How to Test and Replay Stripe Webhooks Locally
Stripe provides a powerful suite of APIs and services to facilitate global payment. Its ease of use and payment gateway help process a huge number of transactions over the internet daily.
Webhooks in Stripe allow you to trigger actions in your application when specific events occur on Stripe. However, these triggers and actions can sometimes fail for reasons like timeouts, server overloads, or other unforeseen issues. Monitoring every financial transaction is crucial for the growth and stability of your business.
Hookdeck provides an event gateway that can be used to manage inbound webhooks, including monitoring and replaying webhook events.
🟢 Relaying your Stripe webhooks through Hookdeck makes it easy for you to have a wider view and keep track of all the events that occur.
This guide walks you through connecting a Stripe webhook through Hookdeck to an application running on localhost using the following steps:
- Set up a local webhook endpoint
- Create a Hookdeck connection
- Create a Stripe webhook
- Test and retry the webhook event using the Hookdeck Console
Set up a local webhook endpoint
For this example, we will use the sample Node.js code from Hookdeck's repository. Feel free to follow up with any application or code you might have.
- Open up your terminal and clone the repository by running:
git clone https://github.com/hookdeck/nodejs-webhook-server-example.git
- Navigate into the cloned directory and install the dependencies:
cd nodejs-webhook-server-example
npm install
- Start the server by executing:
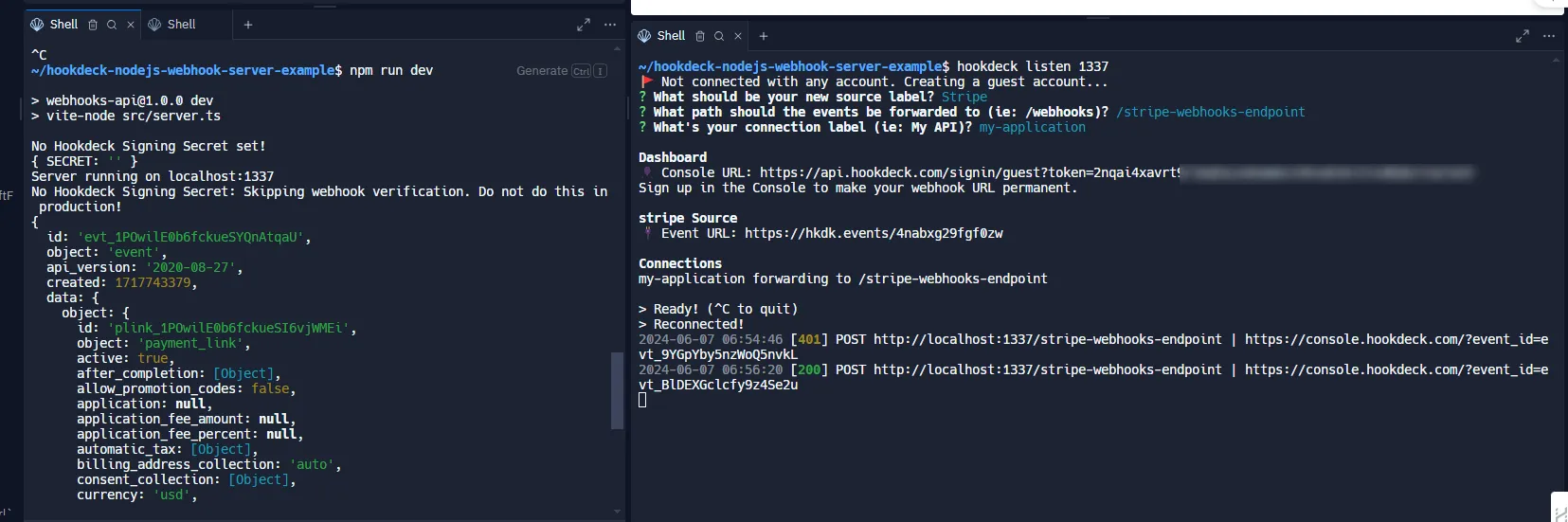
npm run dev
🟢 The node.js server starts on
http://localhost:1337. See the list of endpoints in thesrc/routes.tsfile.
We will make use of the /stripe-webhooks-endpoint
Create a Hookdeck connection
There are several ways of creating a Hookdeck connection. But for this guide, we're using the Hookdeck CLI without a Hookdeck account, so the CLI will dynamically create a connection.
