How to Receive and Replay External Webhooks in Azure Functions with Hookdeck
Webhooks are a crucial component of modern application development, enabling integration and data transfer between different systems. For Azure Functions, which provides serverless computing on the Microsoft Azure cloud, webhooks are particularly important as they allow you to run event-driven code without managing infrastructure.
Hookdeck is a reliable event gateway for managing inbound events, including monitoring and replaying webhooks. It can be seamlessly integrated with Azure Functions to enhance the management and reliability of your webhook events, ensuring robust integration with external systems.
In this guide, we will demonstrate how to leverage Hookdeck to receive and replay webhooks for Azure Functions.
Create an Azure function
Let’s start by creating a simple Azure function to handle incoming webhook requests.
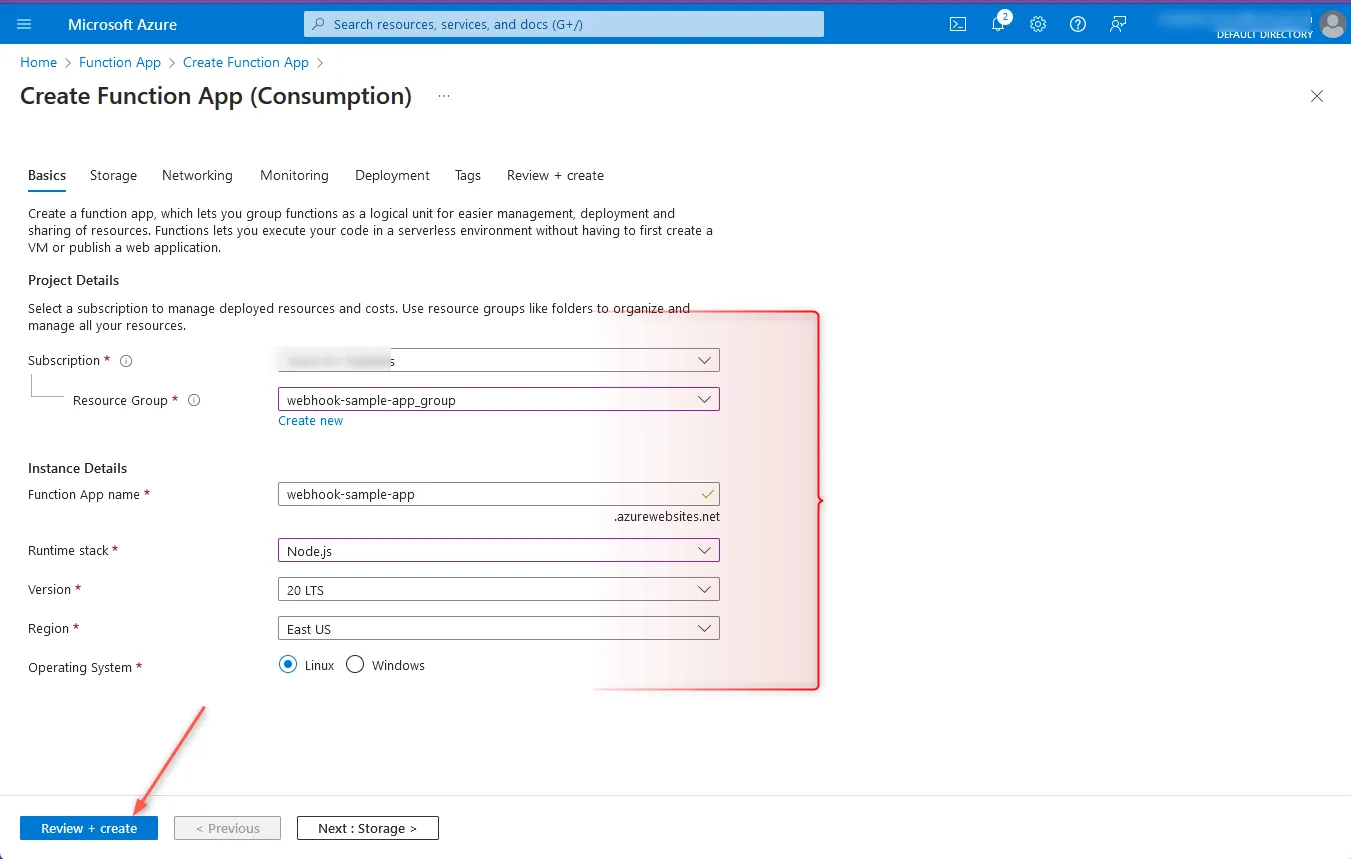
Create an Azure function app:
- Log in to your Azure Portal
- Create a new function app from the list of available resources
- Fill in the app name
