How to Test and Replay Pipedrive Webhook Events on localhost with Hookdeck
Pipedrive is a cloud-based customer relationship management (CRM) software that helps businesses manage their sales pipeline and automate their sales processes. Pipedrive webhooks are a way for developers to get programmatical notifications about changes that happen to their Pipedrive processes. For example, setting up a webhook that gets triggered every time a deal is updated in your Pipedrive account.
Hookdeck is a webhook management platform that helps developers reliably receive webhooks, manage events and troubleshoot any issues quickly. It also provides the ability to expose a localhost server to the internet. This is useful for testing webhooks, as it allows developers to receive webhook requests from a service like Pipedrive on their local development environment.
Relaying your Pipedrive webhooks through Hookdeck provides an overall view and keeps track of every event that occurs.
We are going to cover how to:
- Inspect a webhook using Hookdeck Console
- Create a Pipedrive webhook
- Receive the webhook event to your localhost
- Retry webhook events
How to inspect Pipedrive webhook events with Hookdeck Console
Hookdeck provides a console to test samples and predefined events for popular services like Pipedrive, Stripe, HubSpot, GitHub, and more. This console is very helpful in testing and evaluating the header and payload structure of a platform’s webhook event without having to do any setup.
You can skip this step and go directly to the next section to set up your Pipedrive webhooks.
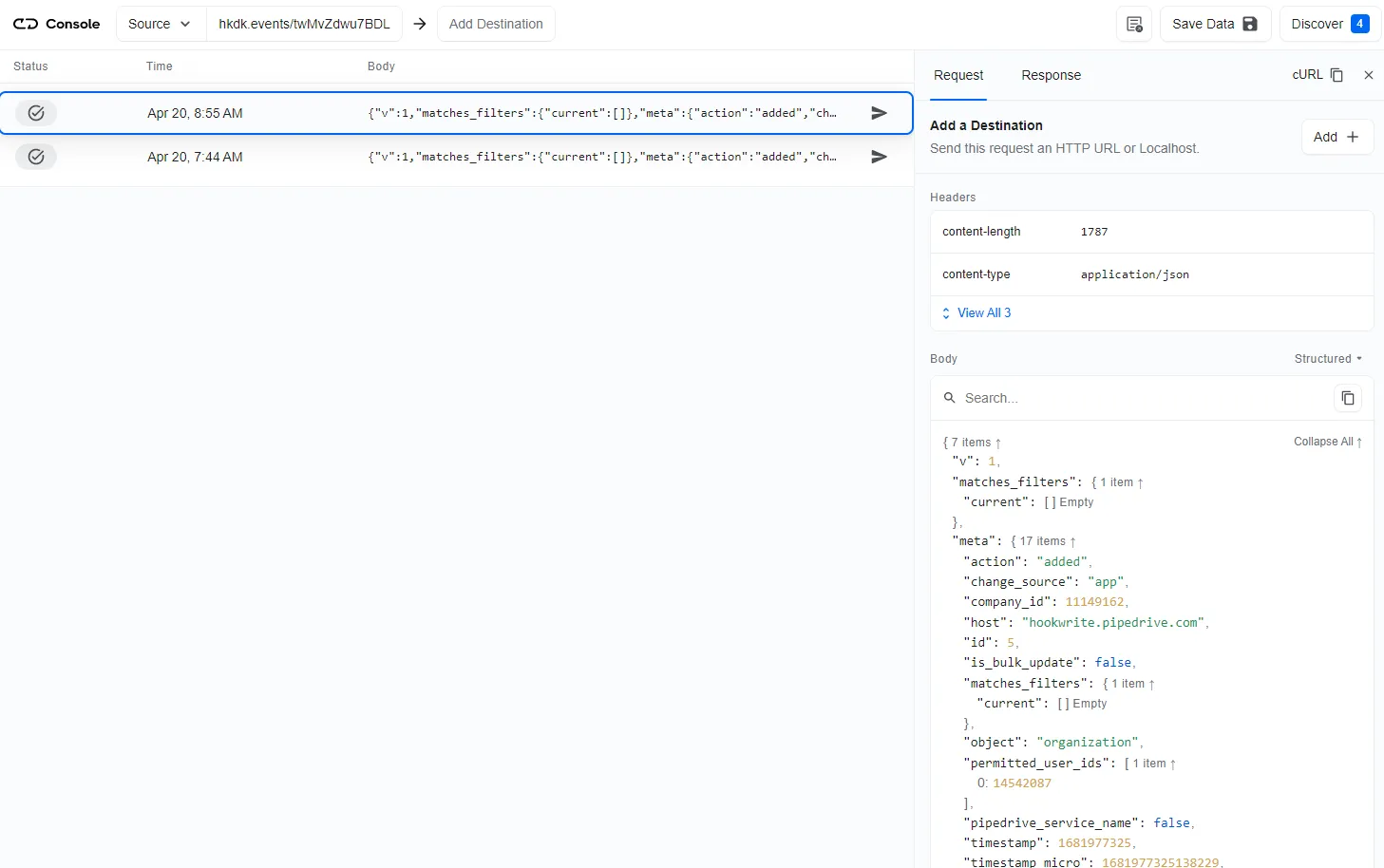
The Hookdeck console can be used to inspect the structure of an example webhook payload.