Create Hookdeck Connection with Hookdeck CLI
- Install the Hookdeck CLI:
npm install hookdeck-cli -g
yarn global add hookdeck-cli
brew install hookdeck/hookdeck/hookdeck
-
scoop bucket add hookdeck https://github.com/hookdeck/scoop-hookdeck-cli.git -
scoop install hookdeck
-
Download the latest release's tar.gz file.
-
tar -xvf hookdeck_X.X.X_linux_x86_64.tar.gz -
./hookdeck
- Open up your terminal and expose the localhost port with:
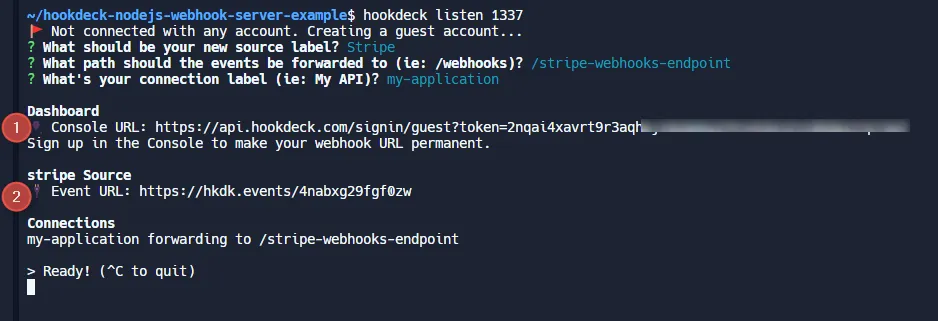
hookdeck listen 1337
- The Hookdeck CLI initiates the creation of a guest account that will be used.
- You get prompted to do some basic setup:
- Create a new source label (ex. stripe)
- Set the path to be forwarded as
/stripe-webhooks-endpoint - Name the connection label (ex. my-application)
- The connection is created, and you are given:
- A unique URL for the Hookdeck Console
- The webhook URL needed

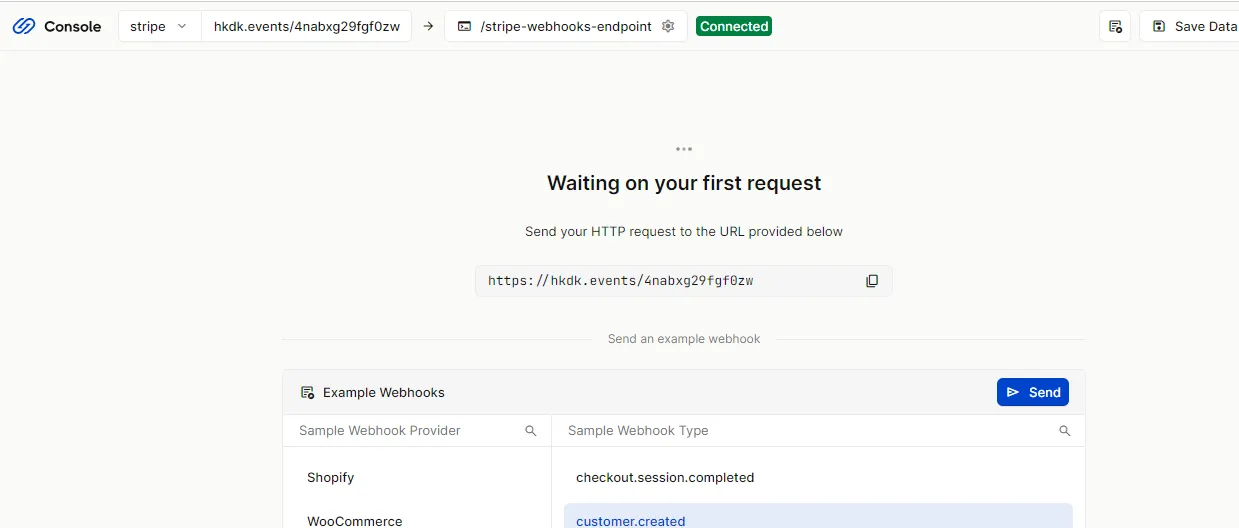
The same connection can be seen on your Hookdeck guest console after following the link. Copy the Stripe Source webhook URL for the next step.

Create a Stripe webhook
Sign up or log in to your Stripe dashboard.
