How to Test and Replay Docker Hub Webhooks on localhost with Hookdeck
Docker is an open-source platform that allows developers to package and run applications in isolated environments called containers that can run on any system, regardless of the underlying infrastructure. Docker provides a consistent and reproducible environment that makes it easy to develop, test, and deploy applications, no matter where they are running.
With Docker Hub webhooks, developers can automate tasks such as building and deploying containers based on events triggered by changes in their repository, making it easier to manage the entire container lifecycle from development to deployment.
Hookdeck is a webhook management platform that helps developers reliably receive webhooks, manage events and troubleshoot any issues quickly. It offers features such as automatic retries, rate limiting, transformations, signature verification, and a user-friendly dashboard and workflow to develop locally.
With Hookdeck, you can test Docker webhooks locally and ensure that your webhook integrations are working as expected. Upgrade your Docker webhook experience with Hookdeck and get the most out of your webhooks.
In this guide, I’ll show you how to connect Docker Hub webhooks through Hookdeck to an application on localhost. We will cover how to:
- Set up a Docker environment
- Set up a localhost webhook endpoint
- Create a Hookdeck connection
- Create a webhook on Docker Hub
- Test a Docker webhook event with localhost app
Set up Docker environment
Setting up a Docker environment on your local machine makes it easier to use Docker when developing, testing, and running applications, as well as managing the dependencies, versions, and configurations of your applications with Docker Hub.
To set up a Docker environment on your local machine:
- Download and install Docker from here.
- Start the Docker daemon by running the appropriate command for your operating system.
Set up a localhost webhook endpoint
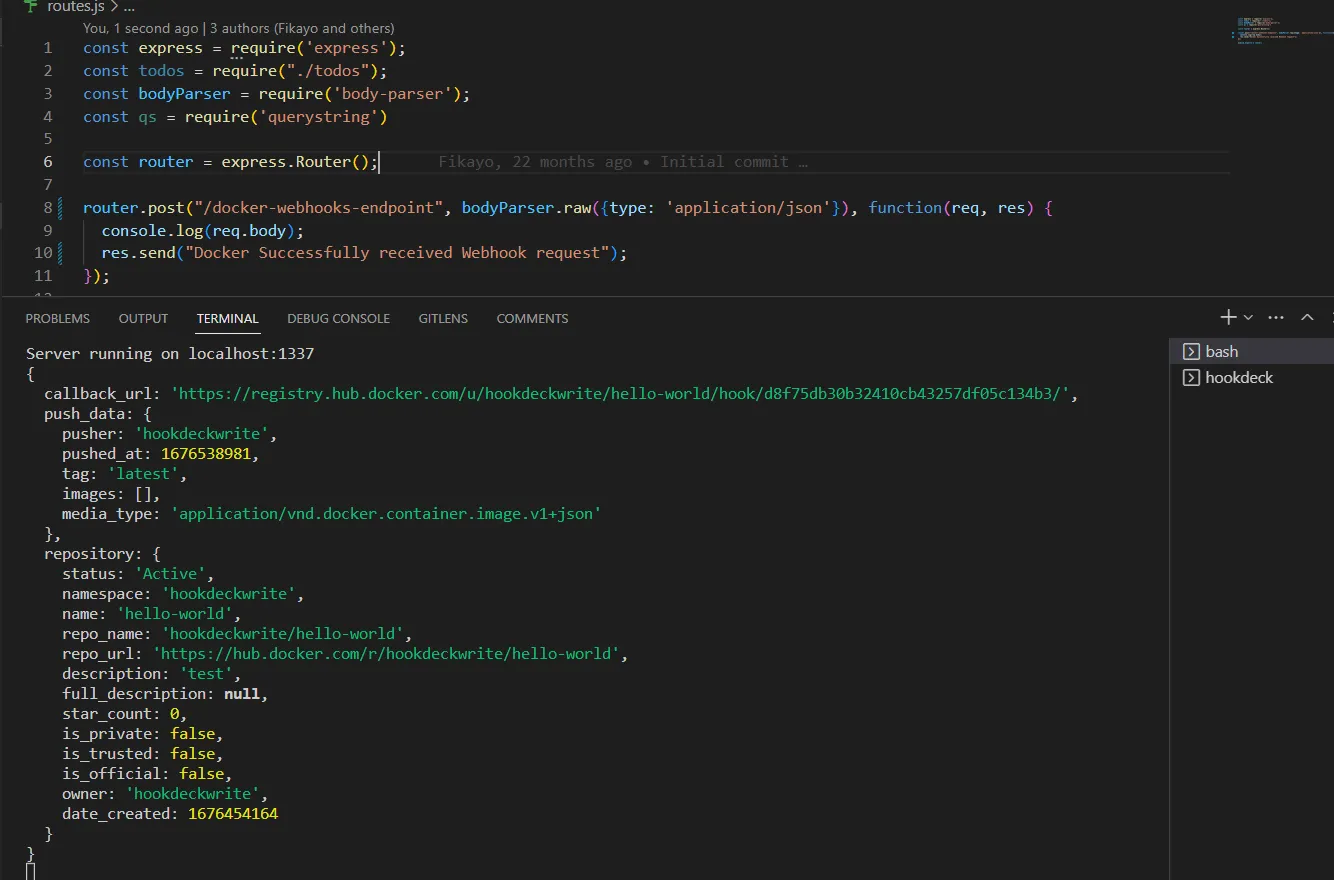
For this example, we are going to use the sample Node.js code from Hookdeck's repository. Feel free to follow up with any application or code you might have.
- Open up your terminal and clone the repository by running:
git clone https://github.com/hookdeck/nodejs-webhook-server-example.git
- Change into the cloned directory and install the dependencies.
cd nodejs-webhook-server-example
npm install
- Start the server by executing:
npm start
The node.js server starts up on
http://localhost:1337. See the list of endpoints in thesrc/routes.tsfile. We will make use of the/docker-webhooks-endpoint.
Create a Hookdeck connection
There are several ways of creating a Hookdeck connection. For our guide to Connections, click here.
Create a Hookdeck connection with Hookdeck CLI
- Install the Hookdeck CLI.
- Open up your terminal and expose the localhost port with:
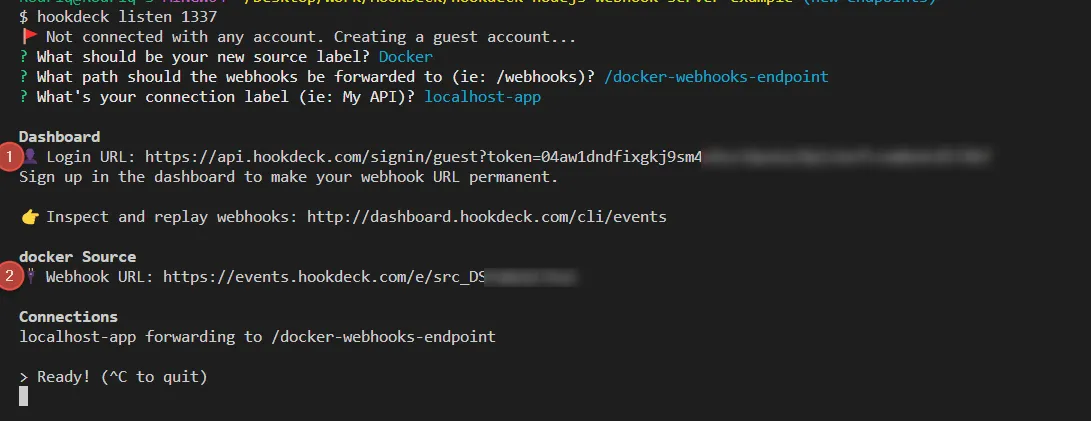
hookdeck listen 1337
- The Hookdeck CLI initiates the creation of a guest account that will be used.