Click to open the Test Webhooks widget at the bottom right of this screen or use the embed below.
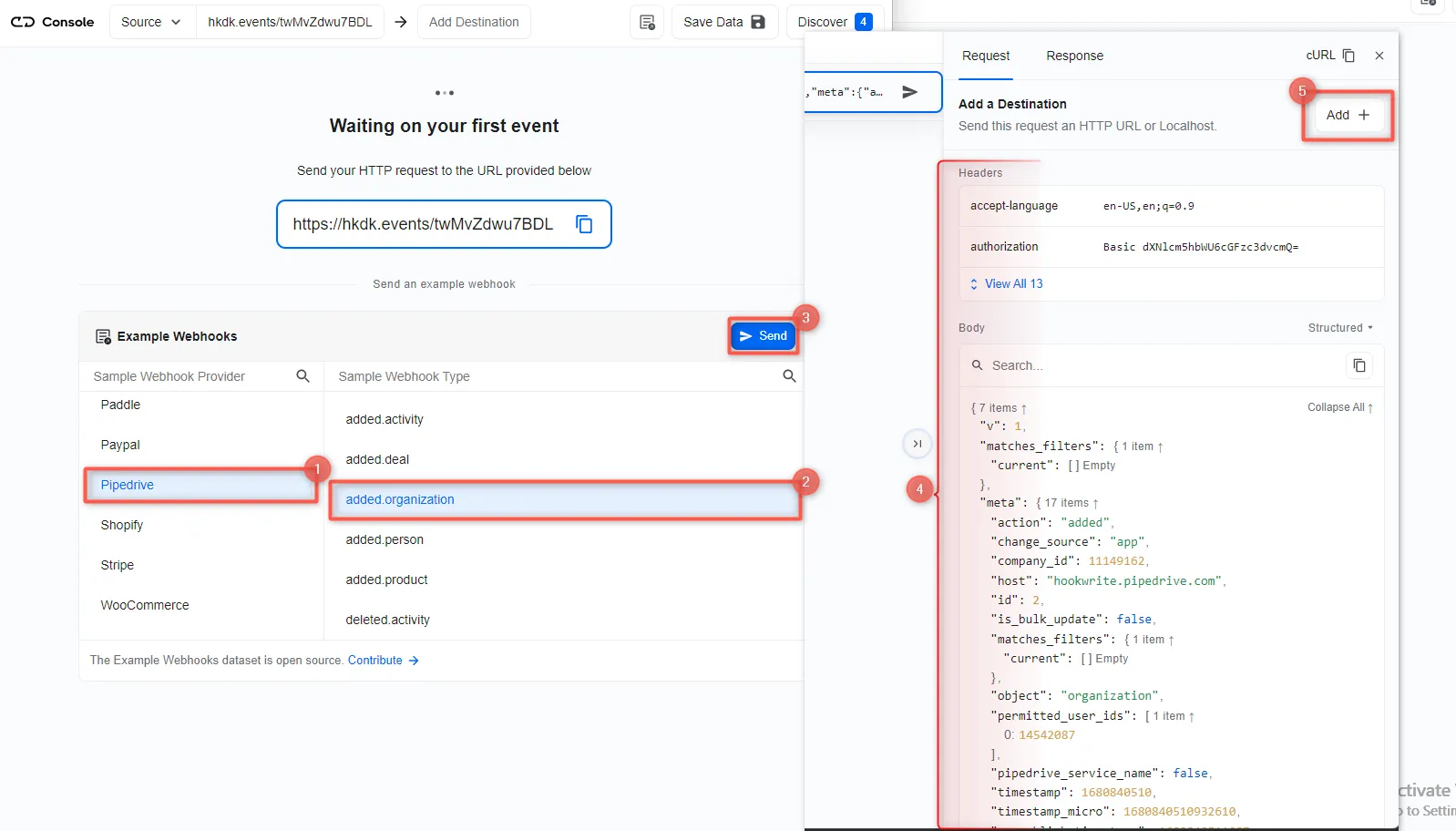
- On the drawer, select Pipedrive from the list of Example Webhooks. You should see a list of sample webhook event types.