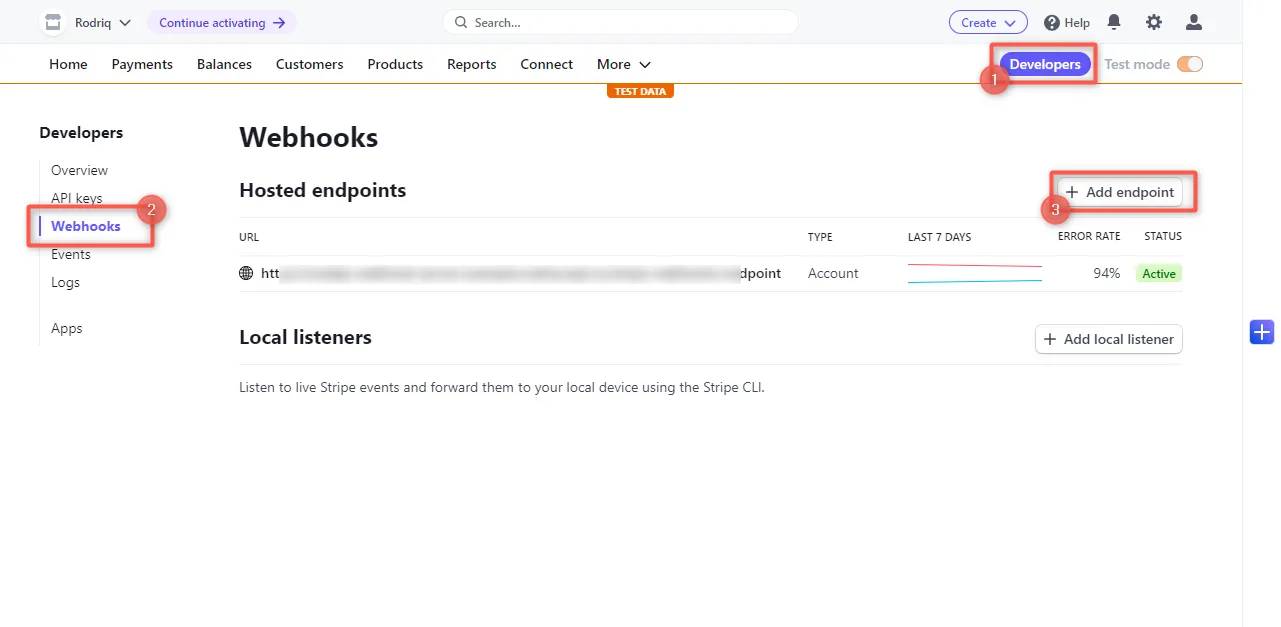
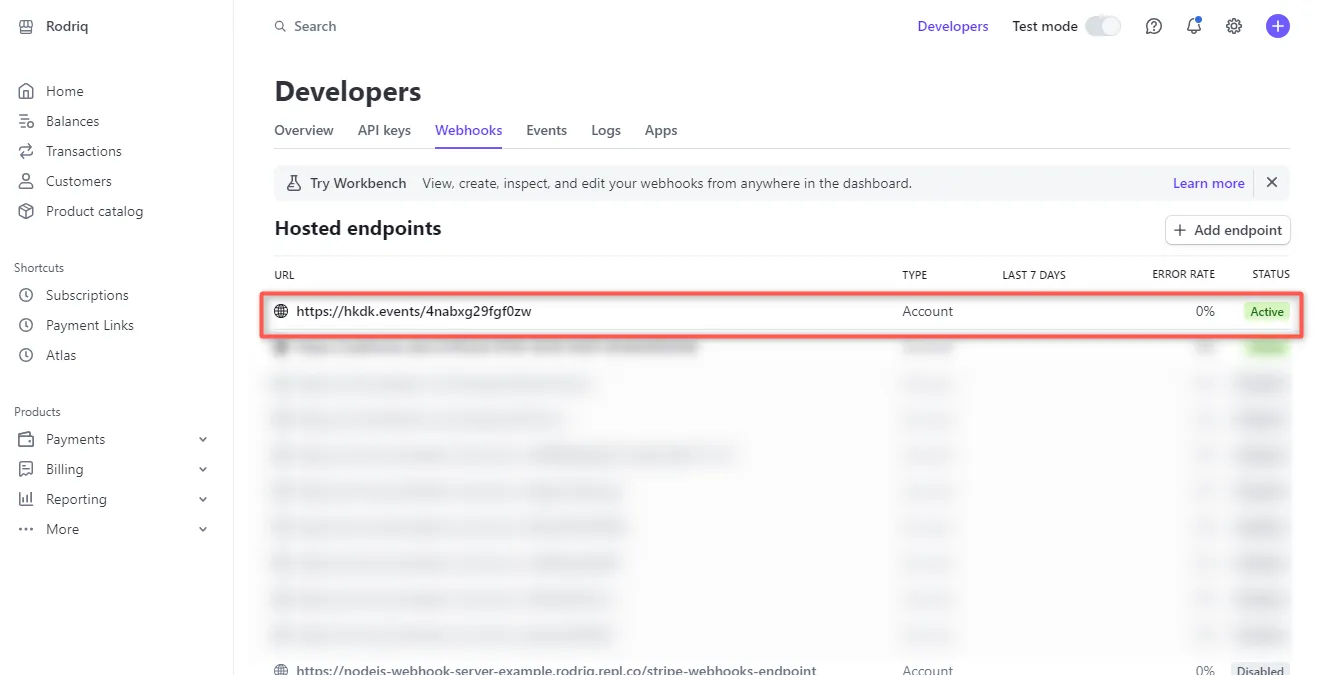
Navigate to Developers > Webhooks and +Add endpoint.

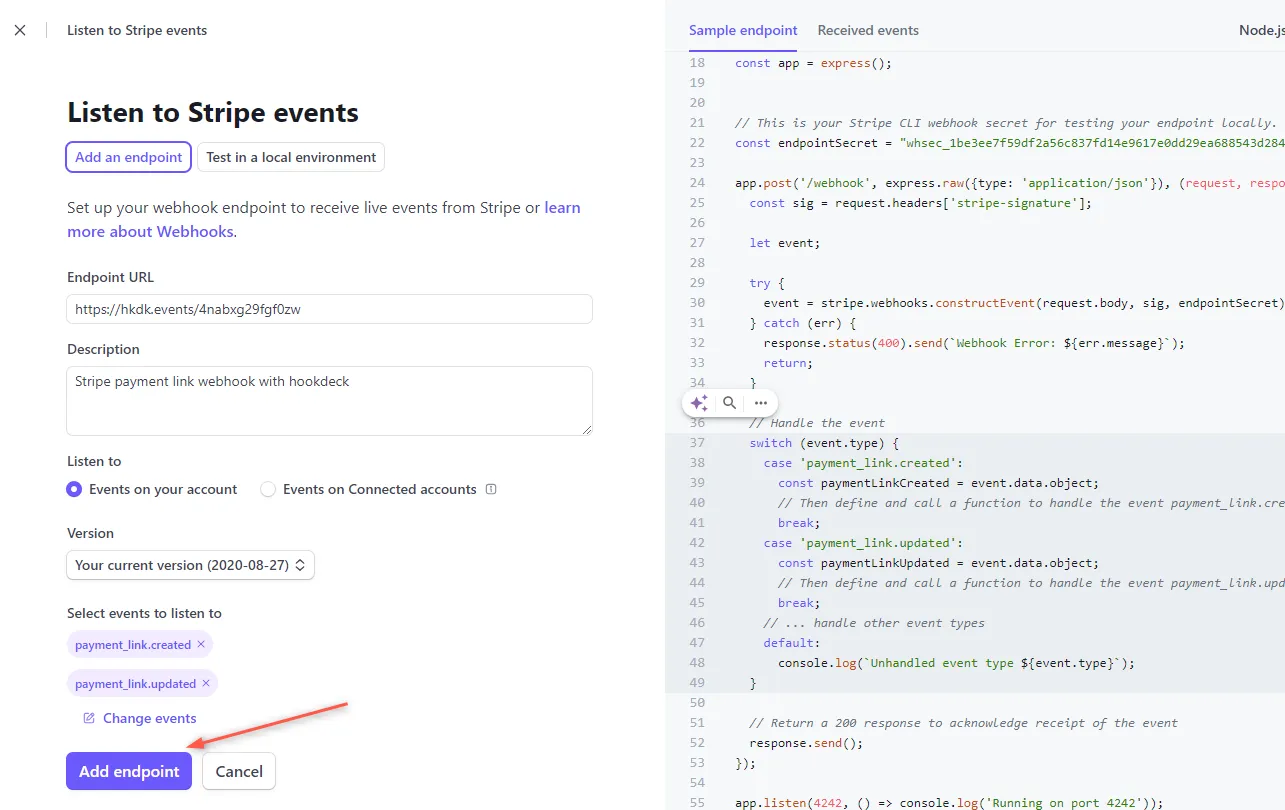
Fill in the details of your webhook.
