How to Receive and Replay Webhooks in Vercel Serverless Functions with Hookdeck
Webhooks are a ubiquitous way of integrating HTTP event-driven systems, and when developing serverless applications on the Vercel platform, effectively receiving and handling webhooks is crucial for reliable integrations.
Hookdeck is a reliable event gateway for managing inbound events, including monitoring and replaying webhooks. By integrating Hookdeck with Vercel, you can enhance the management and reliability of your webhook events, ensuring seamless integration with external systems.
This guide explores how to effectively receive and replay webhooks in Vercel Serverless Functions using Hookdeck. By leveraging these capabilities, developers can create robust applications that respond effeciently to external events.
Create a Vercel Webhook Function
To start receiving webhooks, you need to set up a Vercel Serverless Function to handle incoming webhook events. Vercel provides a seamless platform for deploying serverless functions in a scalable and efficient way.
This example assumes you have a Vercel account and demonstrates how to create a Vercel Serverless Function using Node.js.
To create a Vercel webhook function:
- Run the following command in your terminal to install the Vercel CLI globally
npm install -g vercel
- Create an
api/folder in the root of your project directory. - Inside the
api/folder, create a file namedwebhook.jsand add the following code:
module.exports = async (req, res) => {
try {
if (req.method !== "POST") {
res.status(405).json({ error: "Method Not Allowed" });
return;
}
// Process the webhook payload
const payload = req.body; // Assuming the payload is in the request body
// Do something with the payload
console.log("Webhook received:", payload);
// Return a response (optional)
res.status(200).json({ message: "Webhook received successfully!" });
} catch (error) {
console.error("Webhook error:", error);
res
.status(500)
.json({ error: "An error occurred while processing the webhook." });
}
};
- Navigate to your project directory in the terminal and run the following command to deploy your project to Vercel.
vercel
- Follow the prompts to configure your deployment settings, such as the project name and scope.
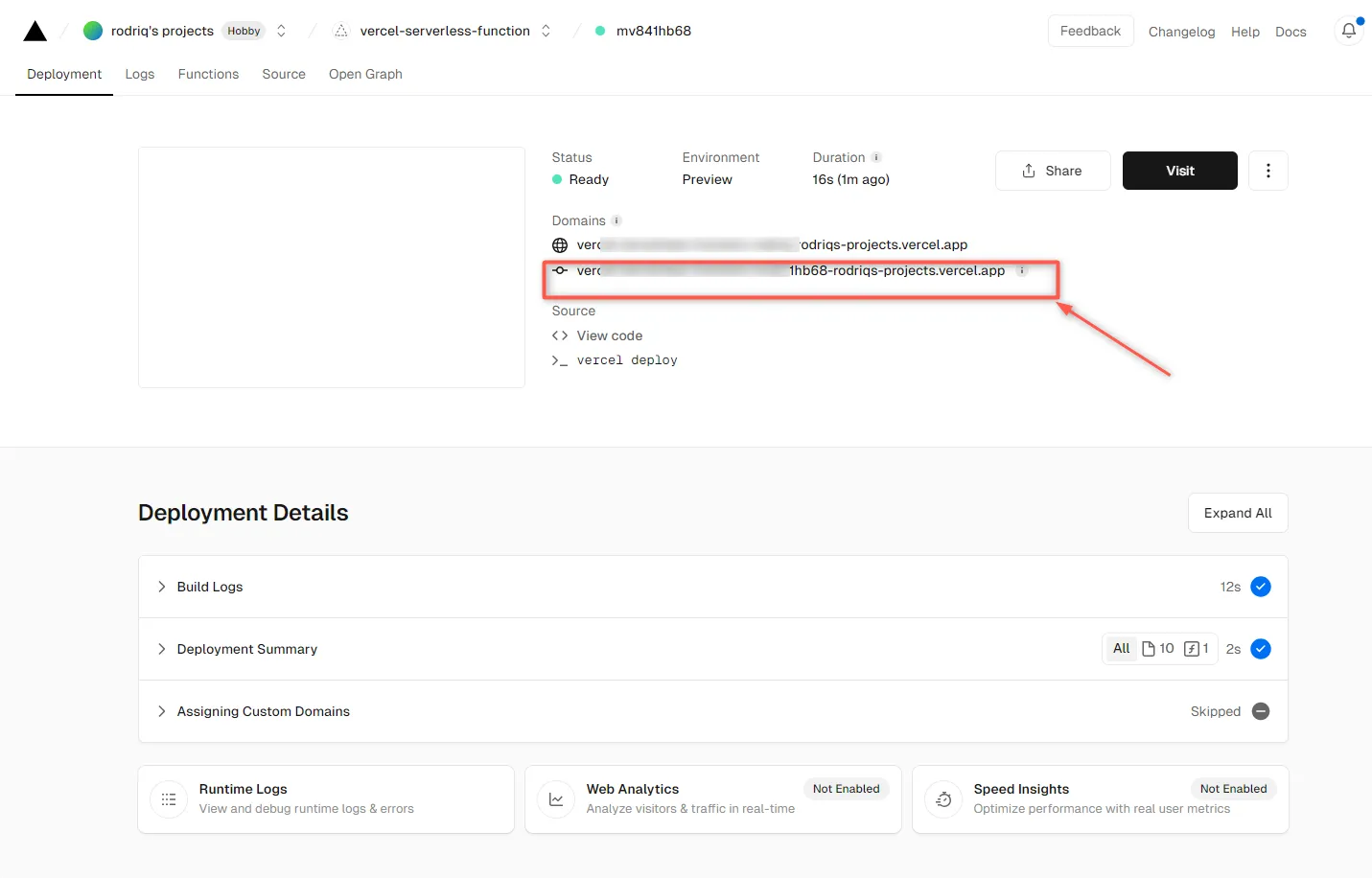
- After deployment, Vercel provides a URL for the function. Make a note of this URL, as it will be needed to configure the Hookdeck connection.

For more details, refer to the Vercel Serverless Functions documentation..
Replay Webhooks with Hookdeck
Hookdeck acts as an intermediary that allows you to receive webhooks from your source platform and relay them to Vercel. Hookdeck also provides the ability to replay any failed events that do not reach Vercel successfully.
Create a Hookdeck connection
- Sign up or log in to your Hookdeck dashboard.
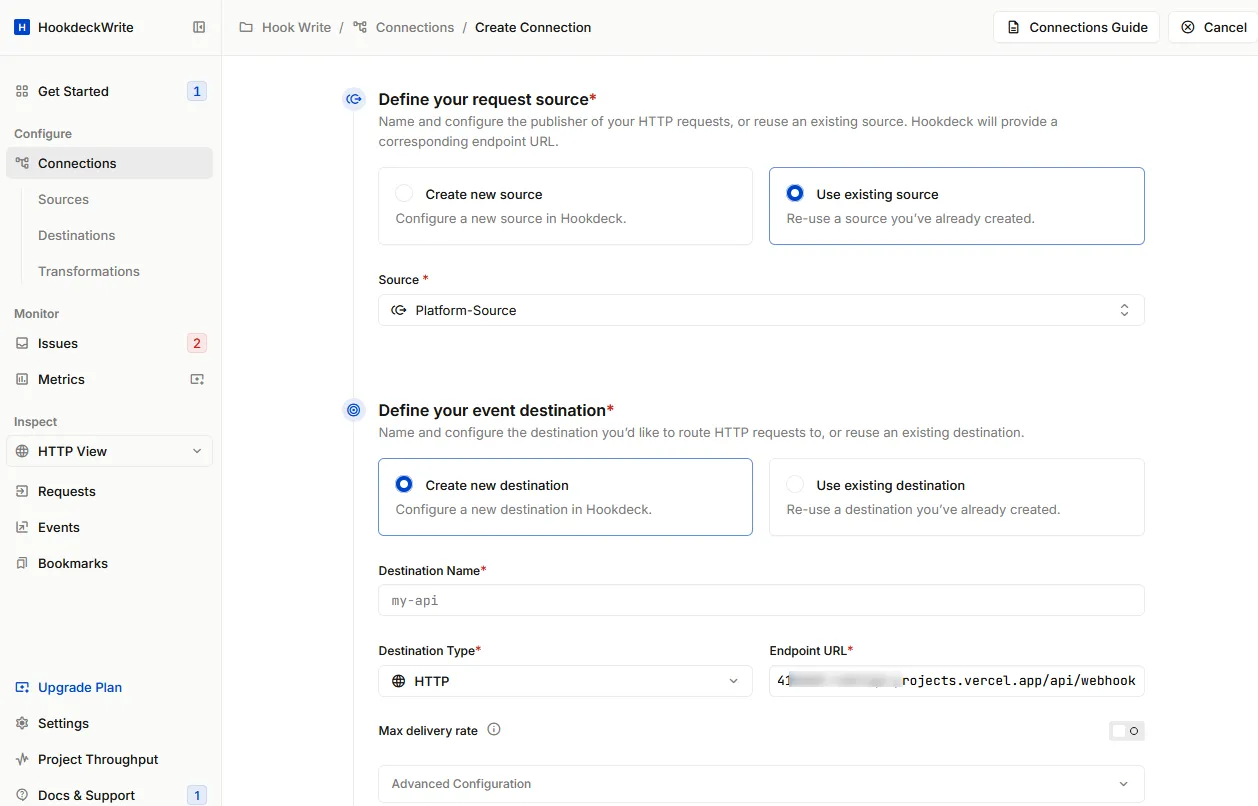
- Click on Connections on the side panel then Create a new connection.