- Select Node.js (for this example) as the Runtime stack
- Click Review + create

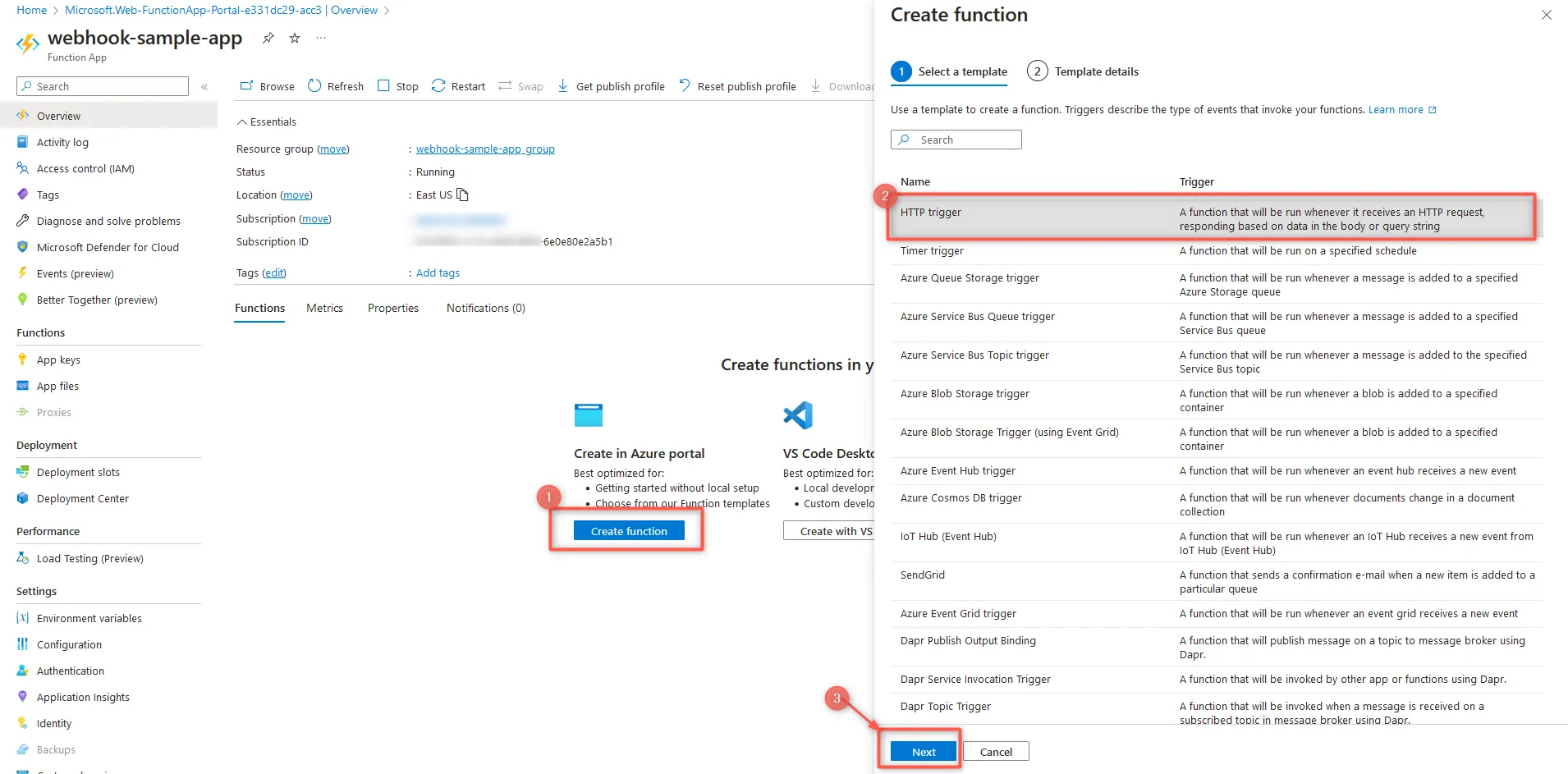
Create an HTTP-triggered function:
- Once the function app is deployed, click on Create function
- Add a new HTTP-triggered function from the list of function templates
- Name it
WebhookHandler - Click Create

Configure the function:
- Click on the Code + Test menu from the side panel
- Replace the code with the example below
- Click Save
module.exports = async function (context, req) {
context.log("Webhook triggered");
if (req.method === "POST") {
try {
// Process webhook payload
const data = req.body;
console.log(data);
context.res = {
status: 200,
body: {
message: "Webhook processed successfully",
},
};
} catch (error) {
context.log.error("Error handling webhook: ", error);
context.res = {
status: 500,
body: {
error: "An error occurred while processing the webhook",
},
};
}
} else {
context.res = {
status: 405,
body: "Method Not Allowed",
};
}
};
- On the same page of the function, click on Get function URL and copy the HTTP URL provided. This URL is needed later.