- Select the
added.organization, for example. - Click Send.
- Inspect the request on the Request tab on the side panel containing the payload from the Pipedrive
added.organizationevent. - You can Add a Destination and choose Localhost. This will be completed in Step 3 of the Tutorial.

Now you know how to test a sample Pipedrive webhook event. To demonstrate live events, we need to create a Pipedrive webhook using the URL provided on the console.
Copy the URL and proceed.

How to create a Pipedrive webhook and inspect the webhook’s payload
To create a Pipedrive webhook:
- Log in to your Pipedrive account.
- From your Pipedrive dashboard, click on your profile then Tools and integrations.
- Switch to the Webhooks tab then Create new webhook to begin creating a new webhook.
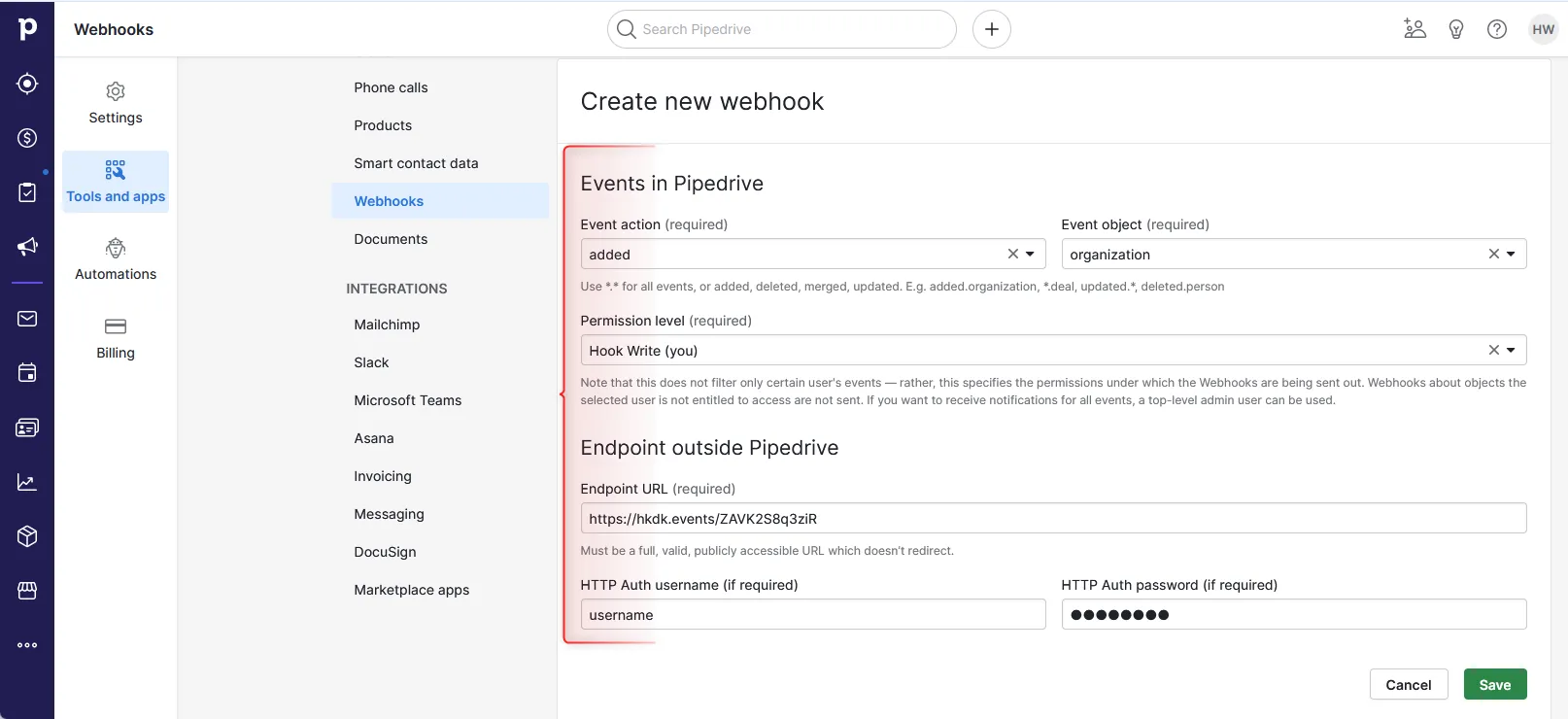
- Fill in the information needed to create the webhook and Save.