- Endpoint URL: Paste the URL copied from the Hookdeck connection created above.
- Description: A simple description of your webhook endpoint.
- Select events to listen to: Here, you choose the list of events you want to listen to. For this demo, select Payment Link (
payment_link.create,payment_link.updated). - Click Add endpoint.

After creating the endpoint, it appears on the list of webhooks with an active status.

Testing Stripe webhook with Hookdeck
After setting up your local server, configuring the webhooks, and creating a Hookdeck connection to link them, it is time to test the integration.
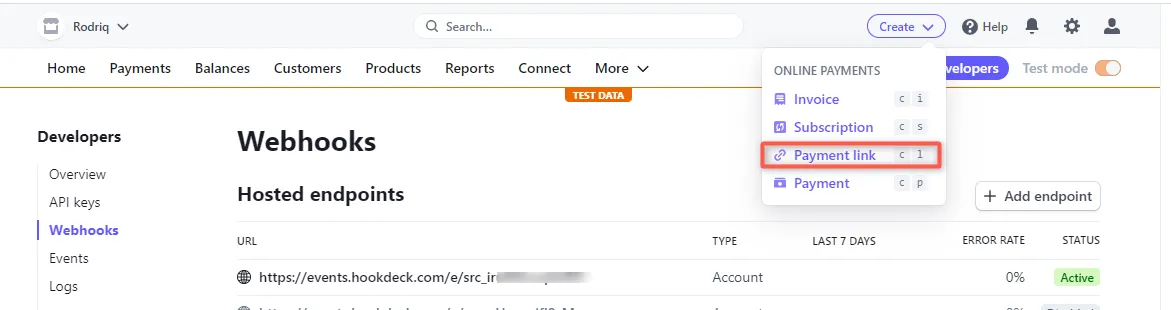
- On your Stripe dashboard, click on the Create dropdown at the top right and select Payment link.

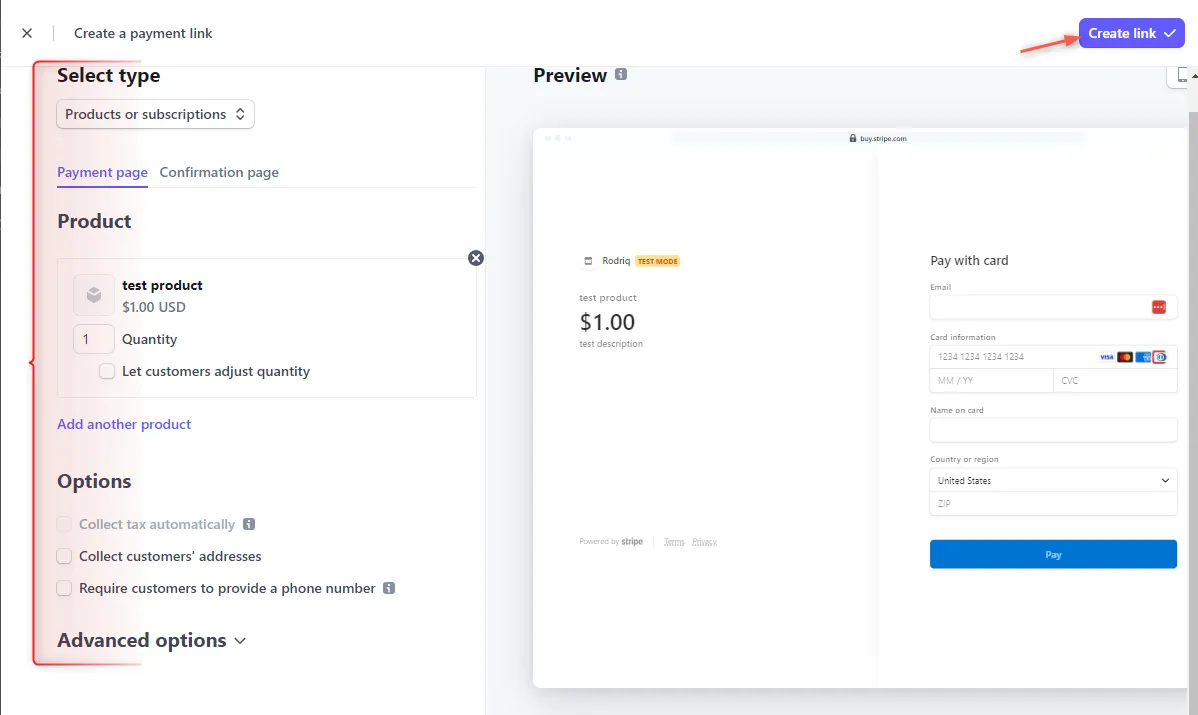
- Create or select any product you have and Create link. This action will trigger the
payment_link.createevent, which Hookdeck will relay to your application.