This basic Azure function can receive and process webhooks from external platforms. Learn more in the Azure Functions Documentation.
Replay webhooks with Hookdeck
Using Hookdeck as a gateway between your source platform webhooks and the Azure function, you can replay any failed event that doesn’t make it to Azure by following the steps below.
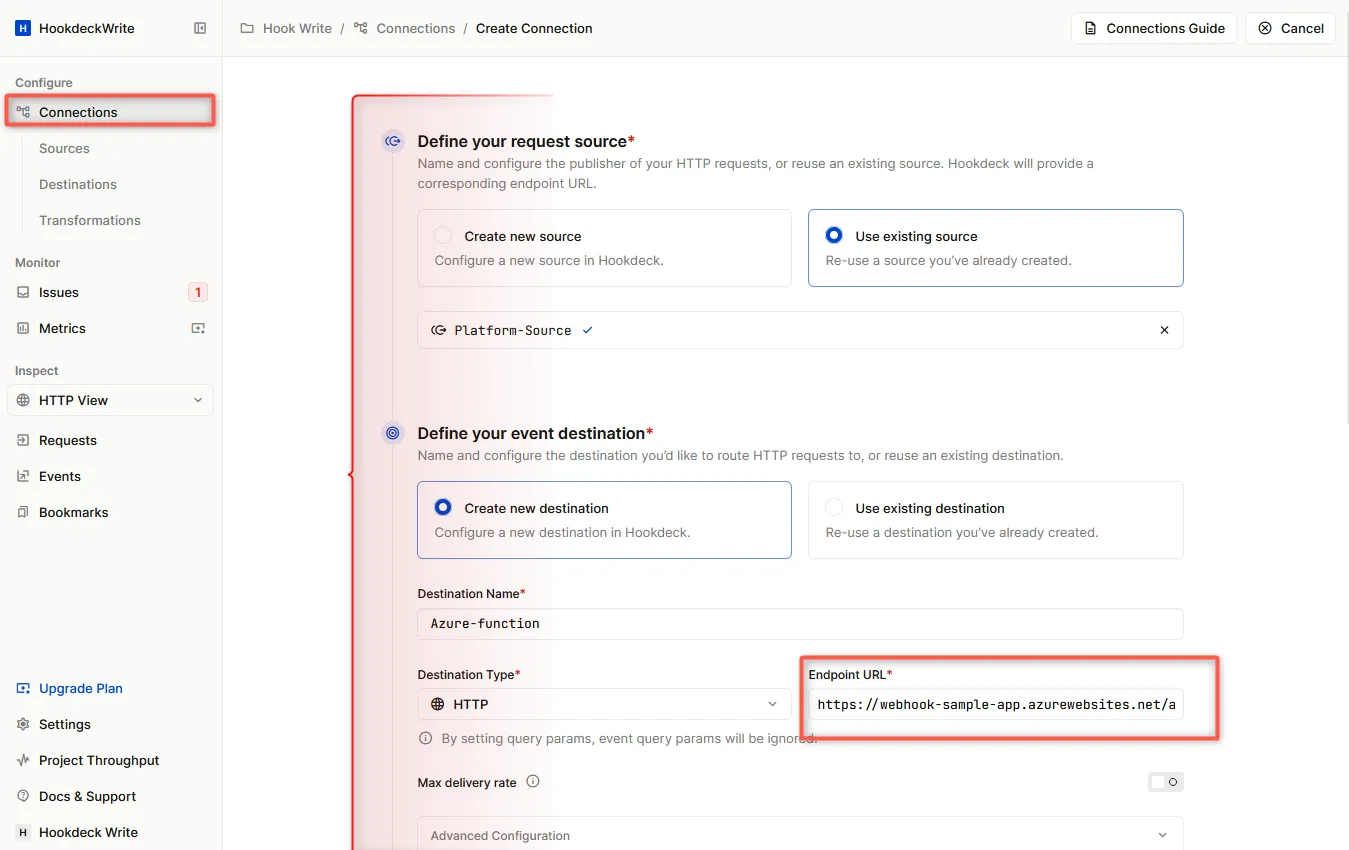
Create a Hookdeck connection
Go to the Hookdeck Dashboard and create a new Connection:
- Source: The external platform sending webhooks
- Destination: The HTTP URL of the Azure Function from the previous step

After creating the connection, you are given a URL to use on the source platform.