- Events: Pipedrive lets you specify an event action and object. Select
addedandorganizationrespectively, this causes an event to be triggered when a new organization is added. Learn more about Pipedrive events here. - Endpoint URL: Paste the webhook URL obtained from the Hookdeck console above.
- HTTP Auth: Set auth parameter to secure the webhook.
- Events: Pipedrive lets you specify an event action and object. Select

With the webhook created successfully, each time the added.organization event gets triggered, a payload is sent to the console because of the URL specified. To test and make sure it is being received in our localhost application, follow these steps:
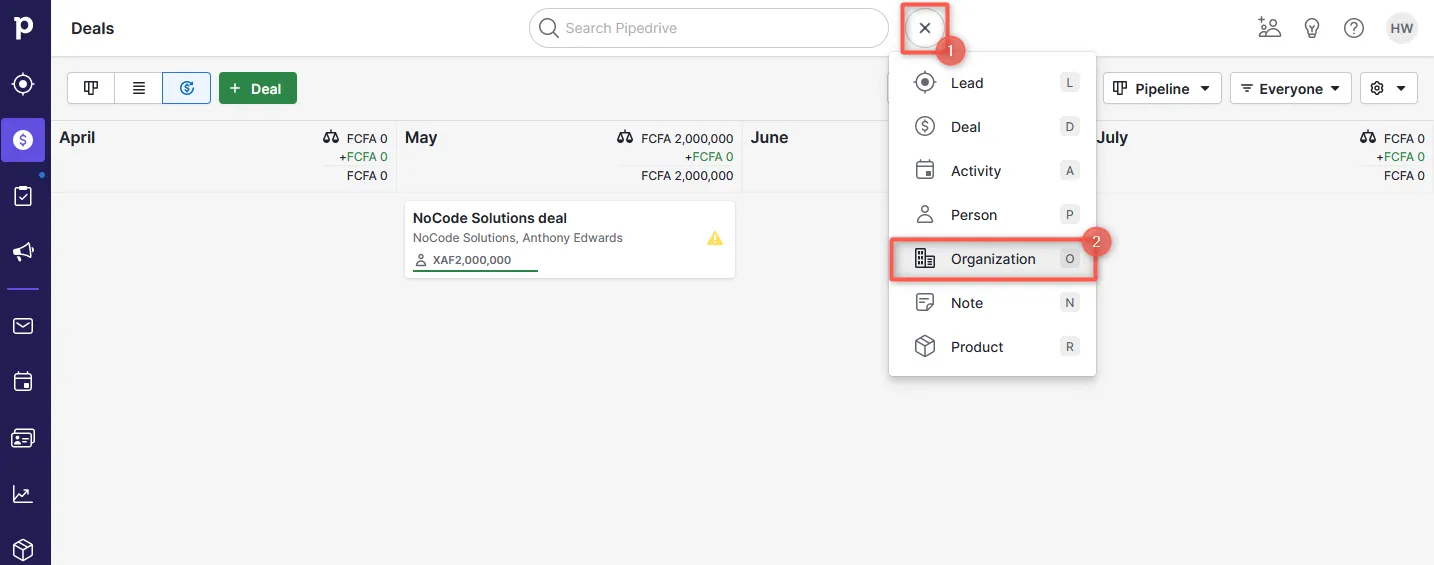
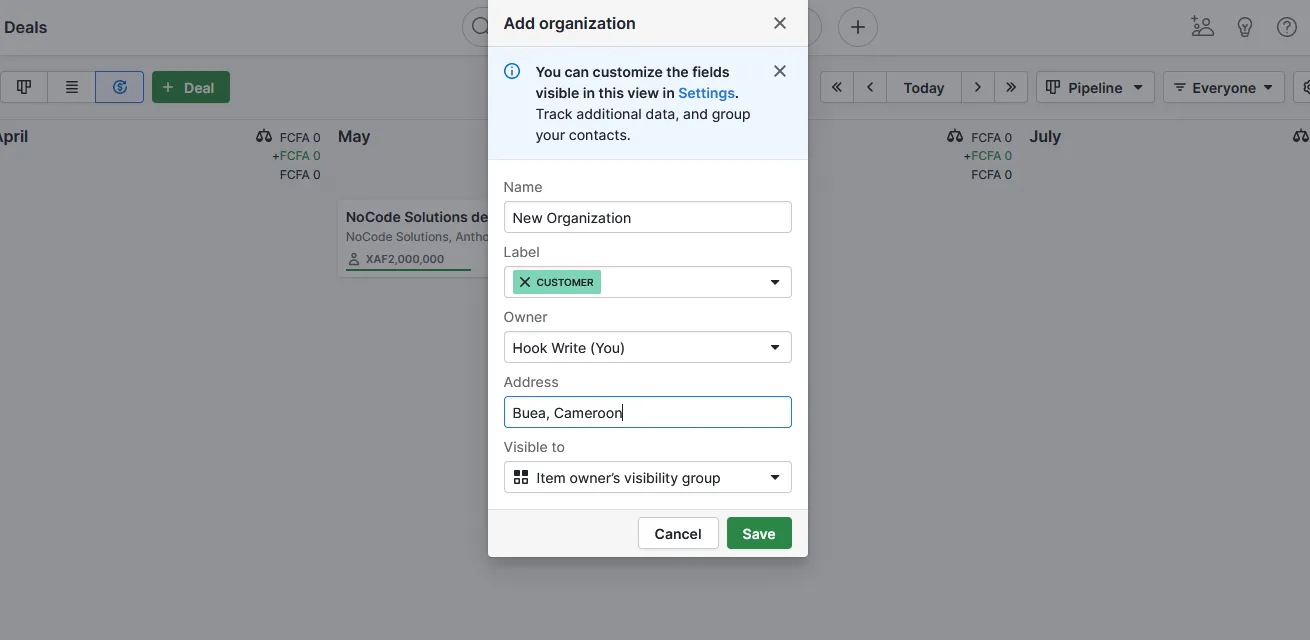
- From your Pipedrive dashboard, click the Quick add + sign and select Organization.

- Set the properties to create a new Organization and Save.

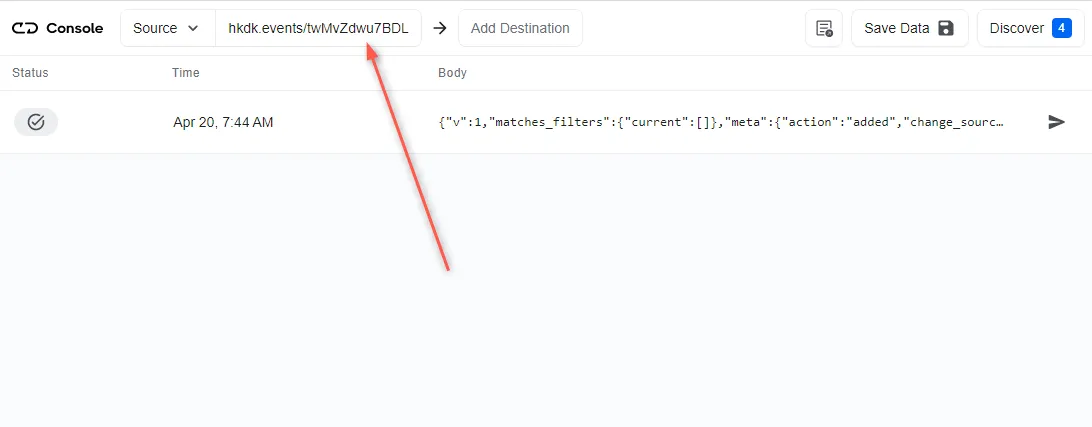
- The live payload from the event gets received on the Hookdeck console and can be inspected.