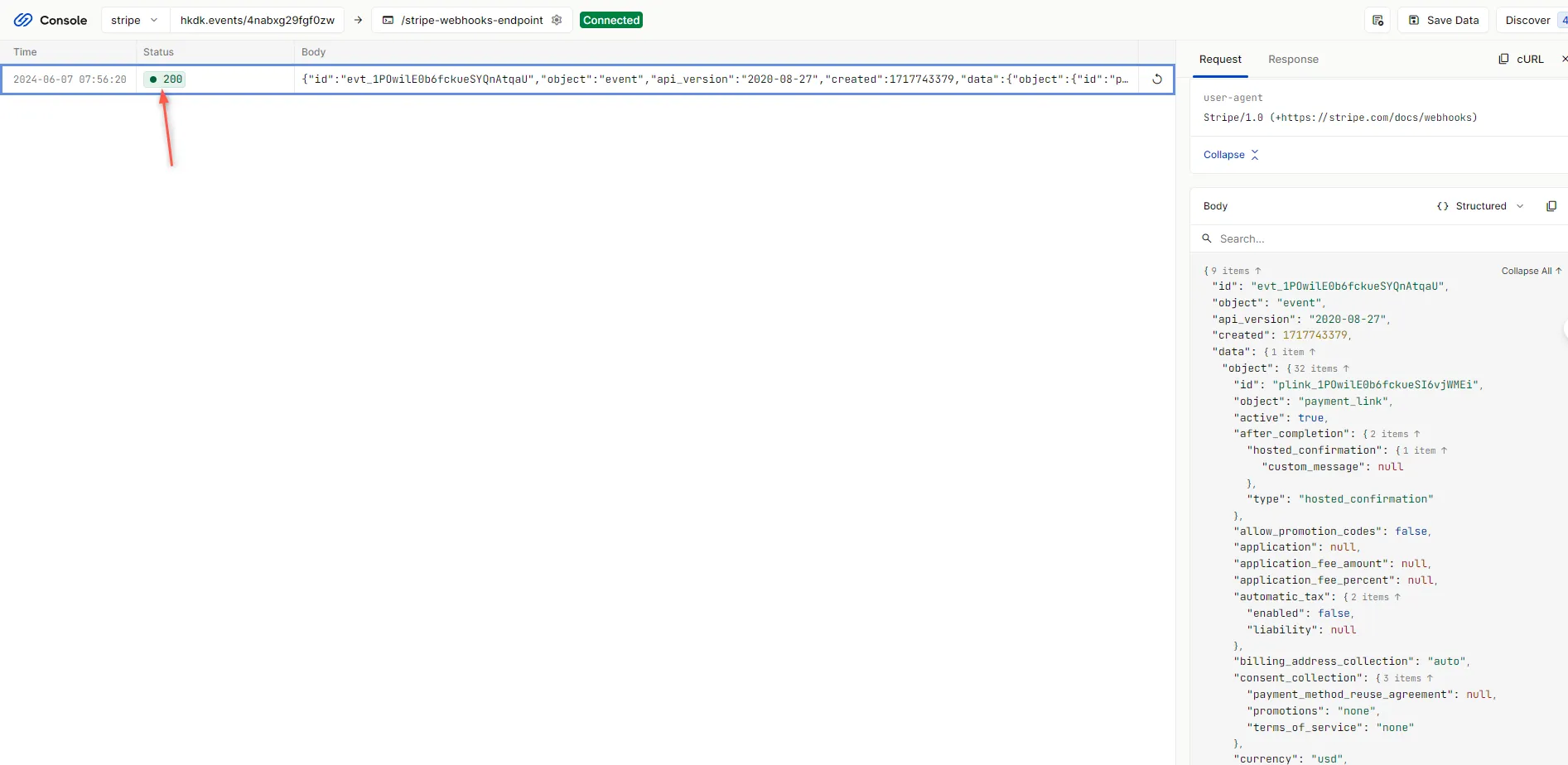
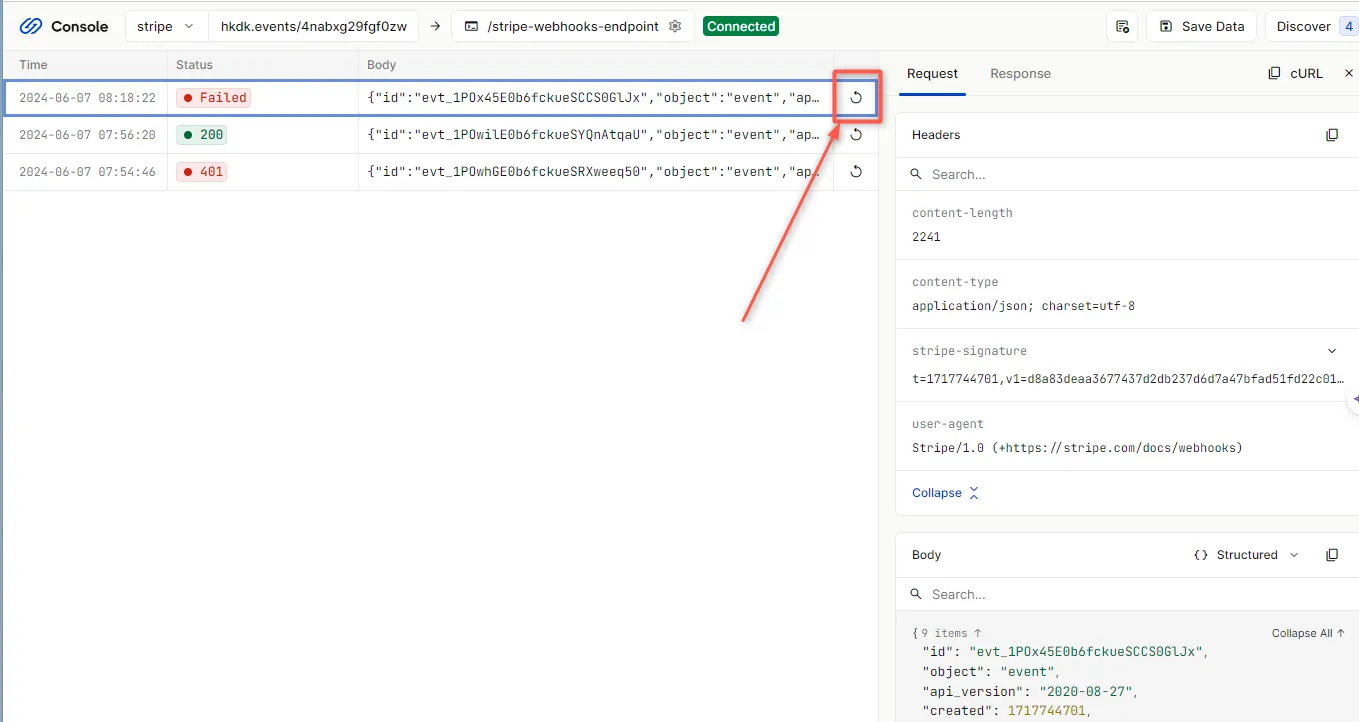
- Check the Hookdeck Console for a successful request with a 200 status code.

Back on the terminal of the localhost project, the payload is printed like below:

Retrying error or failed events
In case there are any failed events that don’t make it to your destination, Hookdeck provides you with the ability to retry and attempt to deliver any failed or error event.
To retry a failed event:
- Click on the Retry icon by the right of the failed event

For more details on managing Hookdeck events, refer to the Hookdeck documentation.
Conclusion
In this tutorial, you learned how to receive Stripe webhook events to an application running on localhost using the Hookdeck CLI and Hookdeck Console.
If you found this helpful, try out the Hookdeck platform that helps you safely consume, monitor, and troubleshoot your Stripe webhooks in development and production, ensuring seamless operation and transaction tracking for your business.