The created connection allows webhooks from the source to be sent to the Azure function via Hookdeck.
Receiving webhook events
You can utilize Hookdeck Console to simulate example webhooks from popular webhook sources.
Say for example your webhook source is GitHub. When an event is triggered, it can be seen on the Hookdeck dashboard and also monitored on Azure Portal logs.
- On the source platform, configure webhooks using the Hookdeck URL provided.
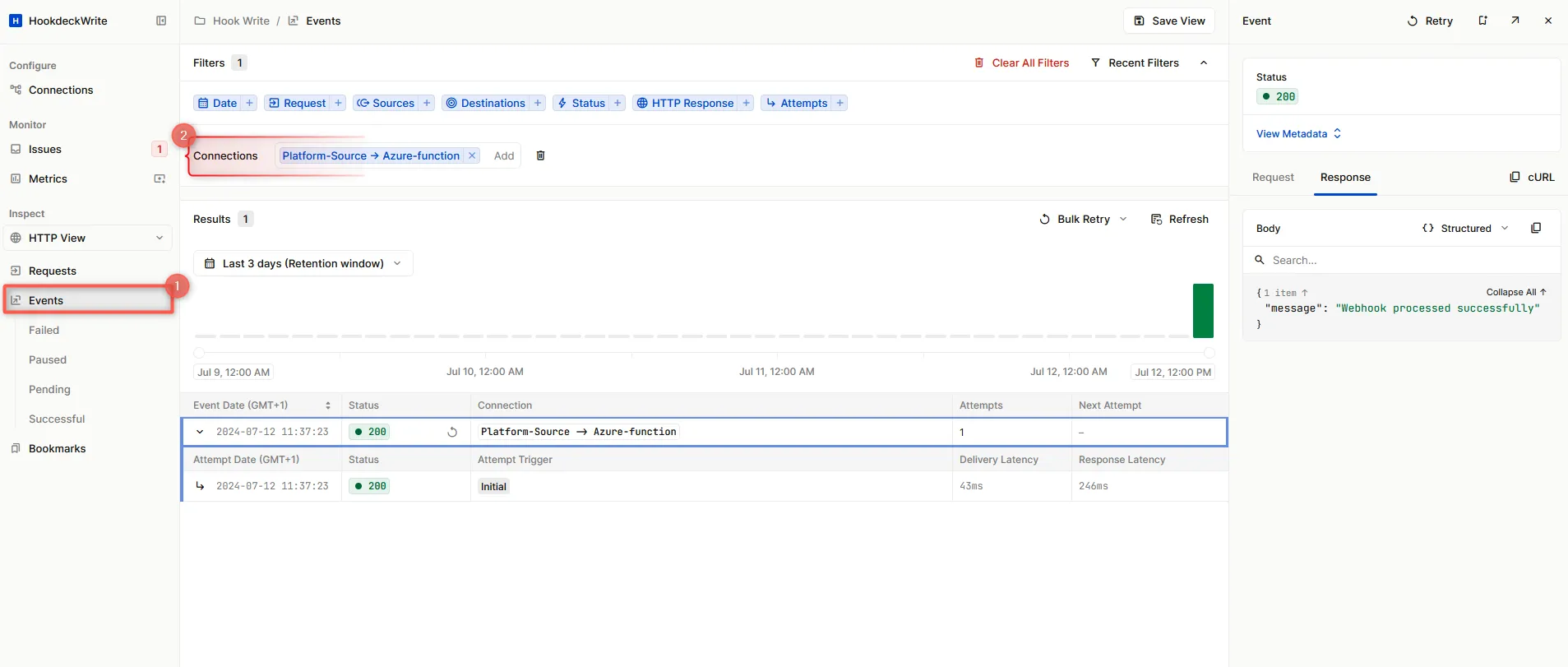
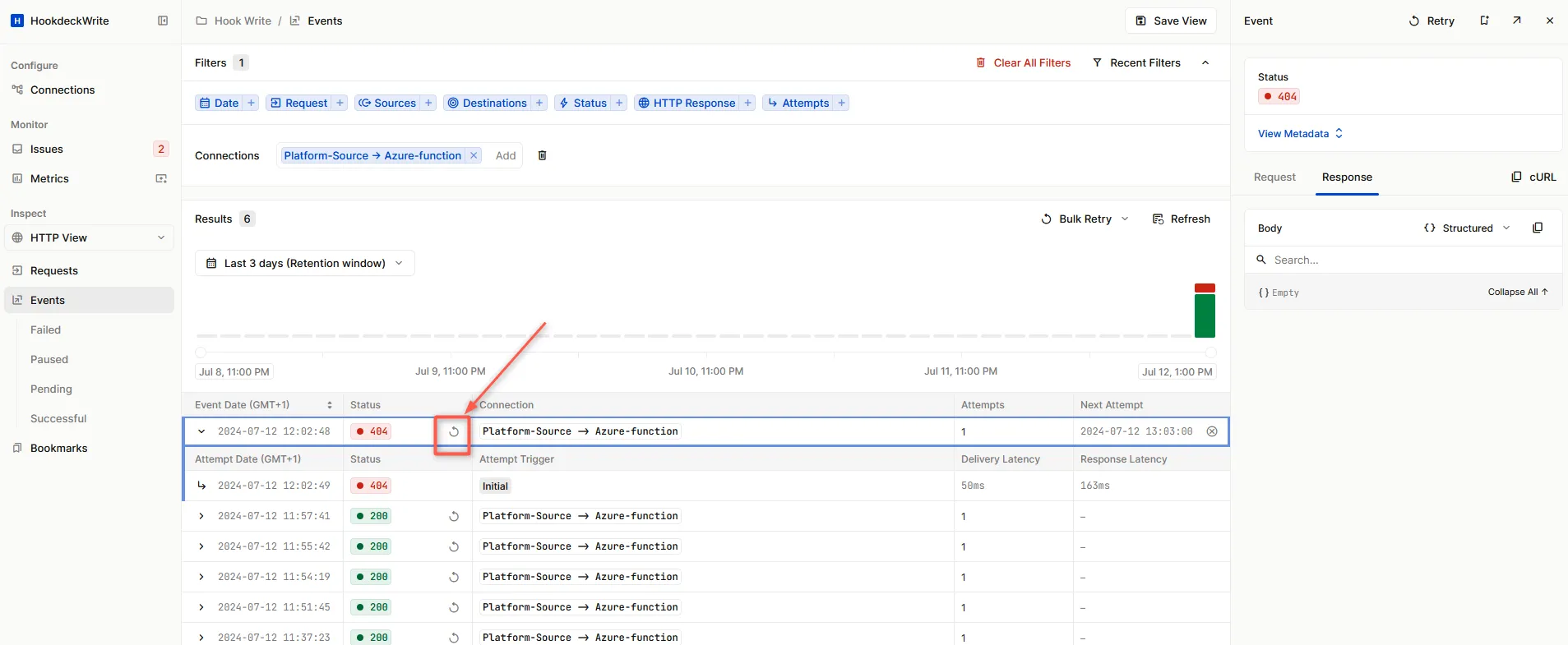
- When events occur, it can be monitored on the Events tab on your Hookdeck dashboard from the side panel. Filter based on the connection created above. This shows the activities of events on that connection.