This guide aims to show you how to capture these live events in an application running on localhost. To do that, you need to add a Localhost webhook destination to the Hookdeck console.
How to receive Pipedrive webhooks to your localhost
To set a localhost destination, you are required to:
- Have an application running on localhost with a webhook endpoint listening.
- Create a Hookdeck connection to link the destination.
For this example, we are going to use the sample Node.js code from Hookdeck's repository; feel free to follow up with any application or code you might have.
Clone and set up the repository.
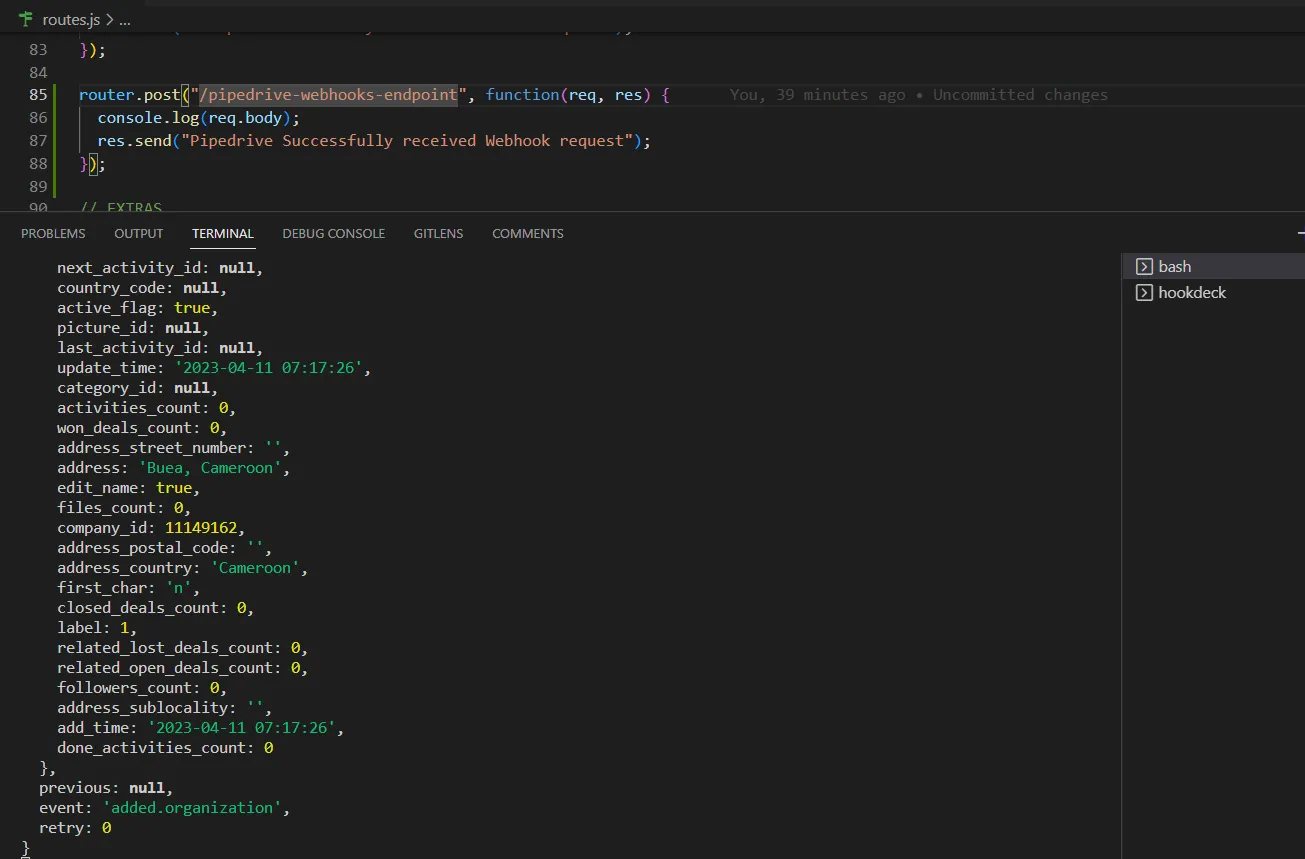
After setting up the application, the Node.js server starts up on
http://localhost:1337.We will make use of the
/pipedrive-webhooks-endpoint.See the list of endpoints in thesrc/routes.tsfile.