- Source: Specify the source to be any platform or application you want to receive webhooks from.
- Destination: Create a destination pointing to the URL of your Vercel function created earlier, including the path to the serverless function (e.g.,
https://<your-vercerl-project-url>/api/webhook).

- After saving, Hookdeck will provide a unique URL to use when configuring webhooks on your source platform.
The created connection makes it possible for webhook events from your source to be relayed directly to Vercel.
Receive webhook events
You can utilize Hookdeck Console to simulate example webhooks from popular webhook sources.
Say for example your webhook source is GitHub. When an event is triggered, it can be seen on the Hookdeck dashboard and also monitored on Vercel Logs.
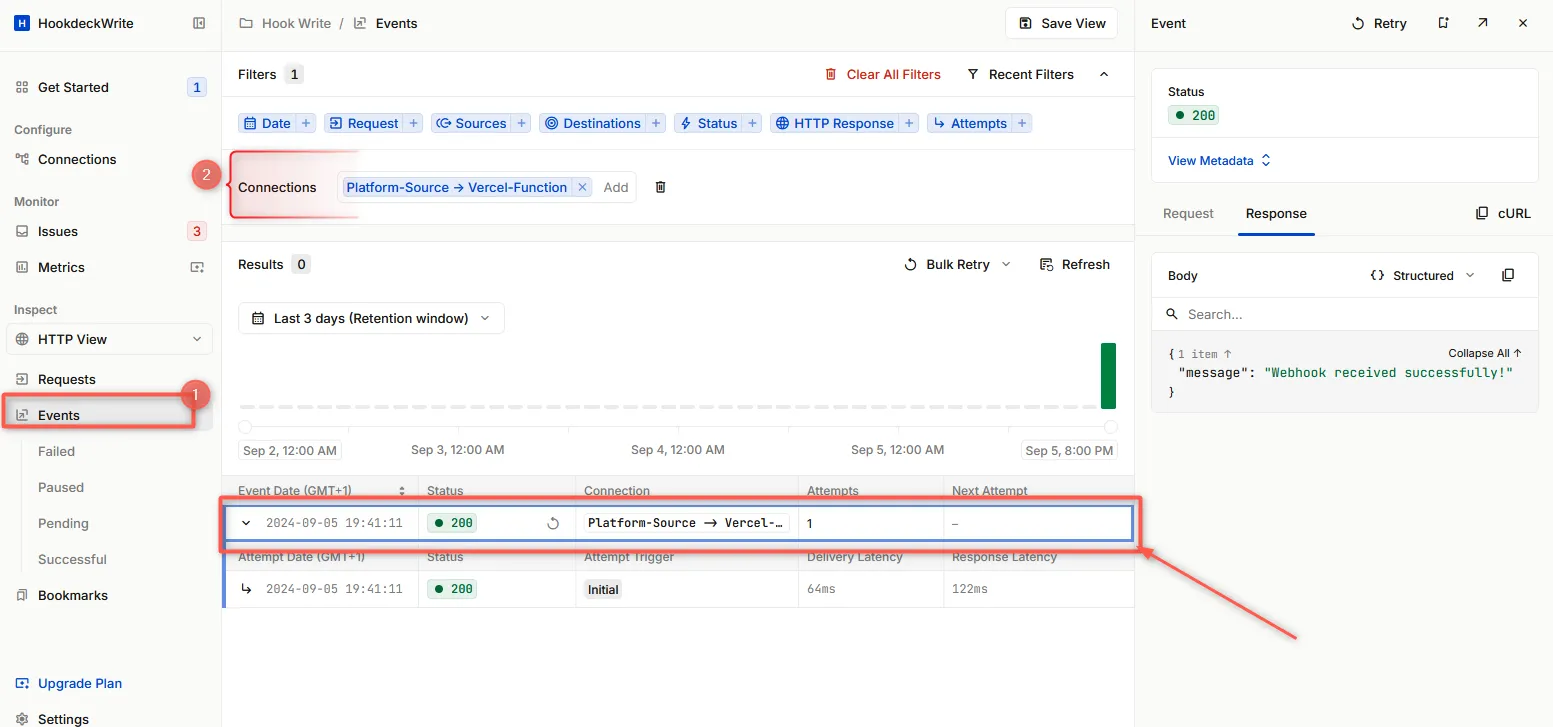
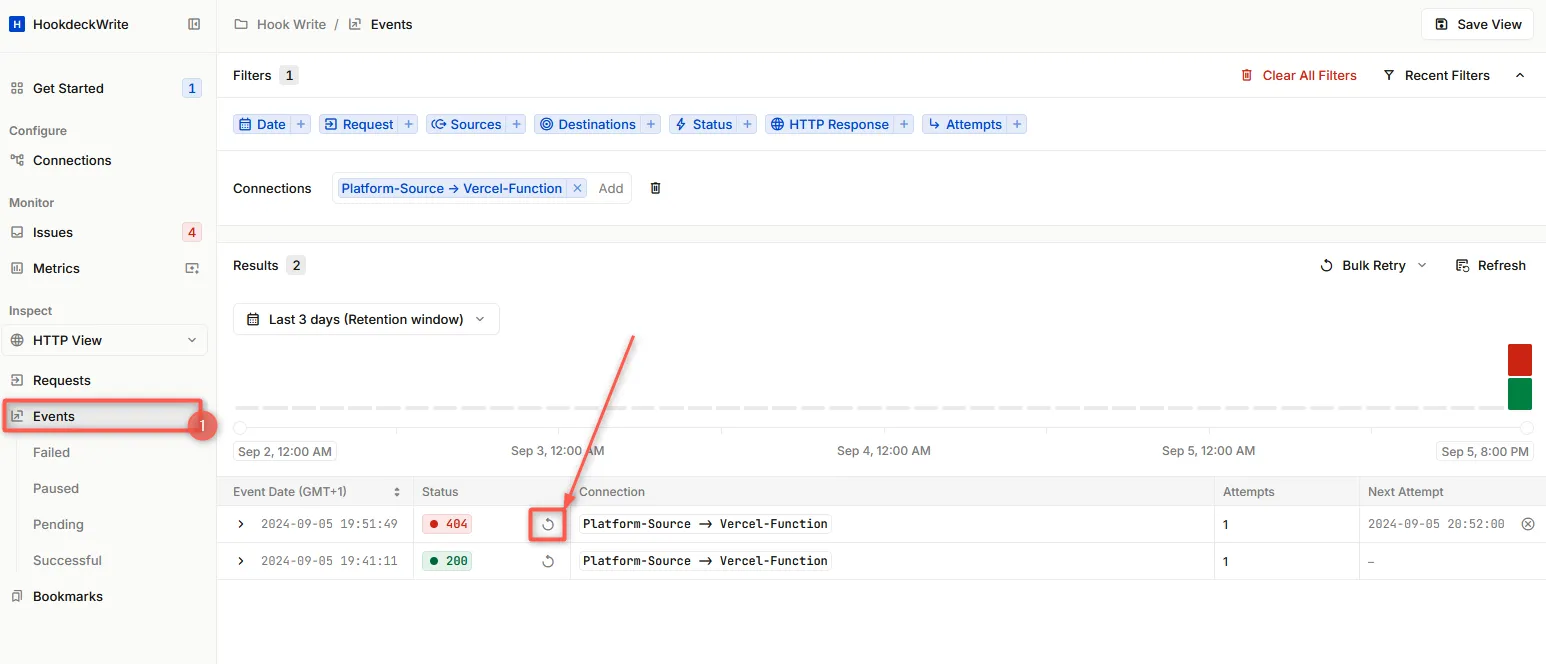
From your Hookdeck dashboard, switch to the Events tab from the side panel and filter as per the connection created above. This shows the activities of events on that connection.

