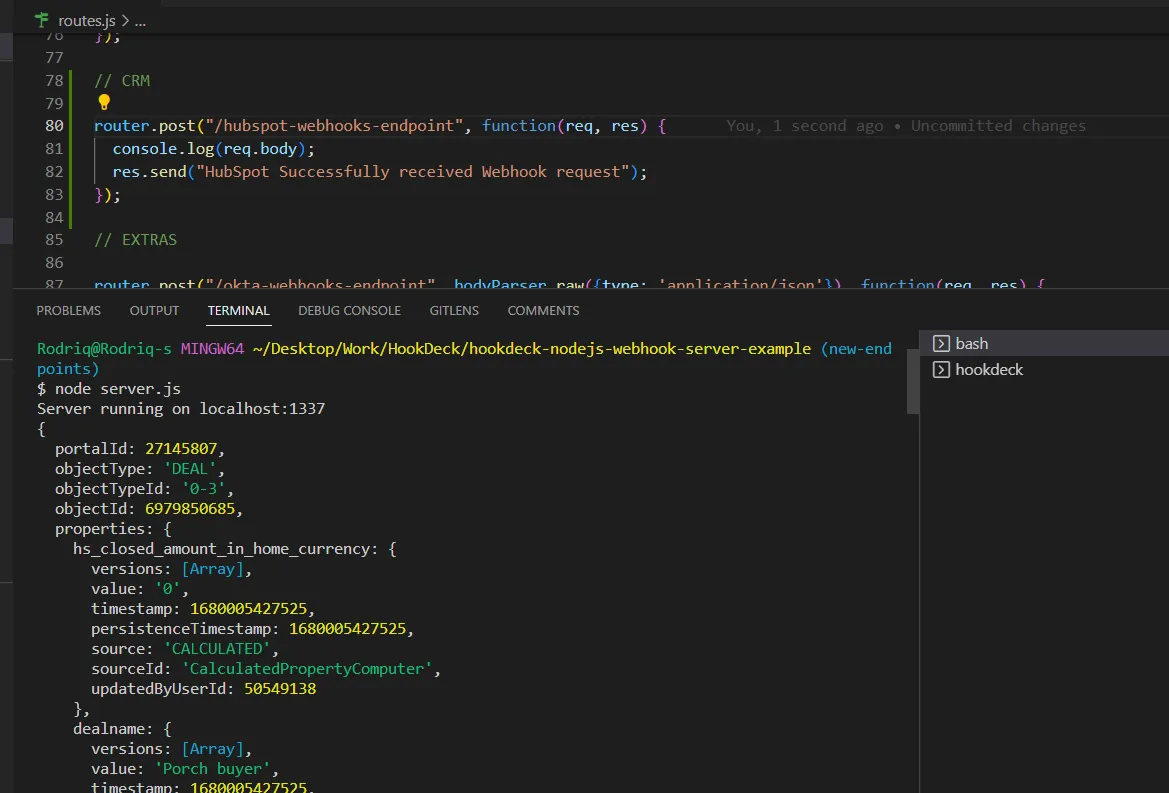
After setting up the application, the Node.js server starts up on
http://localhost:1337.Note the
/hubspot-webhooks-endpoint.See the list of endpoints in thesrc/routes.tsfile.
With the localhost application up and running, let’s see how to link it as a destination.
- From the Hookdeck console, you can initiate adding an HTTP or Localhost destination with any of the following means:
- Click Add Destination from the top navigation bar
- Click on your webhooks and then Add Destination at the top of the right sidebar
- Select Localhost as the destination and follow steps 1-3 to set it up.

- Set the webhook path to
/hubspot-webhooks-endpointwhen prompted. With the destination set, any incoming request gets received on localhost.
After setting the localhost destination, any webhook event sent to the URL gets relayed to the localhost application.
Back in the terminal of the localhost application, the successful payload from the webhook is received and logged.

How to replay failed HubSpot webhook events and errors
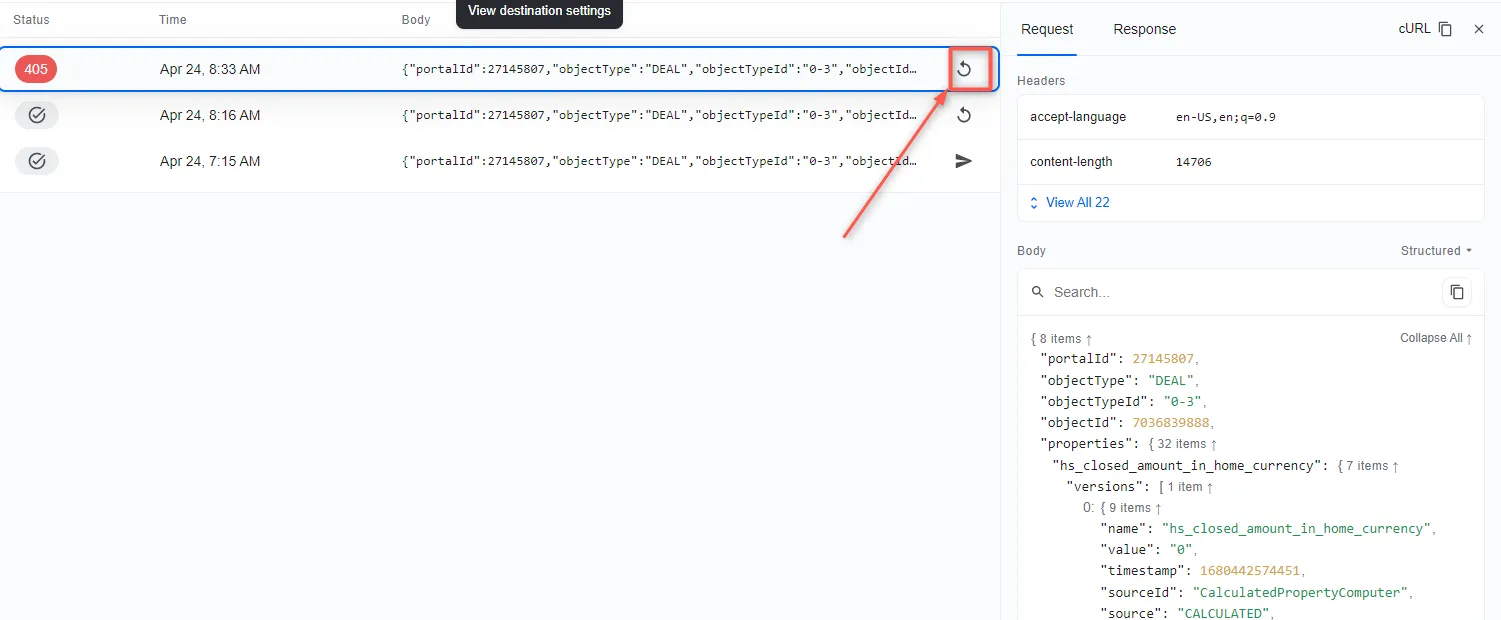
In case any failed events don’t make it to your destination, Hookdeck provides you with the ability to retry and attempts to deliver any failed or error event.
To retry a failed event, hit the Retry icon across the failed event.

This replays the event again from Hookdeck to the localhost application.
See more details on managing Hookdeck requests and events in the Hookdeck documentation.
In this guide, you learned how to receive HubSpot webhook events through Hookdeck, a reliable webhook provisioning platform, to an application running on localhost.
Try Hookdeck to safely consume, monitor, and troubleshoot your HubSpot webhooks.