With the localhost application up and running, let’s look at how to link it as a destination.
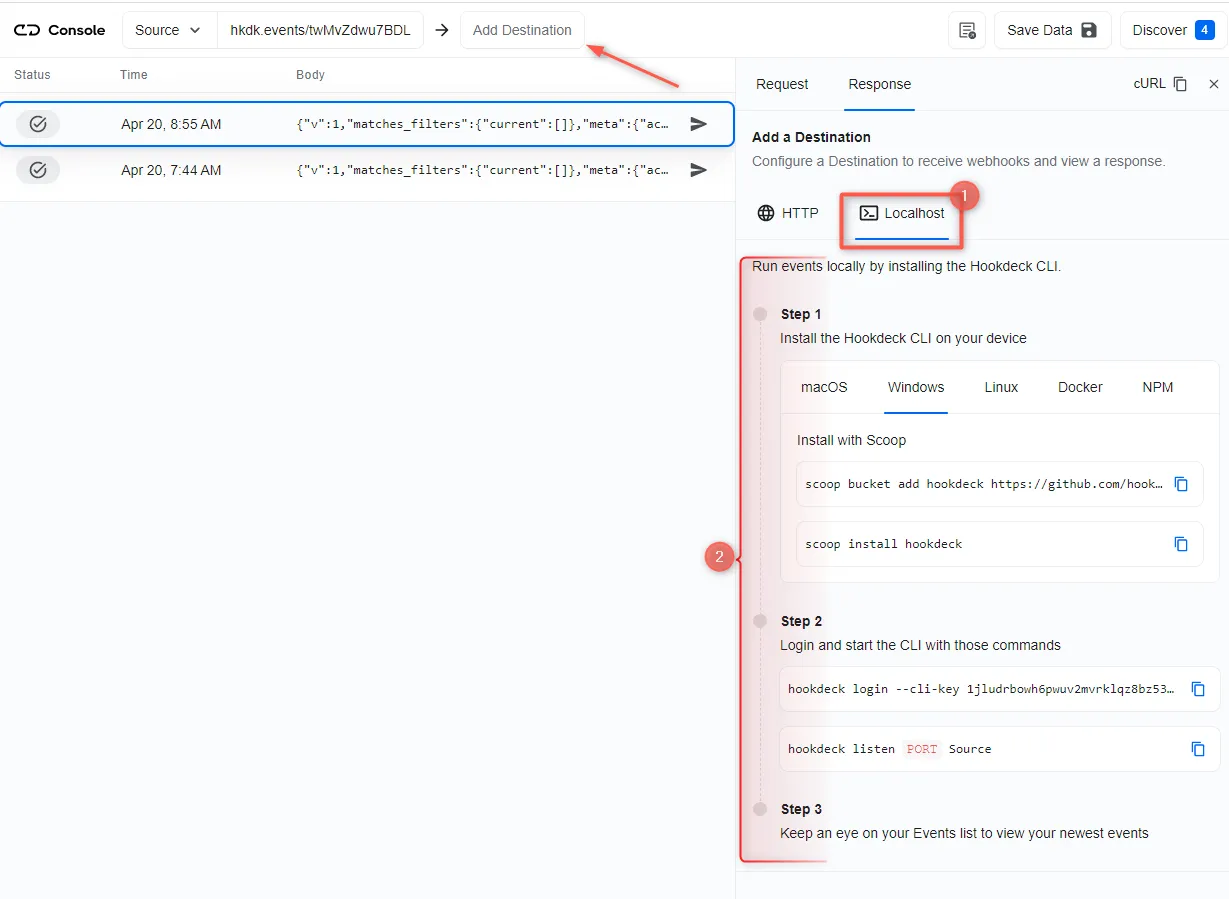
- From the Hookdeck console, you can initiate adding an HTTP or Localhost destination with any of the following means:
- Click Add Destination from the top navigation bar.