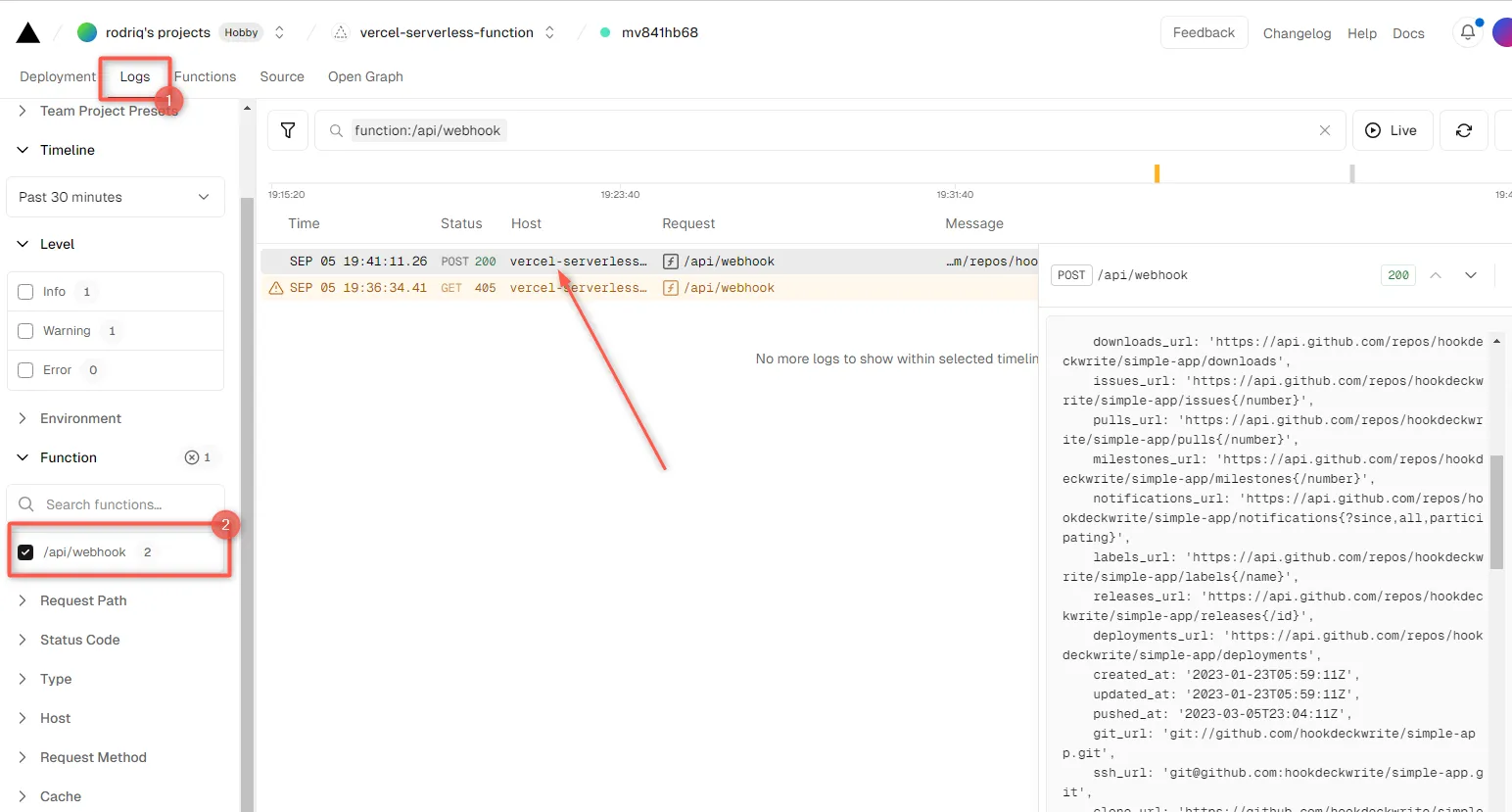
From your Vercel dashboard, select the project deployed. Switch to the Logs tab and filter the logs based on the function in /api/webhook.

Replaying error or failed webhooks
One of the key features provided by Hookdeck is the ability to replay webhooks. This is useful when you need to replay a failed webhook event in cases where the Vercel function doesn’t execute properly,
To retry a failed event, click on the Retry icon. across the failed event. This attempts to send the event to your destination again.

Following these steps, you can effectively manage and replay webhook events for your Vercel functions using Hookdeck. Leveraging Hookdeck's powerful features, such as webhook verification, filtering, transformations, automatic retries, and analytics, you can optimize the handling of webhook events from third-party platforms.
For more advanced configurations and features, refer to Hookdeck's documentation.
