How to Receive Slack Notifications for Typeform Submissions
Typeform is tool for conversational data collection. Using Typeform, you can create personalized conversational forms. With Typeform webhooks, you can receive submissions to your forms on external applications.
Looking for a more general guide on working with your webhook endpoints?
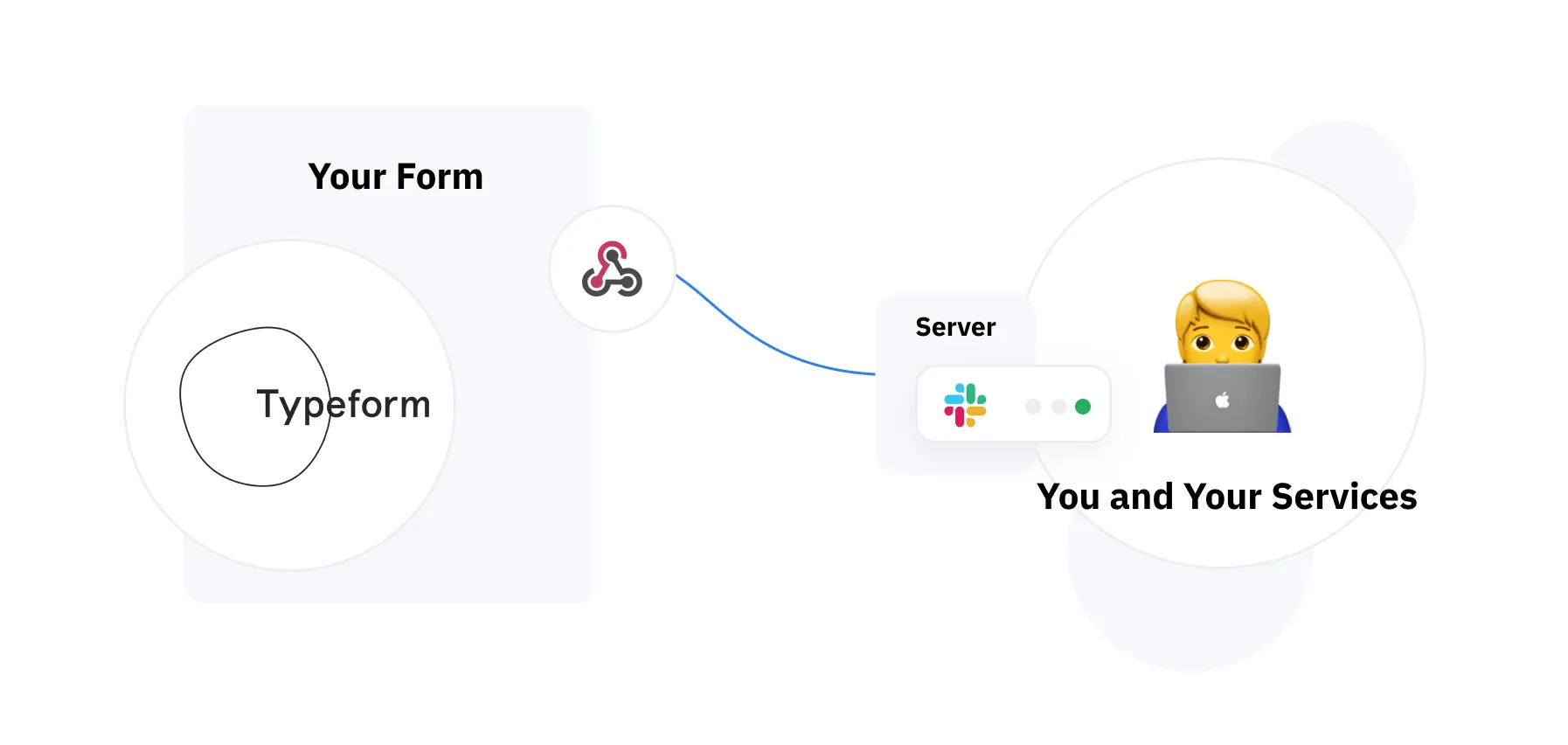
In this guide, we will wire up Typeform such that when submissions/responses to a form are received, a message is sent to a specified slack channel. Getting notifications in Slack will help us stay on top of form submissions!

Building Typeform and Slack integration
To build out this application, we will have to interact with both Typeform & Slack’s webhooks. To be able to receive a notifications/messages when an event(submission) occurs in Typeform, we will first have to configure Slack’s incoming webhooks.
Configuring Slack Webhooks
To get started with the Slack webhooks, we will create a new Slack app in the workspace we intend to get notified from the Typeform submissions. To create a slack app, click here and fill the pop up menu with the intended App name & select a workspace. Head over to the features page of the newly created app and toggle the activate incoming webhooks button. Scroll to the bottom of the page and click the “Add New Webhook To Workspace” button to give your newly created Slack app access to your workspace. After a successful authorization you should receive a webhook URL from Slack. The webhook URL will look similar to this “https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXX/3XXXXX”. This is the URL(endpoint) which we use to subscribe to Typeform webhooks.
Configuring Typeform Webhooks
With Slack’s webhook in place, the next step is to set up Typeform so that notifications are sent to Slack! To set up a webhook, log into your Typeform account and select a form you would like to receive notifications on Slack when there is submission. Next, Navigate to Connect > Webhooks and click the “Add a webhook” button. Provide your endpoint URL( Slack’s URL from the previous step) & save the webhook. You should see your newly created webhook listed down below. By default, newly created webhooks are turned off. You need to toggle the button on the webhook list to set the webhook live.
Fixing Typeform’s JSON Data Pattern for Slack
At this point, you can go ahead and test the webhook by submitting a form. You will notice that despite submitting a response, you will not receive a slack notification, that sucks! We will get to debugging — click the “view deliveries” button on the specific webhook on the Typeform dashboard. You will notice that Typeform actually sent a response to Slack but Slack was unable to parse this response and send a message to the channel. Slack expects a specific pattern of JSON data which Typeform does not adhere to. To solve this problem, we will have to write some code to format the data Typeform provides and send it as a POST request to the Slack URL we got above.
const express = require("express");
const app = express();
const request = require("request");
const bodyParser = require("body-parser");
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.post("/webhook", async (req, res) => {
//Extract Information About TypeForm Submission From Request Body
const Payload = req.body;
const TypeformResponse = Payload.form_response;
//Send 200 OK response to Typeform
res.sendStatus(200);
//Make HTTP POST Request To Slack Provided URL
const options = {
method: "POST",
url: "Slack_Provided_URL",
headers: {
"Content-type": "application/json",
},
body: JSON.stringify({
text: `Hey! There is a new submission for your Typeform ${tfResponse.form_id}`,
}),
};
request(options, function (error, response) {
if (error) throw new Error(error);
console.log(response.statusCode);
});
});
app.listen(3000, () => console.log("App is running on port 3000!"));
With above code snippet in place, go ahead and deploy the web server — In a development mode, you could use a local tunnel tool like Ngrok to get an SSL secured URL.
The last step in fixing this problem is to edit the Typeform webhook endpoint by replacing it with the URL of the server created above. With the correct URL in place, you could go ahead and test it by responding a Typeform. Once submitted, you should receive a Slack notification telling you there has been a new form submission. 🎉
Before going to production
Now that we have a working integration, there are a few things we must talk about. Going to production has its challenges specifically with webhooks. Missing one or failing to properly synchronize has consequences. We published a whole guide to help you with this, you can find it right here.
Conclusion
So far, we have seen how to receive Slack notifications for Typeform form submission via webhooks! Now you can stay up to date on your submissions.