- Click on your webhooks and then Add Destination at the top of the right sidebar .
- Select Localhost as the destination and follow steps 1-3 to set it up.

- Set the webhook path to
/pipedrive-webhooks-endpointwhen prompted. With the destination set, any incoming request gets received on localhost.
After setting the localhost destination, any webhook event sent to the URL gets relayed to the localhost application.
Back in the terminal of the localhost application, the successful payload from the webhook is received and logged.

How to replay failed Pipedrive webhook events and errors
If any failed events don’t make it to your destination, Hookdeck allows you to retry and attempts to deliver any failed or error event.
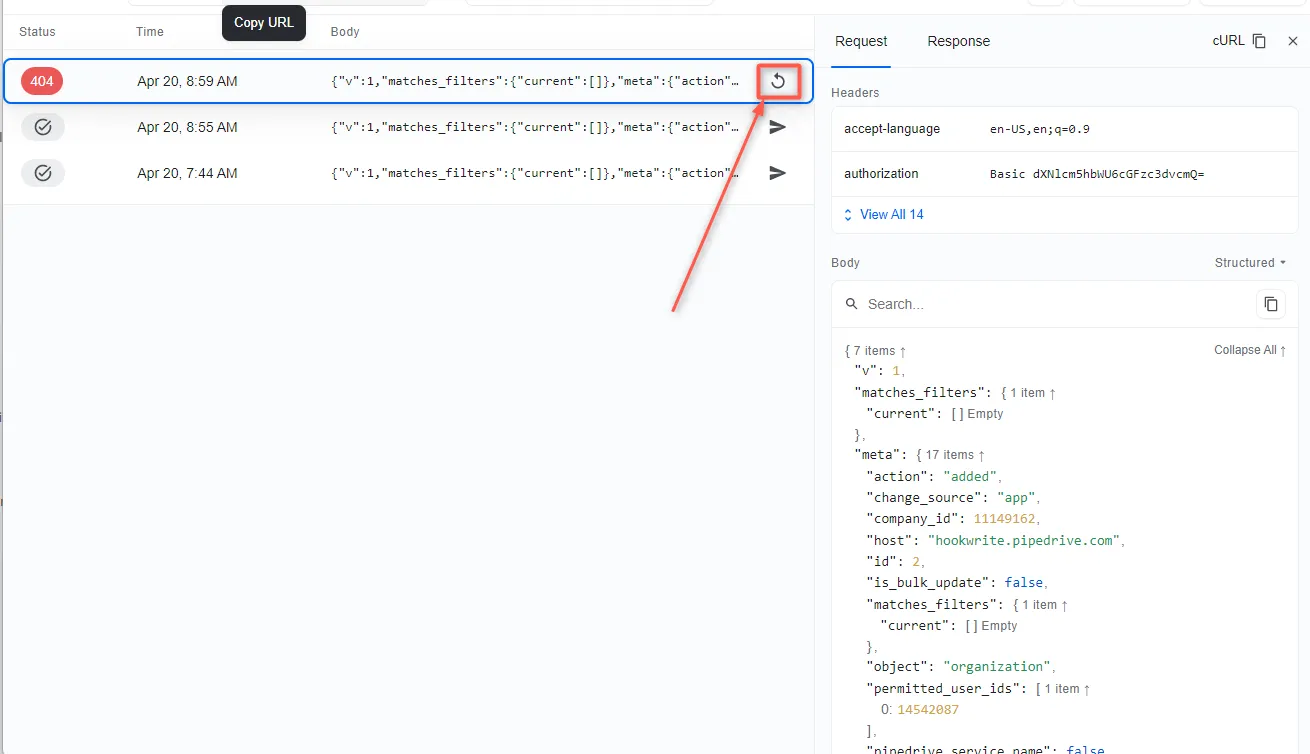
To retry a failed event, hit the Retry icon across the failed event.

This replays the event again from Hookdeck to the localhost application.
See more details on managing Hookdeck requests and events in the Hookdeck documentation.
In this guide, you learned how to receive Pipedrive webhook events through Hookdeck to an application running on localhost.
Try Hookdeck to safely consume, monitor, and troubleshoot your Pipedrive webhooks.