- You get prompted to do some basic setup:
- Create a new source (ex. Docker)
- Set the path to be forwarded to as
/docker-webhooks-endpoint - Name the connection label (ex. localhost-app)
- The connection is created and you are given: a. A login URL to use for your Hookdeck dashboard. b. The webhook URL needed.

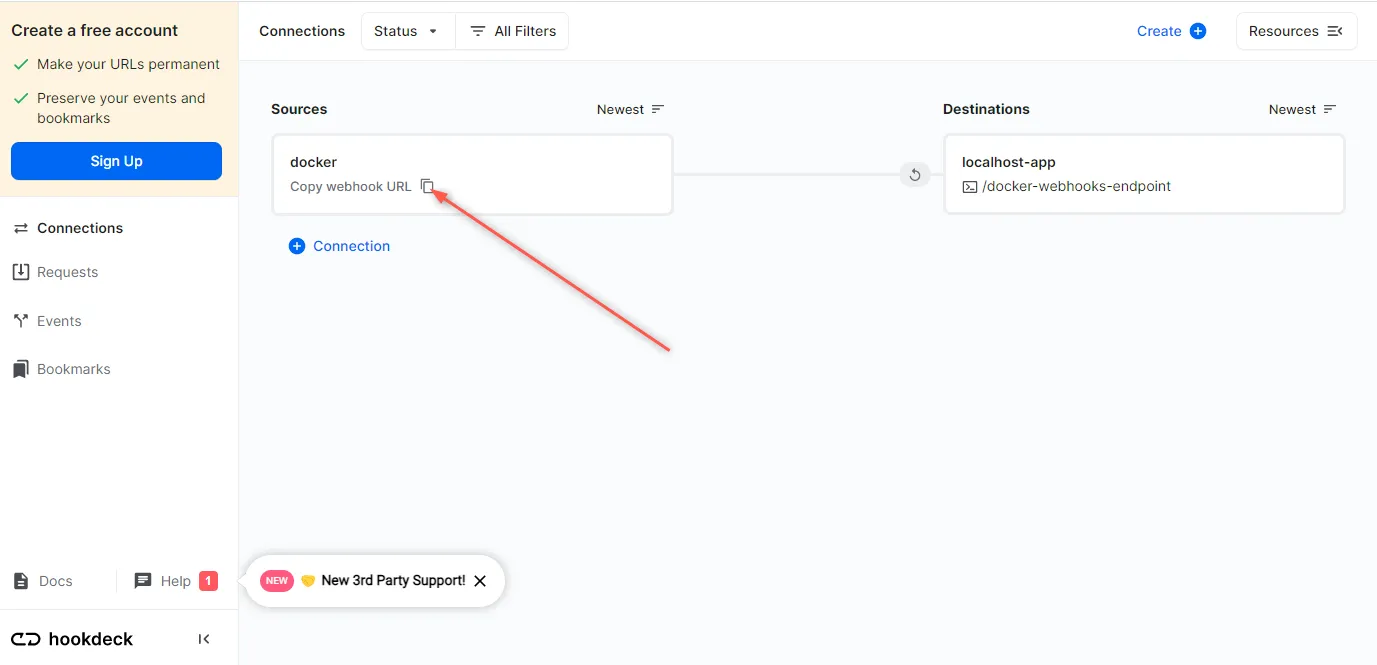
- Follow the login URL to see the same connection on the Hookdeck dashboard.

- Copy the Docker source webhook URL. It will be used later when creating and testing the Docker webhook.
Create a webhook on Docker Hub
Follow the steps below to create a Docker Hub webhook.
- Sign in to your Docker Hub.
- Select and open an existing repository or create a new one.
