The top 5 use cases for CircleCI webhooks
One question that jumps to mind when a new technology is released is what value can be derived from using this technology? When CircleCI released its webhooks technology, I once again found myself asking this question. After experimenting with the technology and doing some use case research, I have compiled a "Top 5" list of use cases for CircleCI webhooks that will ensure that you're getting great value from the technology.
If you are not familiar with how CircleCI webhooks work, check out our Getting Started guide to learn the ins and outs. Of if you're all set to start coding check out our CircleCI webhooks tutorial.
1) Send build status information to team communication channels like Slack
One of the most common and valuable use cases for CircleCI webhooks is sending your build status information to team communication channels like Slack or Microsoft Teams. Teams responsible for maintaining your application's uptime need to be notified in real-time about the status of a build. This is most important in situations where the build fails. Having prompt information about a CI/CD pipeline build failure enables the team to respond quickly to fix the build.
The notification can also be useful in sending team-wide or company-wide alerts about a new release. This helps to keep everyone concerned in sync with the current state of the application. You can also alert the QA team about a staging release in order to begin testing the unreleased version of your application.
Team communication and collaboration platforms like Slack offer integration with webhooks using their API. You can subscribe for the Workflow Completed event on your CircleCI webhook. You can then point the webhook to target an endpoint on the Slack API that sends details of the webhook as a Slack message to the appropriate Slack channel.
2) Send data to incident management tools like Pagerduty and Zendesk
Another valuable use case for CircleCI webhooks is sending relevant data to incident management tools like Pagerduty or Zendesk. The goal of IT teams is to maintain uptime by recovering fast from failures, and incident management tools provide the framework for restoring normal service operations with speed and efficiency when a problem or service disruption happens. This framework allows for the automation of processes like assigning tasks to team members.
Pagerduty, for example, has a good number of endpoints on its API that you can point your CircleCI webhook at. Some of these endpoints might require you to transform your request to match the expected parameters, which you can always do with a proxy server that receives your webhooks and sends the appropriate request to Pagerduty's API.
With this integration, you can automate tasks like alerting, automating the incident response sequence, logging the build information, invoking automatic diagnostics, and more.
3) Capture and visualize build and deployment with tools like Airtable and Grafana
Oftentimes, you want a detailed overview of your build. You might also want to have insight into how your builds have been performing over time and query information like the failure rate of builds over a period of time, the day with the highest build failures, the recovery rate for failed builds, etc.
This is where data visualization tools come in. Tools like Airtable and Grafana help you visualize your data in a way that makes sense to your team and provides useful information. Using line graphs, bar charts, pie charts, and other types of visualization components, you can build dashboards for different types of data analysis needs.
However, these tools need a data source, and this is where CircleCI webhooks come in. You can simply pipe your webhook data from CircleCI into a data store like BigQuery, and use Grafana to query your build data to visualize it.
Airtable also has the ability to receive webhooks from webhook sources like CircleCI. This information can then be used on Airtable apps, like the Vega-Lite chart app, to create data visualization widgets like bar charts, line graphs, and histograms.
4) Alert and retry a failed build or workflow
This use case, as well as the next one, are custom-built integrations. Sometimes you don't want an integration with a third-party service, you just want to respond to an event with a simple action.
An example of a simple action you can perform in response to a CircleCI webhook is to retry a failed build. This can be done by subscribing to the Workflow Completed event and pointing your webhook to a custom endpoint.
On this endpoint, you can read the status of your build's workflow. If the status indicates failure, like the truncated webhook example shown below, you can retry the build. You should look out for the failed, canceled, and error values for the status parameter to retry a build.
{
....
workflow: {
id: 'da325b6f-56b1-4562-ae42-8ed9b18d632e',
name: 'build-all-things',
status: 'failed',
created_at: '2021-09-01T11:23:07.441Z',
stopped_at: '2021-09-01T11:23:13.942Z',
url: 'https://app.circleci.com/pipelines/github/coderonfleek/adonis-api-testing/9/workflows/da325b6f-56b1-4562-ae42-8ed9b18d632e'
},
...
}
If you detect any of the failure status values, you can rerun the workflow by calling the /workflow/{id}/rerun endpoint on CircleCI's API. You can find out more details about the endpoint here.
