Getting started with CircleCI webhooks
CircleCI is a continuous integration, continuous deployment/delivery platform that can be used as a service on their online servers or locally. For over a decade now, CircleCI has been helping developers and software teams automate the testing and deployment of code to the host environment. CircleCI also provides an API for developers to interact with the platform and trigger operations remotely, which has led to numerous custom integrations with the CI/CD platform. Recently, in line with allowing more custom integrations, CircleCI released webhooks.
In this article, you will learn what you need to start using CircleCI webhooks in your infrastructure. Can't wait? Let's get started.
How are CircleCI webhooks different from the API?
Before webhooks were introduced, the only way to programmatically integrate with CircleCI was through the use of their API.
The way the API works is quite different from how webhooks operate. To interact with and get information from the API, your client systems need to call the API to pull information from it. This model of getting information does not enable developers to get their needed information in real-time, because you have to call the API before you can fetch any information from it. However, webhooks allow you to receive information immediately after an event occurs by pushing the information down to your clients in real-time. This makes webhooks the prime choice when you need to respond immediately to an event taking place on CircleCI.
So, should we substitute all our API calls with webhook integrations? Not quite. The CircleCI API provides more functionality than enabling you to fetch information from the platform. The API also allows you to trigger operations like running builds or deploying code to your hosting environment.
Therefore, if you need information about events on CircleCI in real-time, go with webhooks. However, if you need to trigger an operation on the platform, the CircleCI API has a suite of endpoints that you can call to help you achieve that.
An overview of CircleCI webhooks
CircleCI webhooks enable you to receive notifications and information about events taking place on the platform. With webhooks, you can connect CircleCI to a system that you manage. This system can be an API you own, a SaaS platform like Airtable, or a communication medium like Slack.
Once connected, you get a notification sent in the form of an HTTP request to an endpoint on your destination system when a subscribed event takes place on CircleCI. With this, you don't need to poll the API for information about events you're interested in; the information is sent to you immediately after the event occurs.
For the notification to be sent, you need to supply an HTTP endpoint to CircleCI when creating your webhook. This HTTP endpoint is known as your webhook URL. Note that this endpoint must be secure: in other words, use the HTTPS protocol.
A webhook HTTP request on CircleCI is sent as a POST request, and the data accompanying the request is sent in the JSON format. Once the request is received on your endpoint, CircleCI expects you to respond with a status code in the 2xx range.
If a response is not received or the status code is not in the 2xx range, CircleCI will assume that the request failed and will retry the request at a later time. Currently, the timeout for each webhook request is 5 seconds. Because of this short timeout value, CircleCI recommends that you process your webhooks asynchronously using a queuing framework like Apache Kafka or RabbitMQ. This is a best practice if you will be receiving a lot of webhook requests.
A webhook on CircleCI is created per project and as of the time of writing, you can create a maximum of five (5) webhooks for each project.
Setting up a CircleCI webhook
As of the time of writing, CircleCI does not offer an API endpoint to subscribe to webhooks programatically.
Creating a webhook on CircleCI is a pretty straightforward process. Follow the steps below to create a webhook on your CircleCI project.
- Select a project on the Projects page or from the dropdown on the Pipelines page.
- Click on the Project Settings button in the top right corner of the Pipelines page.
- On the side menu of the Project Settings page, click on Webhooks.
- On the Webhooks page, click on the Add Webhook button. This will take you to a form with the following fields:
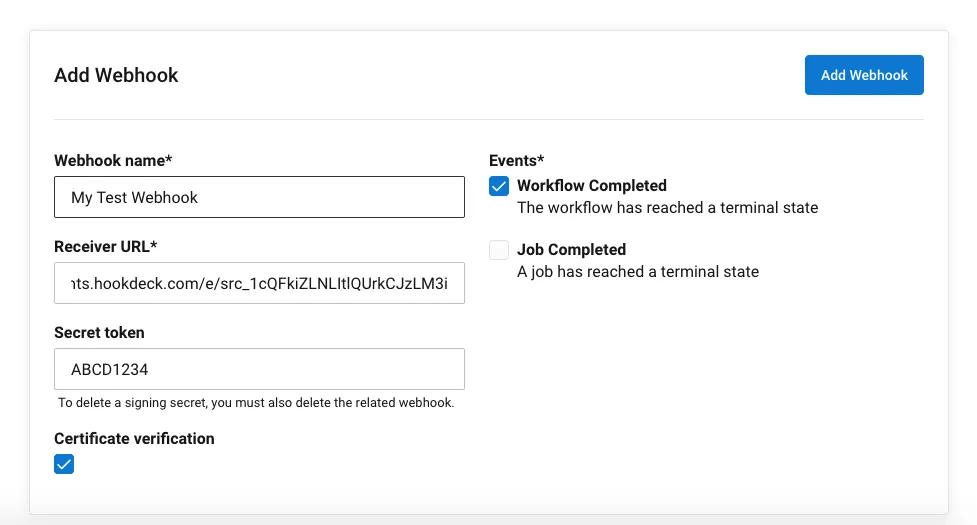
Webhook name: This is the custom name you would like to give your webhook. You can give your webhook any name you want but make it unique. This is a compulsory field.Receiver URL: This is the webhook URL the webhook requests will be sent to. This field is also compulsory.Secret token: This field is optional but you can provide a secret key here for your endpoint to verify the source of the webhook.Certificate verification: This is a checkbox to help you decide whether or not you want the SSL certificate of your webhook URL to be verified. Note: ensure that you have saved this secret somewhere safe as CircleCI does not allow you to view it when you return to the webhook.Events: This is where you select the events you're interested in. You are required to subscribe for at least one event before you can create a webhook.
- Once you have these fields filled appropriately, click on the Add Webhook button in the top right corner of the form to create your webhooks. See an example of a filled webhook form below.

Once a webhook is created, you can click on the webhook on the Webhooks page to edit it. On the Edit page, you can click the Test Ping Event to send a test webhook to your webhook URL for debugging purposes.

For a more in-depth tutorial review our complete guide to webhook testing.
Types of CircleCI webhooks events
As of the time of writing, CircleCI only supports two events. This might be because webhooks are still relatively new on CircleCI, so one can be hopeful that many more events will be supported in the future.
Let's take a look at the two events currently supported.
- Workflow Completed: A workflow in CircleCI is used to organize jobs. It defines the order in which the jobs will run and the dependencies between them. On CircleCI, a build is said to be complete when the workflow is complete. Thus, this event is triggered when all the jobs in a workflow have finished running according to the rules defined in the workflow.
- Job Completed: A job on CircleCI is a collection of steps. A step is a unit of work, for example, a Linux command that installs a set of dependencies. When all the steps in a job are completed, this event is triggered.
Finding information on the CircleCI webhooks documentation
As mentioned earlier, CircleCI webhooks are a new offering, thus you might not find many pages on the docs detailing the uses yet. However, the docs contain enough information for you to get started using the technology. There are also a bunch of helpful articles on the CircleCI blog that will help you understand webhooks and how to put them to good use within your infrastructure. You can use the following links to get all the information you need to set up and work with CircleCI webhooks:
- Webhooks Documentation
- Getting started (includes a sample project)
Conclusion
There you have it, your first glance into CircleCI webhooks. This should help you get your "Hello World" experience with webhooks on CircleCI. The areas where you can use these webhooks and the value your infrastructure can derive from them are limited only by your imagination. Do note that if you will be receiving a lot of webhooks, CircleCI advises that you process them asynchronously. Ready for the next step? We've written a circleci webhooks tutorial to get you started.