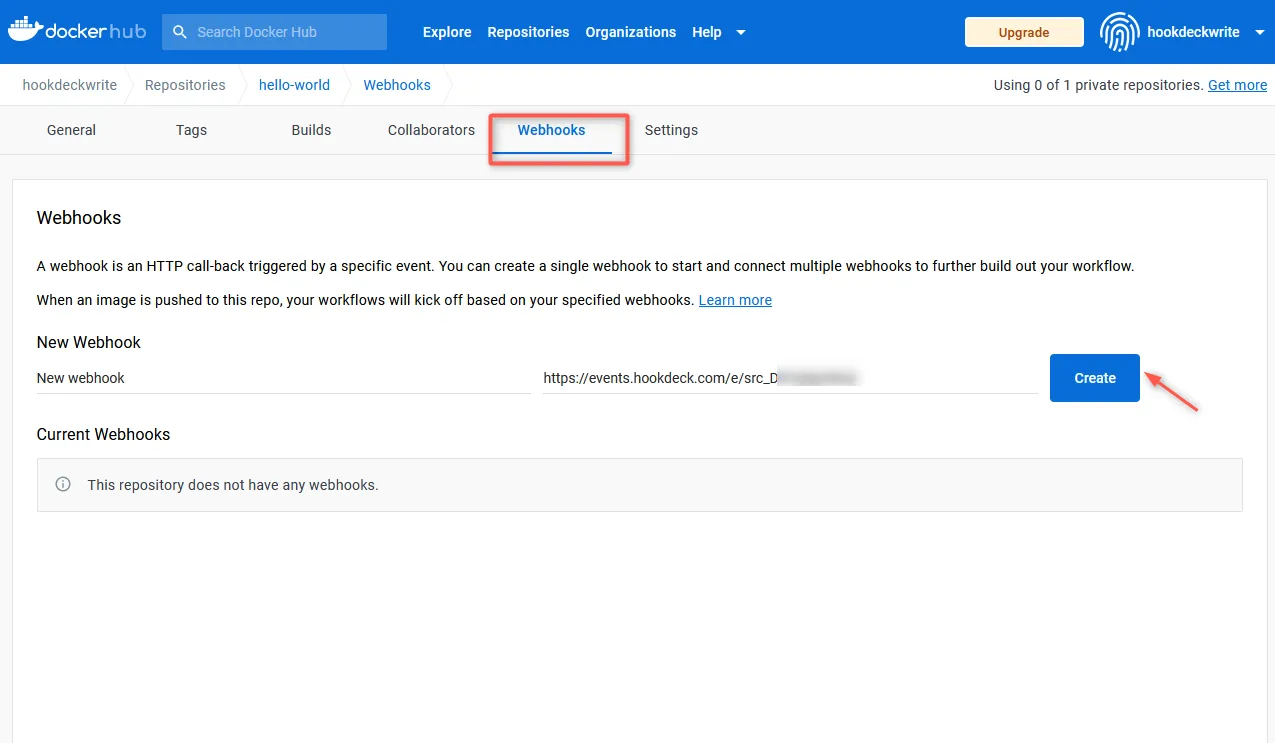
- Switch to the Webhooks tab.
- Fill in the webhook name and the webhook URL provided by Hookdeck.
- Click on Create to create a new webhook.

- The newly created webhook is seen in Current Webhooks.
Test Docker webhook event with localhost app
I’ve shown you how to set up a localhost webhook endpoint, create a Hookdeck connection, and create a webhook on Docker Hub. Now, to test the Docker webhook:
- Push an image to the Docker Hub repository following the docs.
- The event gets triggered and it is relayed by Hookdeck directly to the localhost application.