5) Build a custom dashboard to analyze or visualize workflow and job events
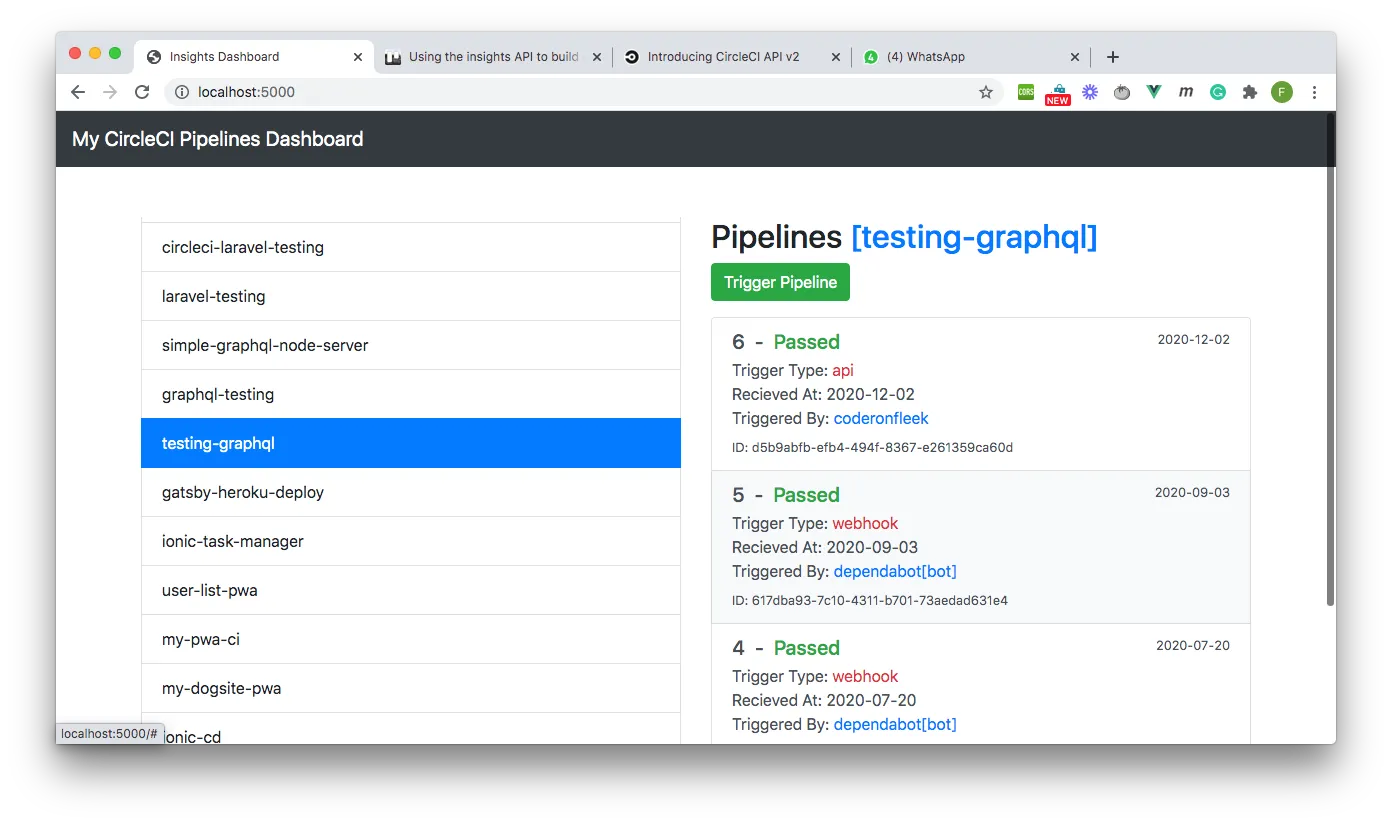
This is a use case I have implemented in the past, not with CircleCI webhooks (they had not yet been released), but with the API. I was able to build a custom dashboard to visualize my builds by polling the API. Below is a screenshot of my dashboard application.

One drawback of this dashboard was that it wasn't displaying the pipeline information in real-time. When I clicked a project and loaded the pipelines, I only got the builds that were running at that moment, and any subsequent ones were not displayed.
This problem can easily be solved with webhooks. Using CircleCI webhooks, I can receive updates in real-time and update my builds list with new entries as they come in. Zan Markan, a CircleCI developer advocate, built the real-time version of this dashboard using webhooks and detailed it in a blog post. You can check out his blog post here, which includes the source code for the project.
Conclusion
The scenarios in which you can implement CircleCI webhooks are limited only by your imagination. Throughout this article, we have looked at some of the top use cases and I hope that they serve as a guide on how you can get the best out of CircleCI's webhooks offering. You can also take these further by building custom plugins and tools to work seamlessly with the CircleCI platform.
In the next set of articles on CircleCI webhooks, we take a look at a simple tutorial to guide you on how to use the technology, as well as a detailed view into debugging CircleCI webhooks.
Happy coding!