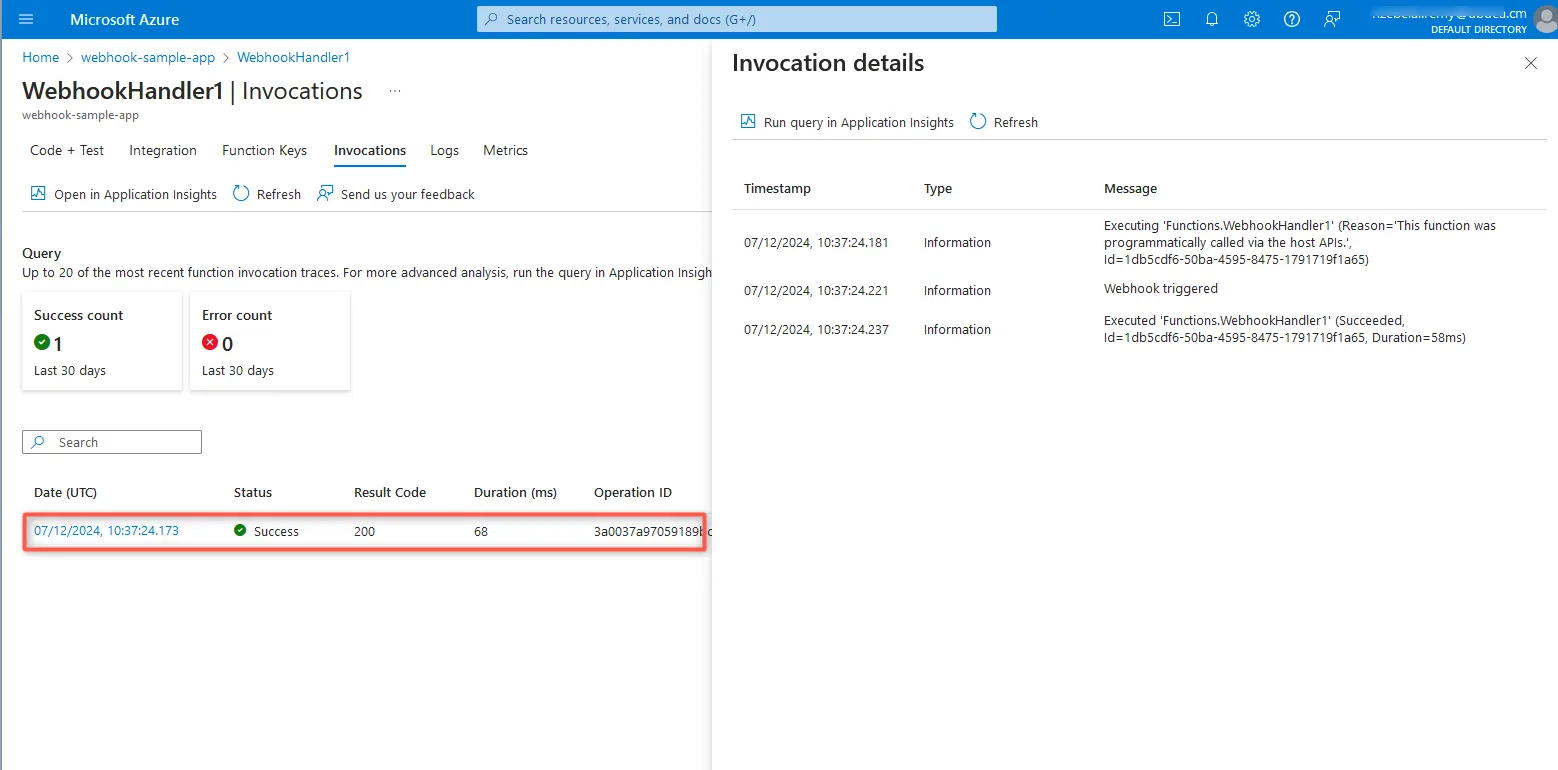
- In the Azure Portal, switch to the Invocations tab of the function to see the incomming events. This shows the events that have been processed by the Azure function. More details can be seen in the logs tab.

Replaying error or failed events
One of the key features provided by Hookdeck is the ability to replay webhooks. This is useful when you need to replay a failed webhook event in cases where the Azure function doesn’t execute properly.
- In Hookdeck Events tab, identify the failed event and click the Retry icon accross the failed event.
- This replays it to the Azure function, allowing it to process again.

By integrating Hookdeck with Azure Functions, you can ensure that your webhook events are received and processed reliably, even in the face of failures. Hookdeck's robust monitoring tools allow you to track webhook activity and diagnose issues in real-time, while it's retry functionality ensures that no event is lost, providing a safety net for critical data. This setup not only streamlines the development process but also enhances the resilience and reliability of your webhooks.
For more advanced features and configurations, refer to Hookdeck's documentation to learn more!