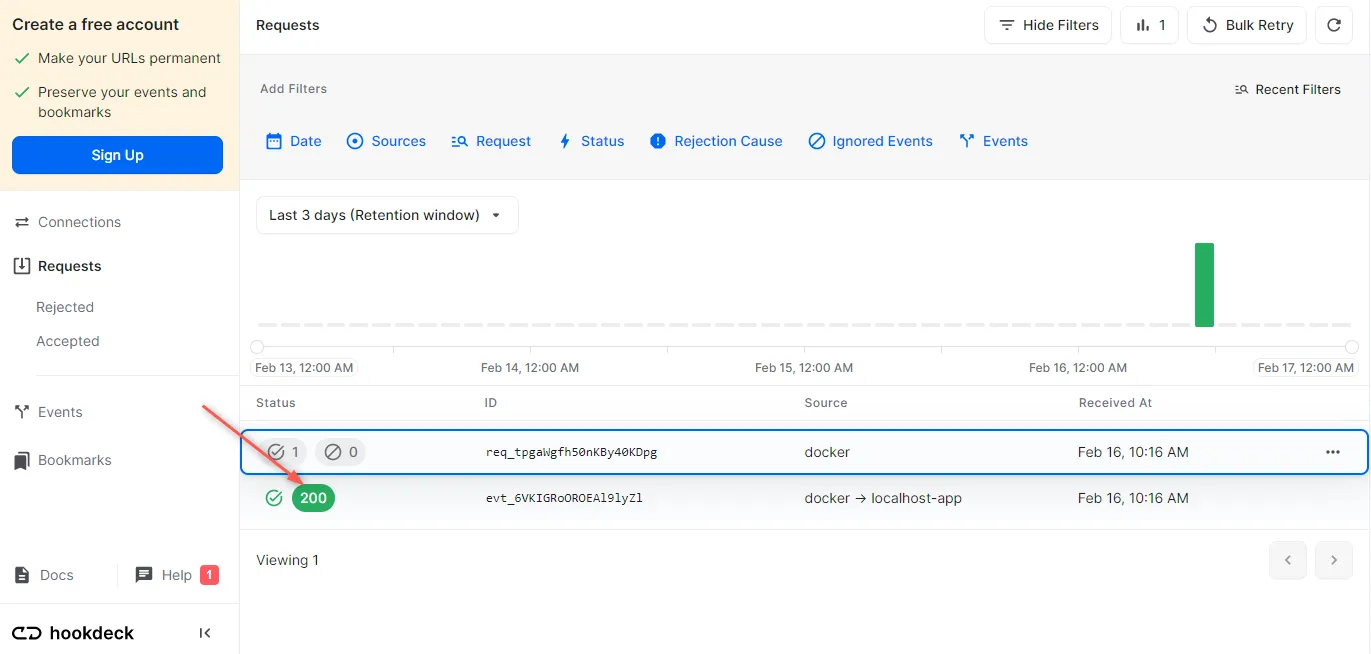
- On your Hookdeck dashboard in the Request section, you should see the requests received with a
200status code.

- Back in the terminal of the localhost application, the successful payload from the webhook is received and printed.

Retrying error or failed webhook events
In case there are any failed events that don’t make it to your destination, Hookdeck gives you the ability to retry any attempts to deliver any failed or error event.
To retry a failed event:
- Open the Hookdeck dashboard and navigate to the Events tab on the sidebar of your Hookdeck Dashboard.
- Click on the Retry icon against the failed webhook to retry the webhook.

- This replays the event again from Hookdeck to the local application.
A Hookdeck Request is an incoming webhook that Hookdeck receives from an external source. It contains the data that was sent by the external source as is (ex. from Docker Hub).
A Hookdeck Event is the webhook delivered by Hookdeck including configurations or filters applied to a destination (ex. to localhost app).
See more details on managing Hookdeck requests and events in the Hookdeck documentation.
Conclusion
In this tutorial, you have learned how to receive Docker webhook events through Hookdeck, a webhook infrastructure for reliable ingestion, to an application running on localhost.
Hookdeck can be used safely to consume, monitor, and troubleshoot your Docker-related webhooks.
